01 YTPlayerを使う
02 headに以下挿入
<script>
var myPlayer;
jQuery(function () {
var isIframe=function(){var a=!1;try{self.location.href!=top.location.href&&(a=!0)}catch(b){a=!0}return a};if(!isIframe()){var logo=$("<a href='http://pupunzi.com/#mb.components/components.html' style='position:absolute;top:0;z-index:1000'><img id='logo' border='0' src='http://pupunzi.com/images/logo.png' alt='mb.ideas.repository'></a>");$("#wrapper").prepend(logo),$("#logo").fadeIn()}
myPlayer = jQuery("#video").YTPlayer();
});
</script>
03 bodyに以下挿入
<div class="customElement">
<div class="testText">
<h1>test</h1>
<h2>test</h2>
</div>
</div>
<!--qvuILbcXlg8-->
<div id="video" class="player" data-property="{videoURL:'youtubeの動画ID',containment:'#customElement', showControls:false, autoPlay:true, loop:true, mute:true, startAt:10, opacity:1, addRaster:true, quality:'default'}"></div> <!--BsekcY04xvQ-->
スタイルを設定
# customElement {
width: 100%;
height: 400px;
background: rgba(81, 150, 191, 0.60);
position: relative;
top: 0;
left: 0;
z-index: 0;
background: url("images/top/movie01.jpg") no-repeat center center;
background-size: cover;
}
# testText {
position: absolute;
font-size: 40px;
text-align: center;
line-height: 80px;
color: #fff;
width: 100%;
margin-top: 0;
}
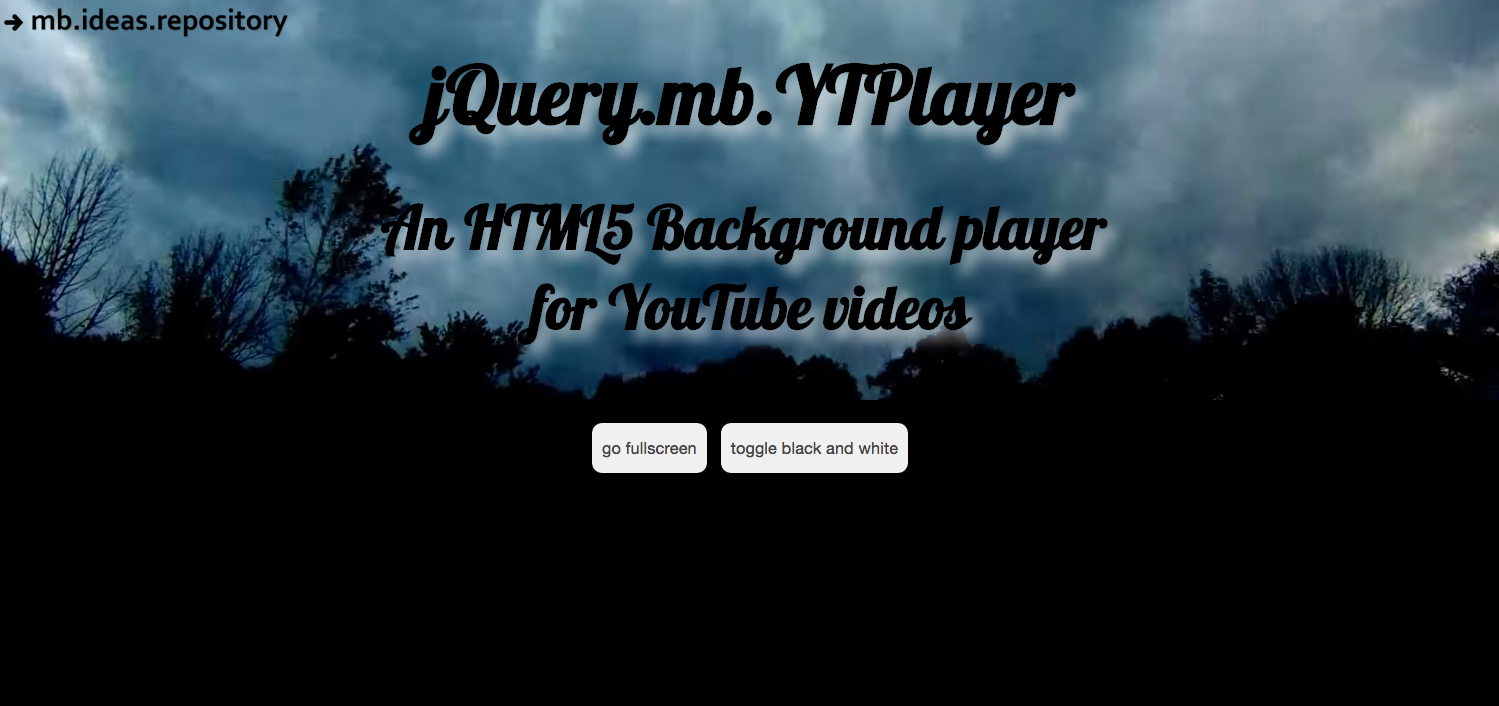
以上、こんな感じで表示される。
縦サイズは固定、横はブラウザのサイズにあわせて可変し、動画も可変する。