AngularJSの開発に使えるChrome拡張と言えば「AngularJS Batarang」がスタンダードです。
が、私の環境では最近のVersionからきちんと動かなくなってしまいました。
Angularを使っているページで、こういうコードがあったとき
var _scope = angular.element(hoge).scope();
_scope.$apply(function(){
}
consoleではUncaught TypeError: Cannot read property '$apply' of undefined となってしまいAngularJSが使えません。
このようなissueも結構上がっています。
https://github.com/angular/angularjs-batarang/issues/207
代わりはないものかと探していたら「ng-inspector」というようなものを見つけました。
特徴的なのはChromeだけでなくSafari Extentionも提供されていることです。(Firefox版も開発中)
使い方は簡単で、導入したらAngularJSを使ってるページでツールバーのボタンを押すだけ。
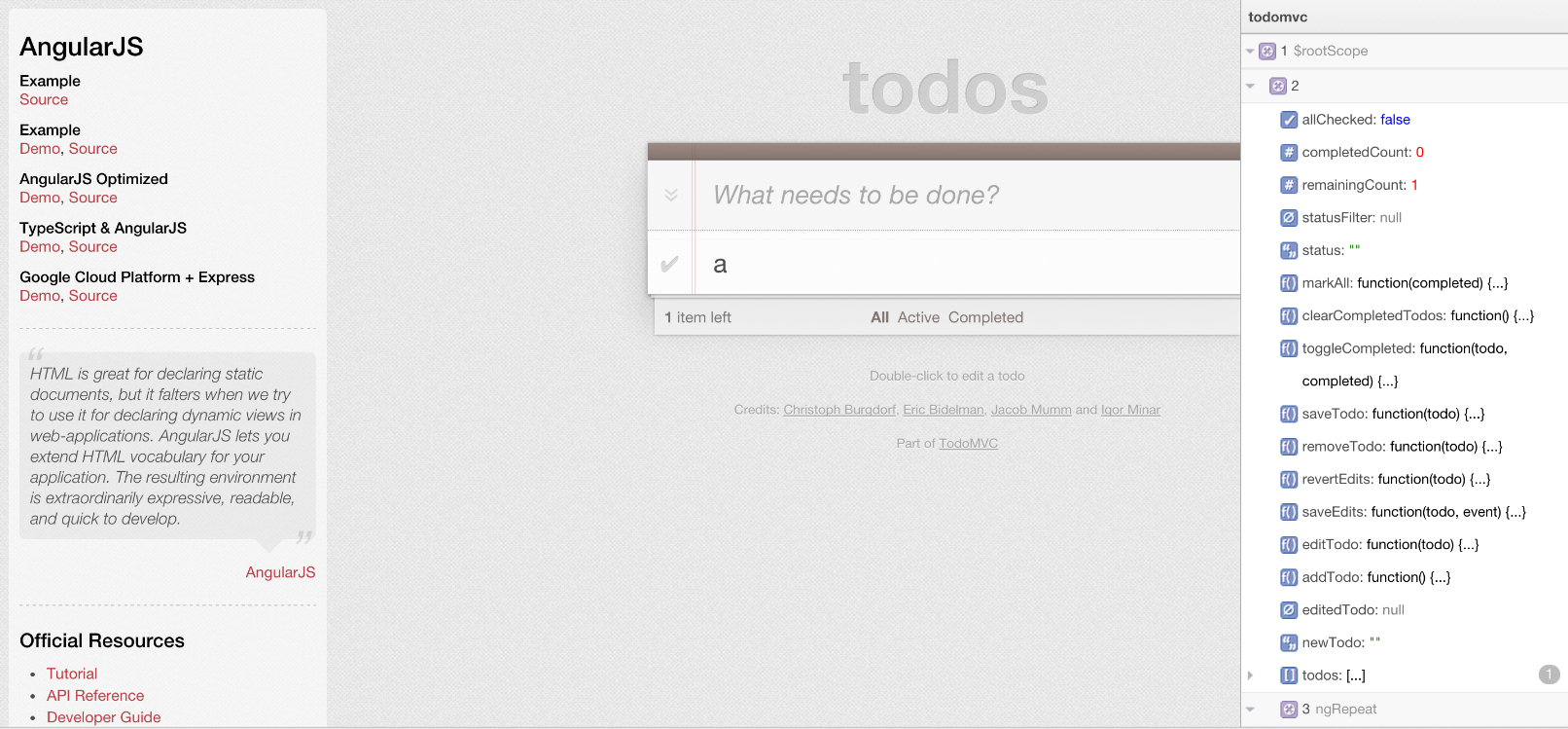
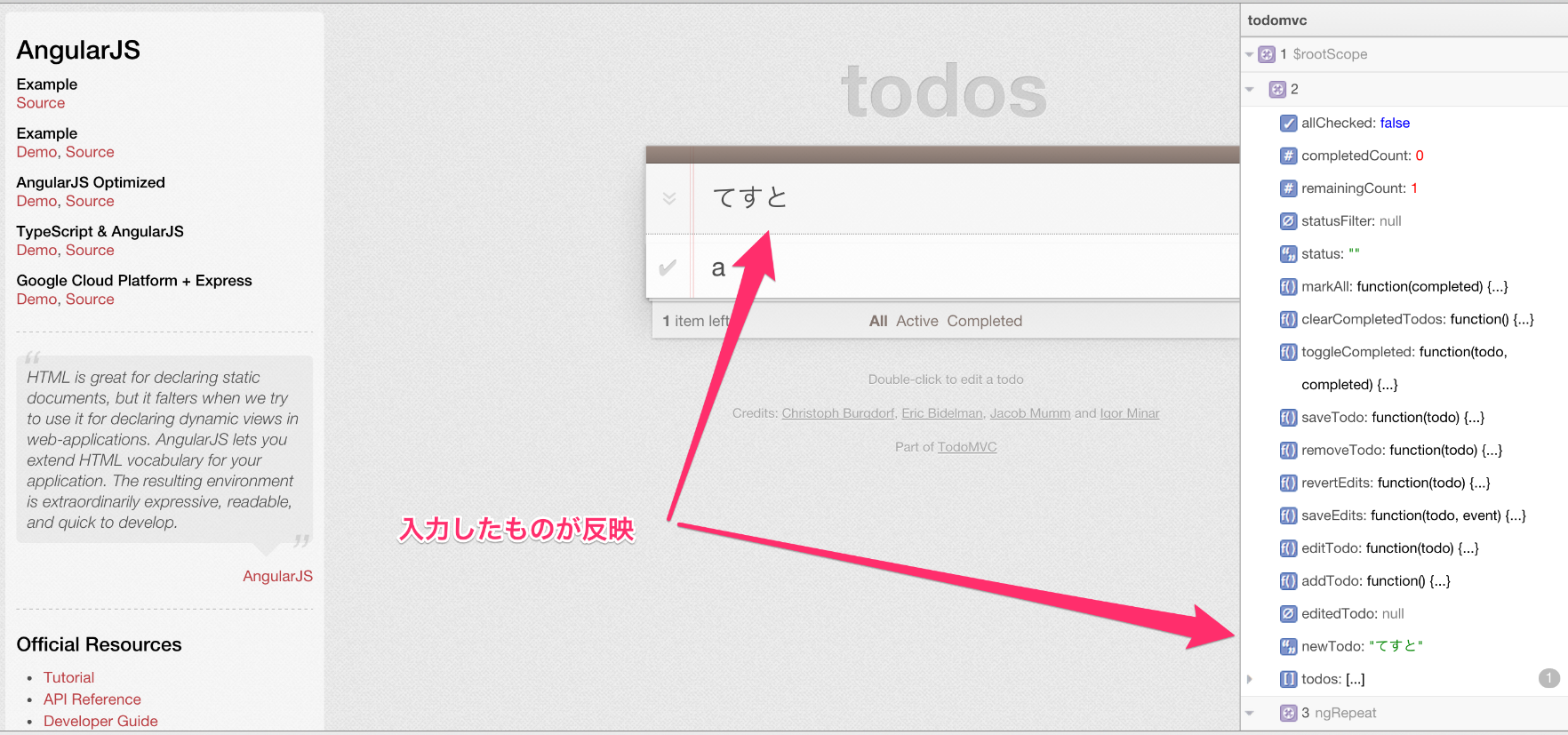
適当なサンプル・アプリケーションで試すとこんな感じ。
http://todomvc.com/examples/angularjs/#/
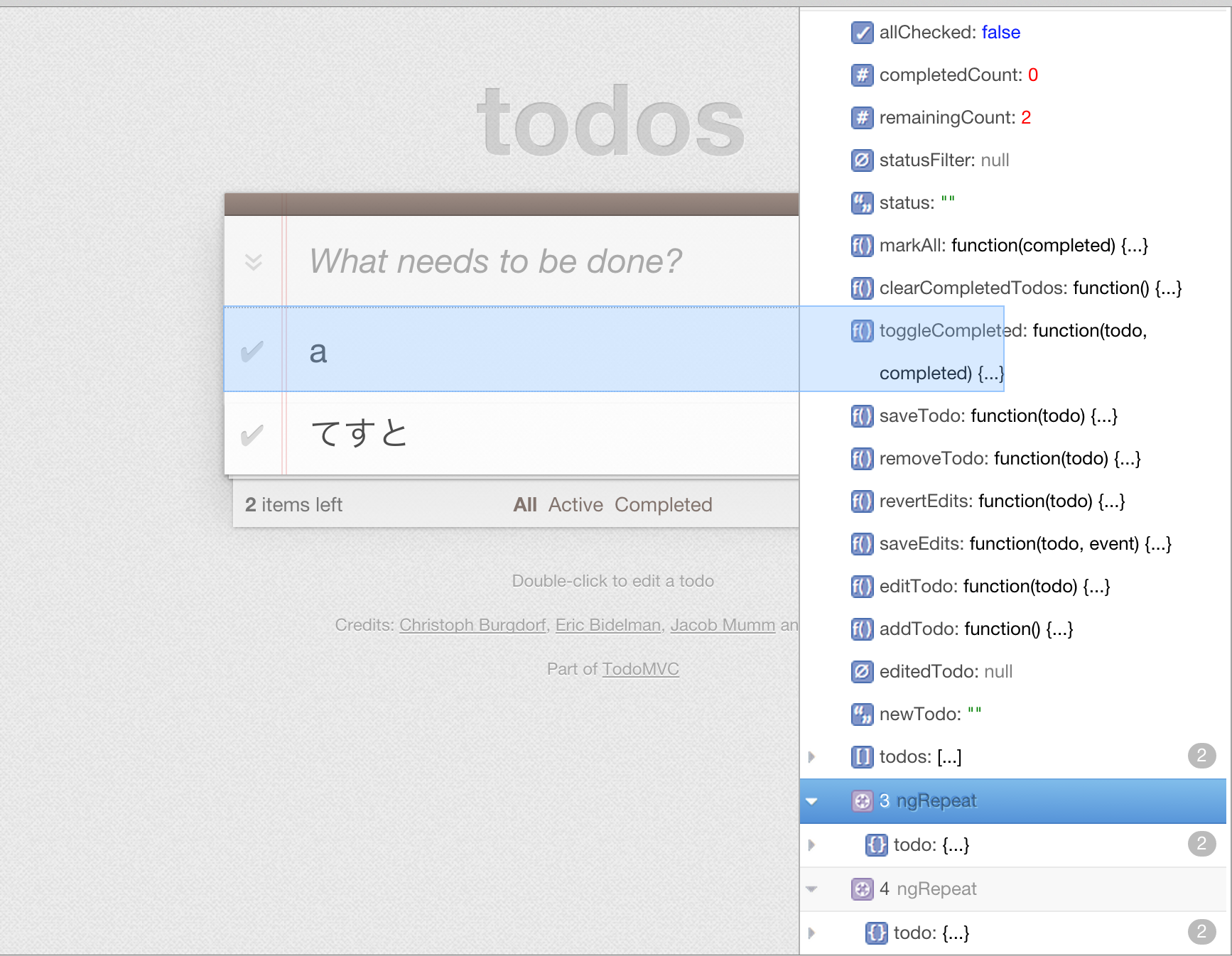
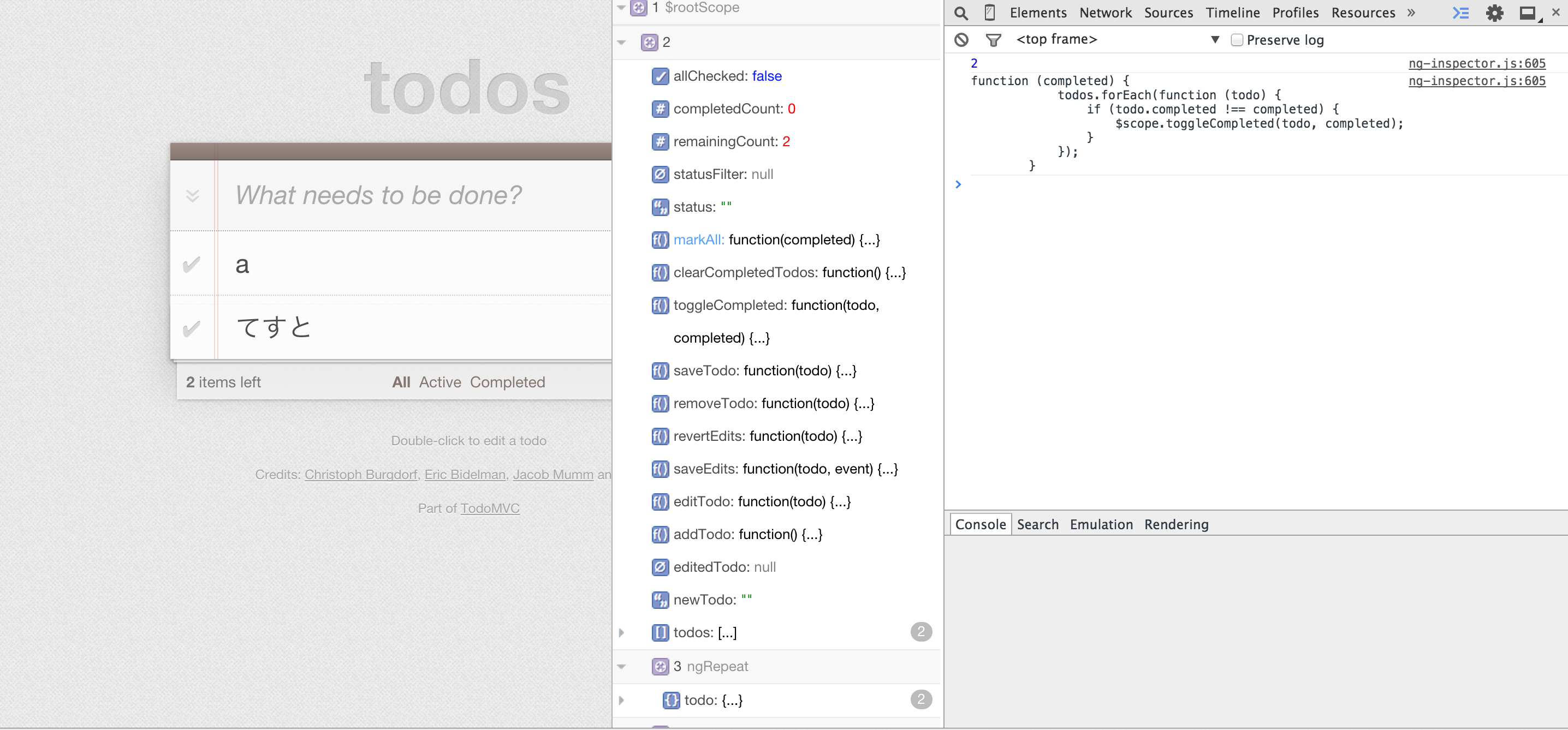
scope内のfunction,modelの中身などが一覧表示されます。
マウスオーバーするとDOM要素のハイライトもしてくれます。
個人的にはこれで十分ですが、AngularJS Batarangとの違いは結構あります。
Batarangにあってng-inspectorにない機能として
- Dependency graph
- Expression performance profiling
の2つが上げられていて、特にパフォーマンスプロファイリングが出来ないのは痛いなぁと思います。
AngularJSのパフォーマンス改善入門
逆にng-inspectorにあり、Batarangにないものとしては
- List the controllers and directives that triggered the creation of each scope
- Cross-browser support (Chrome and Safari currently, Firefox coming soon)
- Look good ;)
が挙げられており、複数ブラウザでの対応、Batarangよりもいい見た目(個人差)、scopeごとのControllerとディレクティブを一覧で見られるというものです。
個人的にはどちらも使えると便利でいいのですが、Batarangが使えなくて開発に不便があるなぁという人は入れてみるとよいのではないでしょうか?