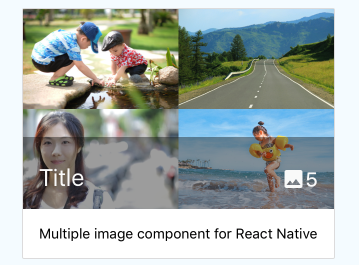
マテリアルデザインのCardコンポーネントに複数の画像を表示するコンポーネント。
目的
OSSに参加してみたかった。
npmのライブラリを公開してみたかった。
というのが主な目的だったので、とにかく初めはなるべく簡単なもので始めてみようと思って、Nativeは触れないJSで完結するReactコンポーネントにした。
ライブラリ化のためにしたこと
元々は、仕事でやってるReactNativeアプリの中で実装したコンポーネントなので、基本的なレイアウトロジックはそのまま流用しているが、ライブラリ公開するにあたっていくつかの修正をしている。
- コンポーネント中で使っていた別のサードパーティのライブラリを使わないようにして、ピュアなReactNativeのコンポーネントに修正
- ESLintによるtest
- ドキュメントを作った
- サンプルアプリを作った
仕事ではESLintを使ってなかったため、ESLintのエラーを潰す作業が一番手間取ったが、世の中ではこういう書き方が推奨されているのか、ということがわかって勉強になった。
npmの公開ということで、心理的なハードルが高かったのだが、いざやってみると公開作業自体は難しいことはなく、公開までの一連の作業の経験が積めてよかった。
また、これぐらいの規模のライブラリを外に公開していきたい。