はじめに
この記事は、JAWS Festa 東海道 2016で行われる「IoTハンズオン「ミニチュアIoT家電をAWS IoT + SORACOM Beamで制御してみよう」」のハンズオン用資料です。
このハンズオンは、SORACOM Beam経由でAWS IoTに接続するため、まずはSORACOM Airでインターネット接続しておく必要があります。そのため「[SORACOM x RaspberryPi ハンズオン 〜超音波センサー編〜](https://github.com/soracom/handson/blob/master/ultrasonic-sensor/seminar.md)」ハンズオン用テキストを使って、SORACOMユーザーアカウントの作成からSORACOM Air SIMでインターネットに接続するところまで行ってください。 以下に示す1章から3章までを実施してください。
[Step 1]ミニチュアIoT家電「LEDのあかり」をつくる
[Step 1.1]部品・材料の確認
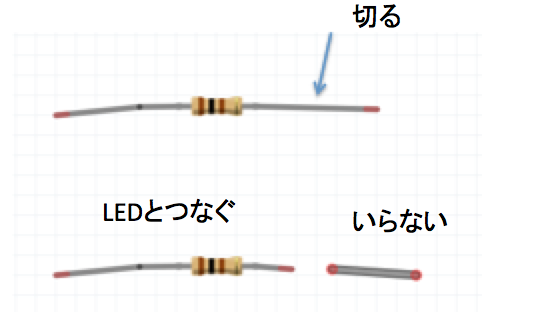
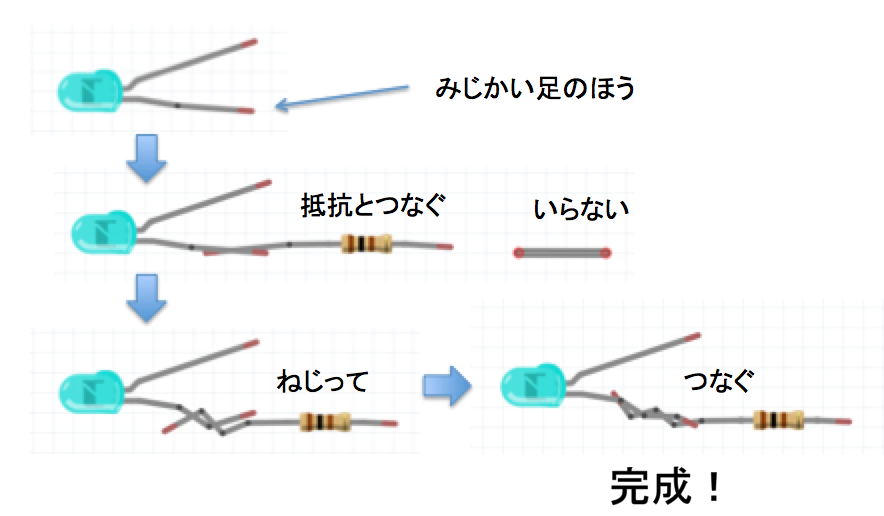
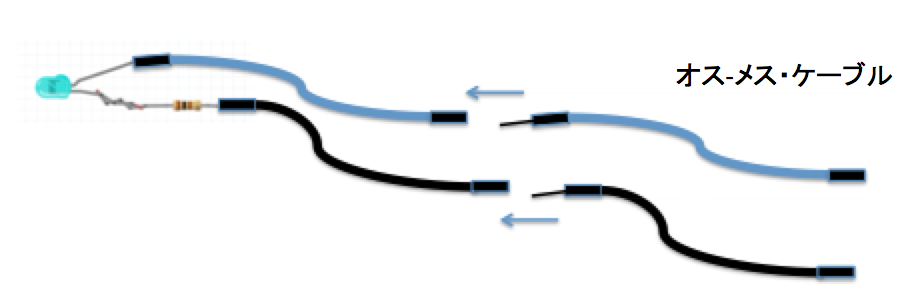
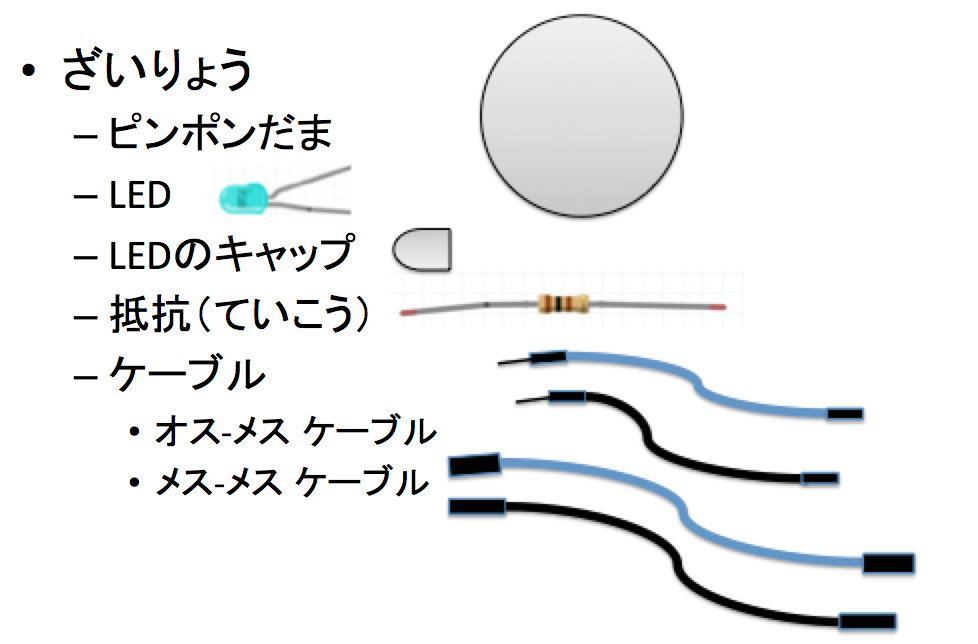
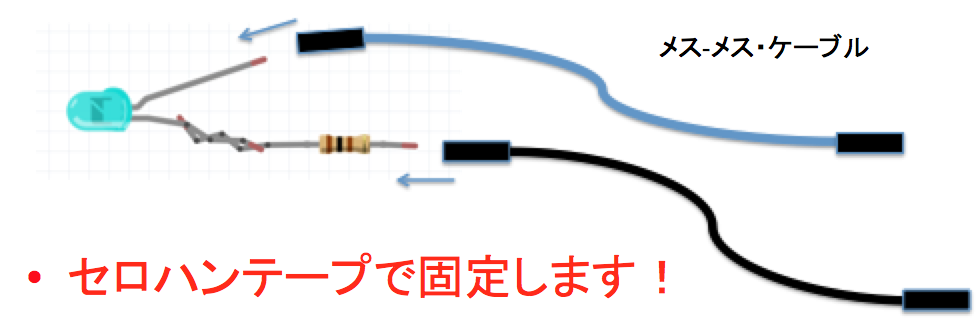
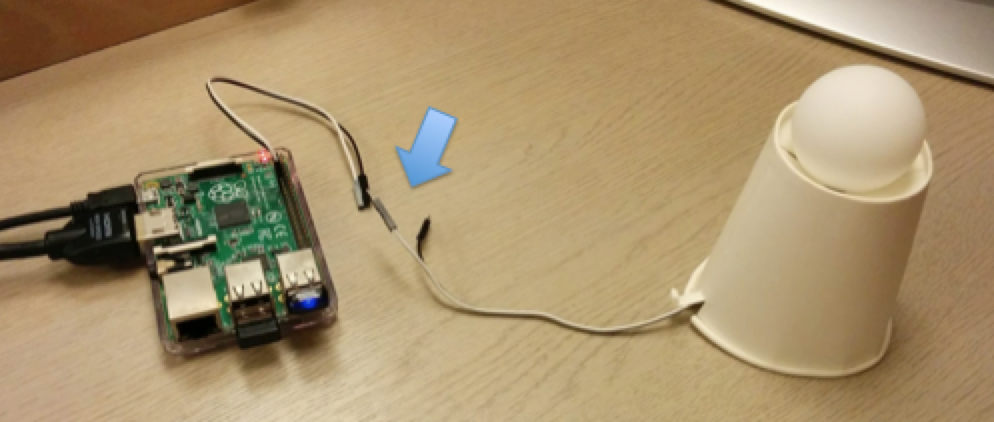
以下の図にある部品を確認してください。

あと、紙コップ1個いります!
黒い線を抵抗に、青い線をもう一方につなぎます。つないだらセロテープで固定しましょう。

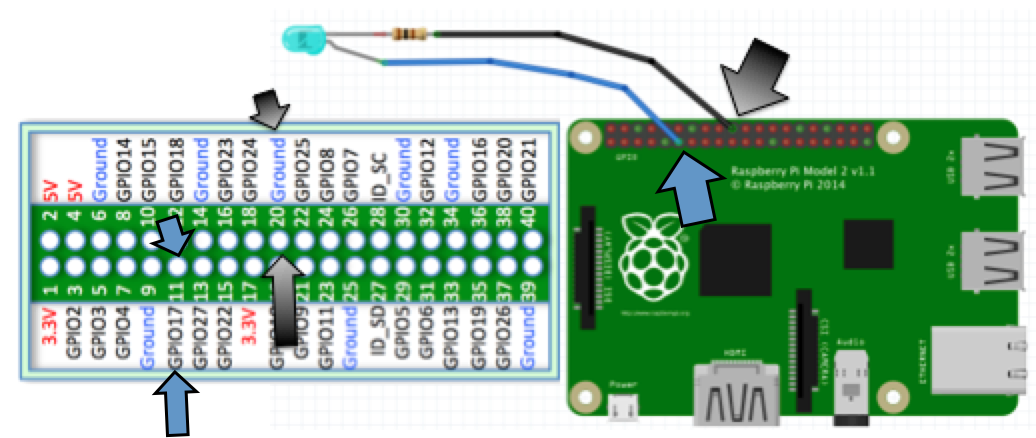
以下のようにラズベリーパイにつなぎます。LEDのマイナス側と抵抗を11番ピンに、LEDのプラス側を20番ピンに接続します。

[STEP 1.2]Lチカ動作確認
LED点滅のPythonソースを以下のコマンドでダウンロードし、実行して動作の確認をします。
$ curl -O https://gist.githubusercontent.com/yoshidaken1/b4821b8520c098ec96d166e3f812a53b/raw/8a543683f7f8df3e7cb15ce6ed1ba426b3100597/blink.py
$ python blink.py
LEDが点滅したら、[Ctrl]+Cキーを押してブレイクします。
[STEP 1.3]LEDあかりの完成
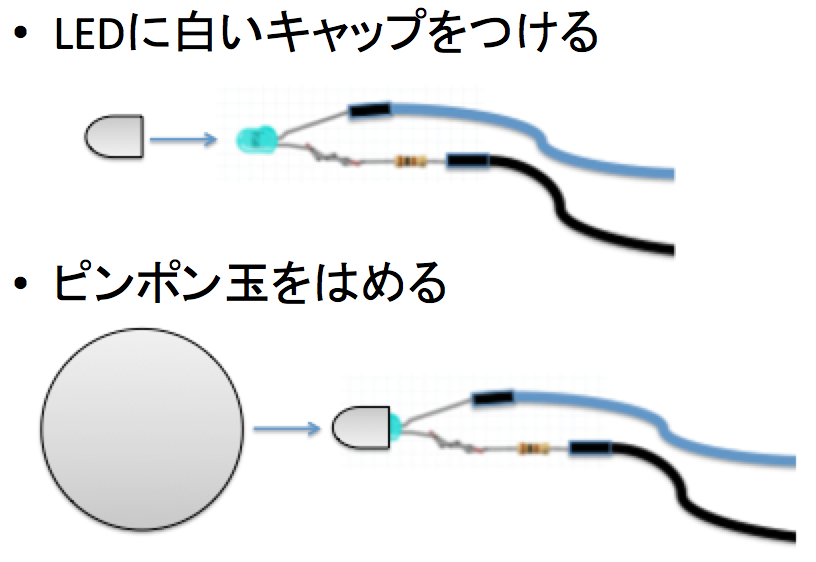
接続確認ができたので、LEDあかりのデコレーションを行います。

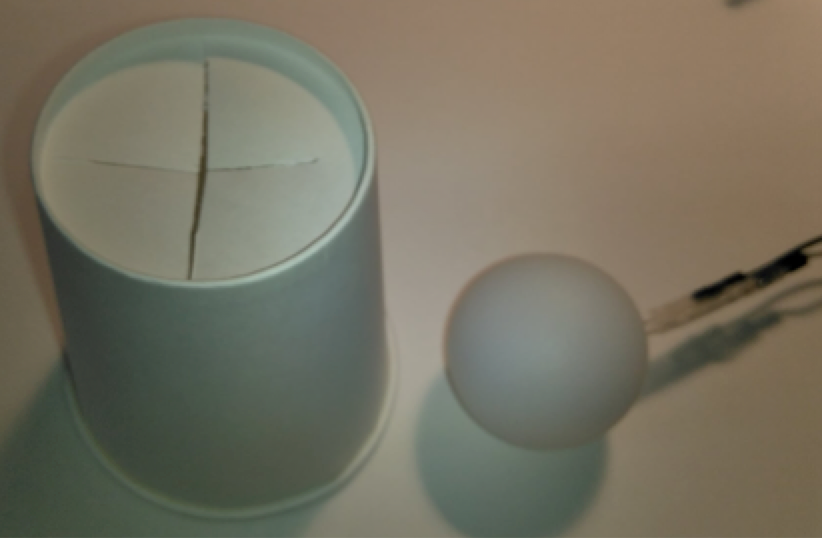
紙コップに切り目を入れます。カッターで十字に切り目を入れてください。

LEDあかりの完成です!!

一旦、ケーブルを抜くとピンポン玉をコップに入れやすいです。
あと、紙コップのフチに切り目を入れるとケーブルを納めやすいかも。
[Step 2]AWS-IoTのThingsでラズパイにプッシュを行う
AWS-IoTでThingsを作成し、MQTTのやりとり(Pub/Sub)を行います。
[Step 2.1]AWS-IoT Thingsを作成
まずAWSマネジメントコンソールからAWS IoTの管理画面にアクセスします。

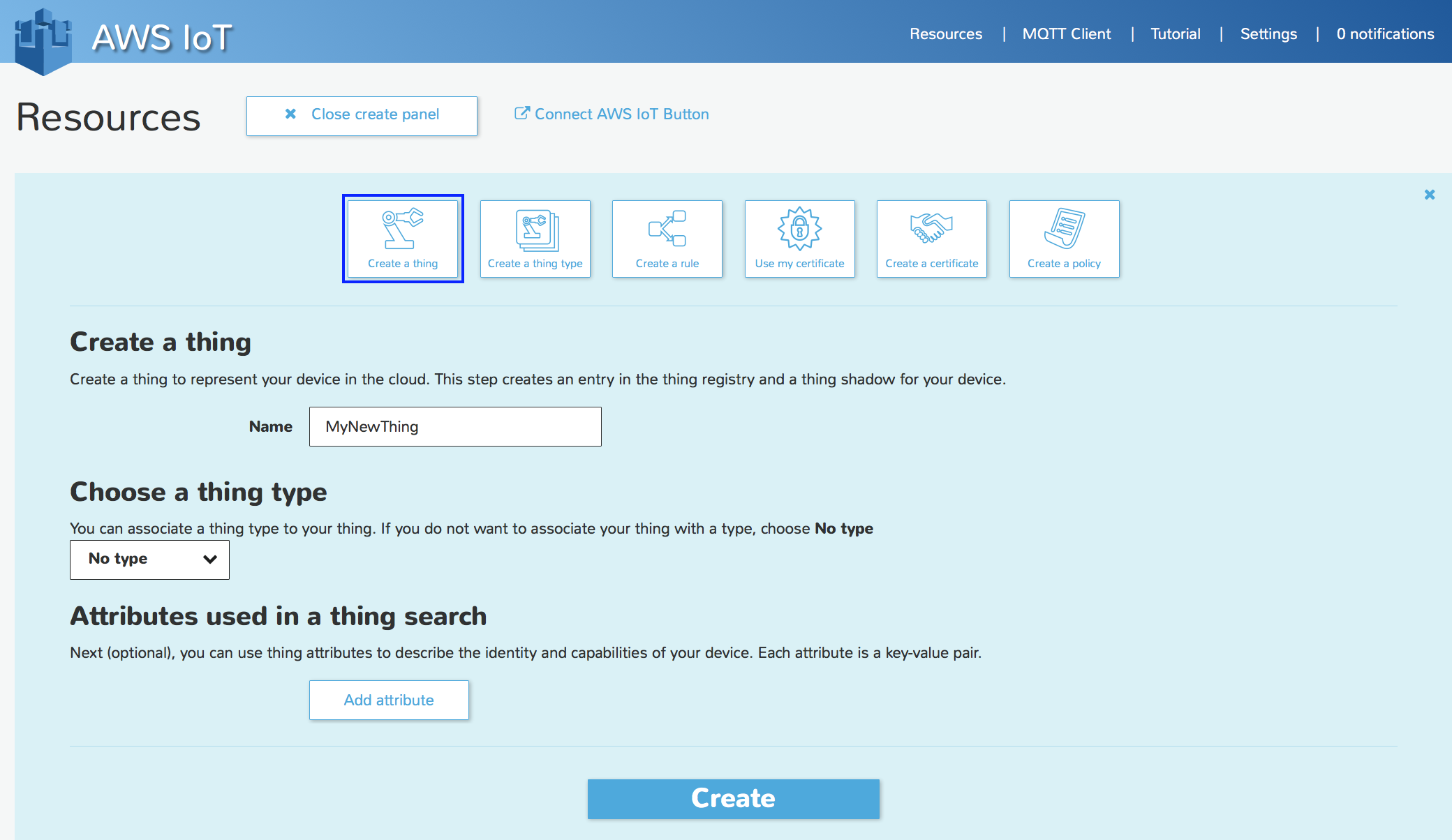
[Create Things]ボタンが選択された状態になり、Thingの作成のため、[Name]欄に任意の名前を入れて、[Create]ボタンをクリックします。ここでは「MyNewThing」としました。

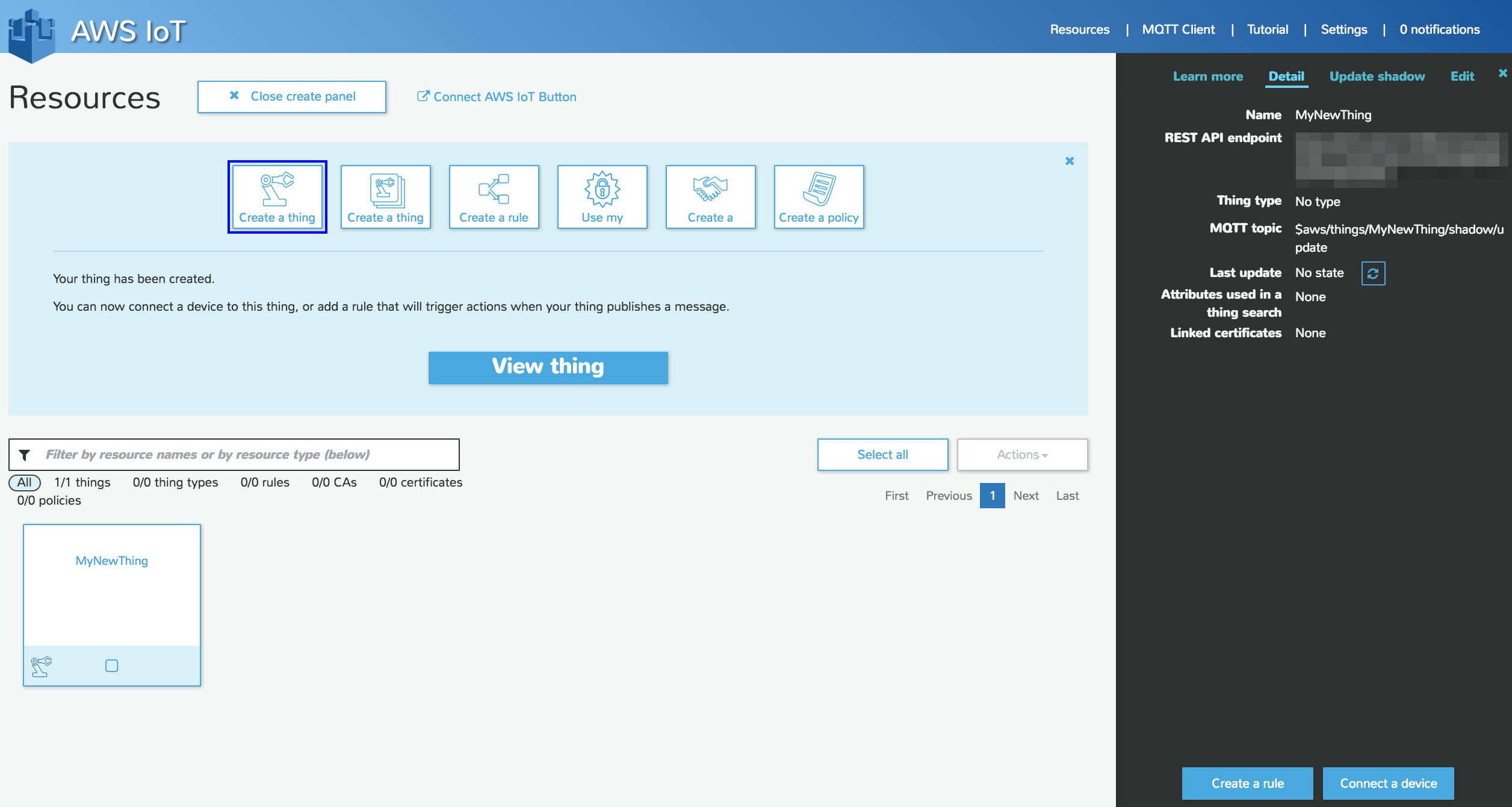
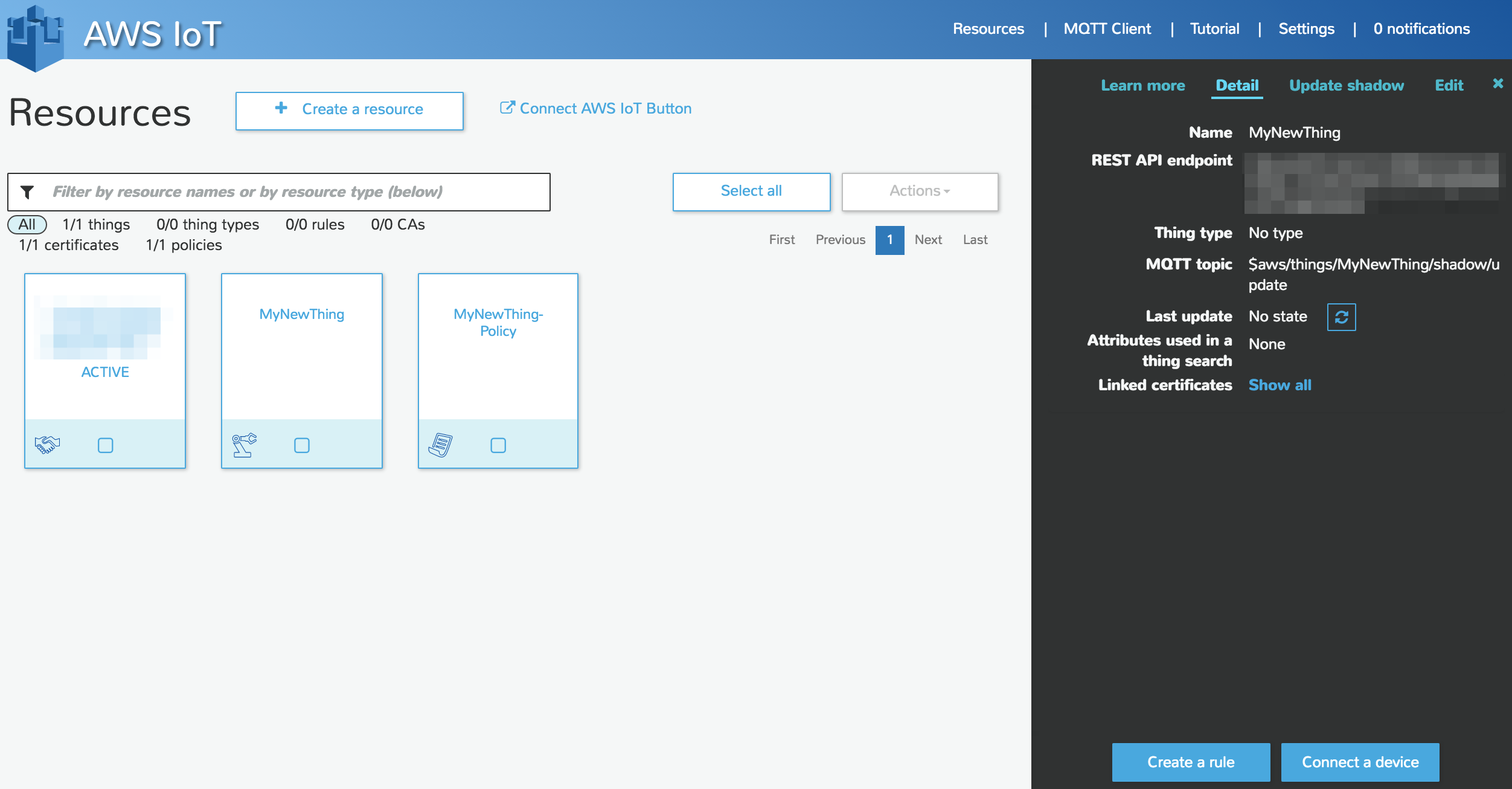
thingが作成され表示されています。
[View Thing]ボタンをクリックします。REST API endpointなどの詳細が表示されます。

[Step 2.2]キーペア(公開鍵、秘密鍵)のダウンロード及び証明書をダウンロードして作業PCで表示させる
AWS IoTでは通信を行う際にTLSによる暗号化を行って通信を行います。
TLS通信の際に必要な証明書やキーペアのダウンロードを行います。
先ほど登録したMyNewThingの詳細を表示している画面の右下の[Connect a device]というボタンを押下します。

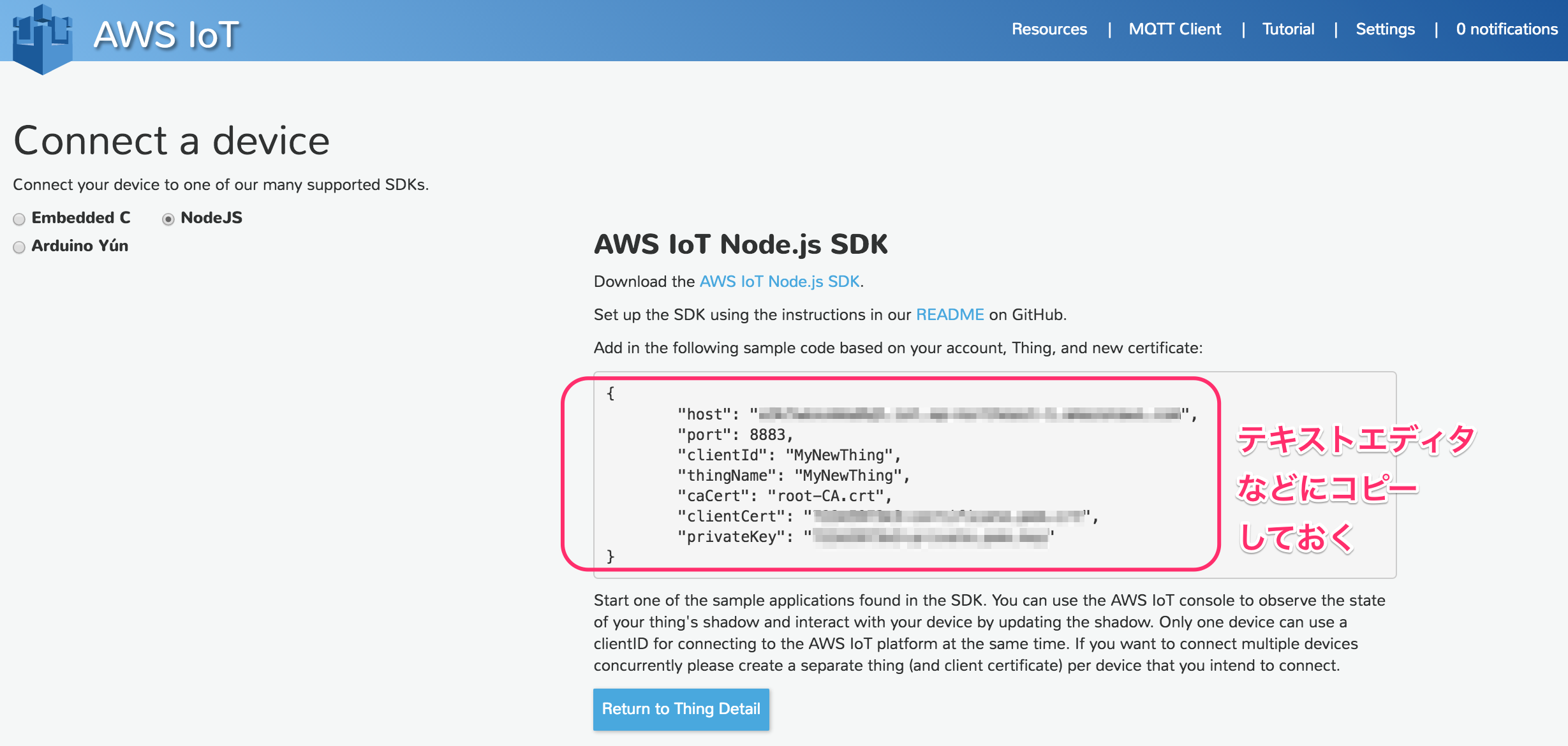
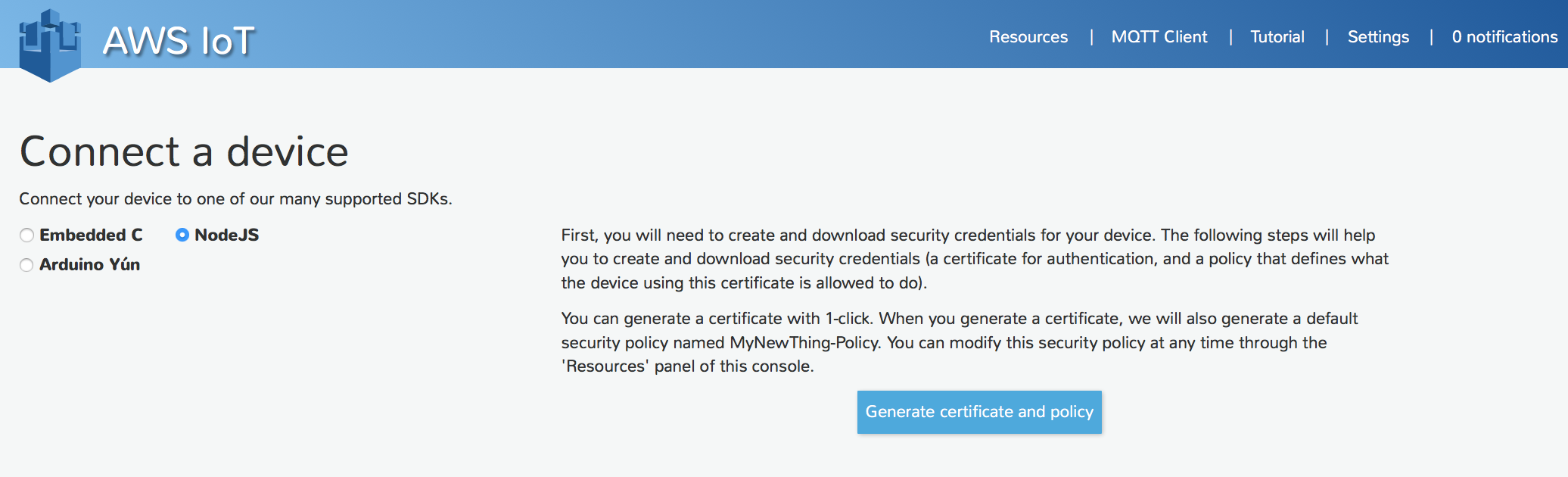
次の画面ではThingとAWS IoTとの通信は何を使って行うかの確認画面が表示されます。今回はPythonを使うのですが、とりあえず[Node.js]をチェックします。[Generate certificate and policy]というボタンが表示されるので選択し、証明書とポリシーを作成します。
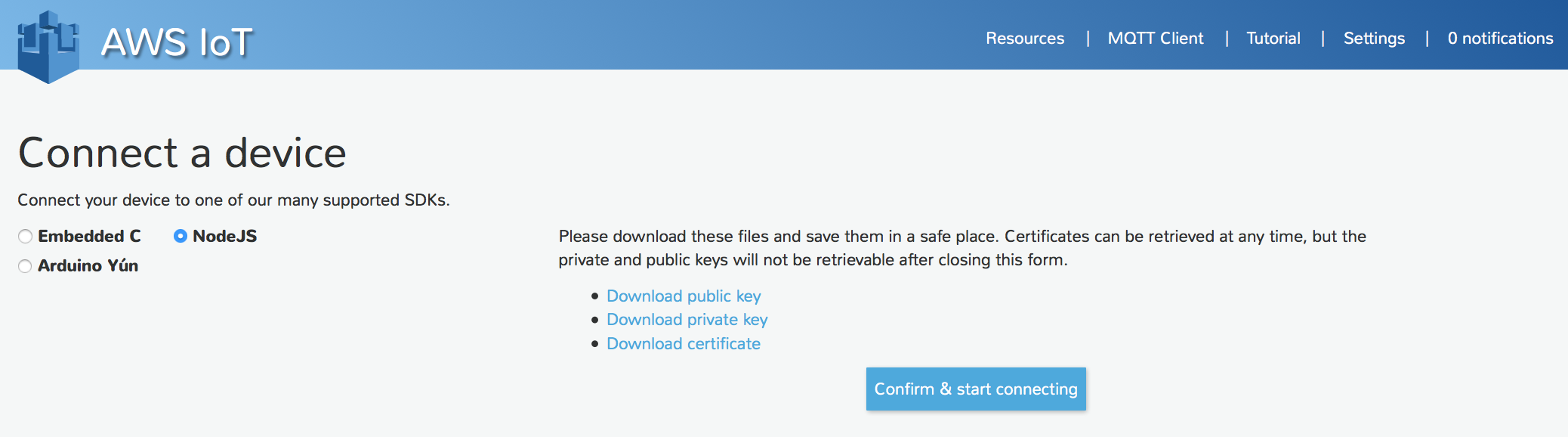
しばらく待つと以下の画面になります。

3つのリンクが現れます。
- 公開鍵のダウンロード(今回使わない)
- 秘密鍵のダウンロード
- 証明書のダウンロード
各リンクをクリックし、作業PC上に保存しておきます。作業PC上に「awsiot_MyNewThing」などのフォルダを作成しそちらに一括して保存しておきます。
- xxxxx-public.pem.key->公開鍵(今回使わないけど念のためダウンロード)
- xxxxx-private.pem.key->秘密鍵
- xxxxx-certificate.pem.crt->証明書
[Comfirm & start connecting]ボタンをクリックします。
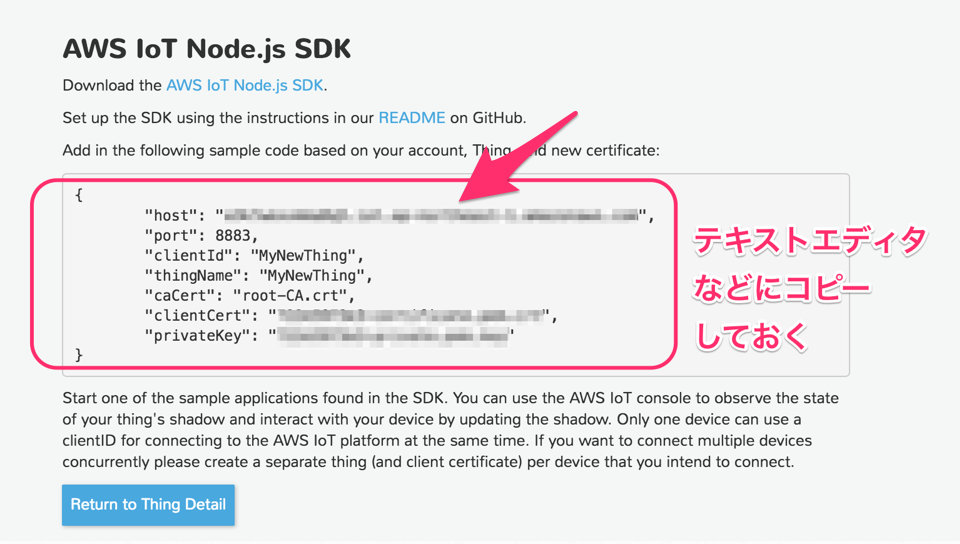
Thingの接続情報が表示されますので、作業PCにコピーしておきます。これも作業PC上に「awsiot_MyNewThing」などのフォルダを作成しそちらに一括して保存しておきます(ファイル名はなんでも構いません。「MyNewThing.json」などとしておきます)。
[Return to Thing Detail]ボタンをクリックしResources画面に戻ります。PolicyとCertificationが一覧にリストアップされています。

ダウンロードしたファイルをエディタで表示させ、コピー&ペーストできる状態にしておきます。
- 秘密鍵のファイル xxxxx-private.pem.key
- 証明書のファイル xxxxx-certificate.pem.crt
[Step 2.3]ルート証明書をブラウザで表示させておく
SSL/TLS通信ではサーバーから取得したデジタル証明書が正当なものであるか確認する必要があります。幾つかの認証局はルート証明書としてブラウザなどに最初から登録されているため、我々が通常見るようなサイトを閲覧する際にわざわざルート証明書をダウンロードする必要はありません。ただし、今回は通信をするのがブラウザではないため、対象のルート証明書だけ予めダウンロードする必要があります。
作業PCのブラウザ画面にて以下のURLにアクセスしルート証明書を表示させておきます。あわせて作業PC上に「awsiot_MyNewThing」などのフォルダを作成しそちらに保存しておきます。ファイル名は「root-CA.crt」にします。
次のステップでは、上記3つの鍵もしくは証明書のテキストをSORACOM Beamの証明書設定欄にペーストし設定します。
[Step 2.4]SORACOM Beamの設定
SORACOM BeamはSORACOMコンソールの「グループ」に設定します。Beamを利用したいSORACOM Air SIMに対し所属グループを設定させることで利用可能になります。
ブラウザからSORACOMコンソールにアクセスし、ナビゲーションメニューから「グループ」を選びます。

「追加」ボタンをクリックし、グループ作成ダイアログからグループ名を「awsiot」として「グループ作成」ボタンをクリックします。できあがった「awsiot」のグループ名をクリックし以下の設定画面を表示させます。

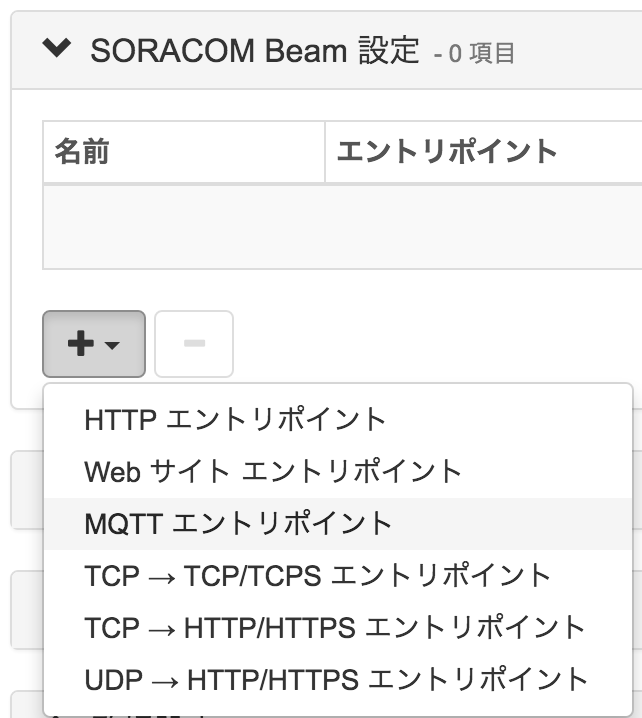
「SORACOM Beam設定」をクリックし、「+」ボタンをクリックして「MQTTエントリポイント」を選びます。

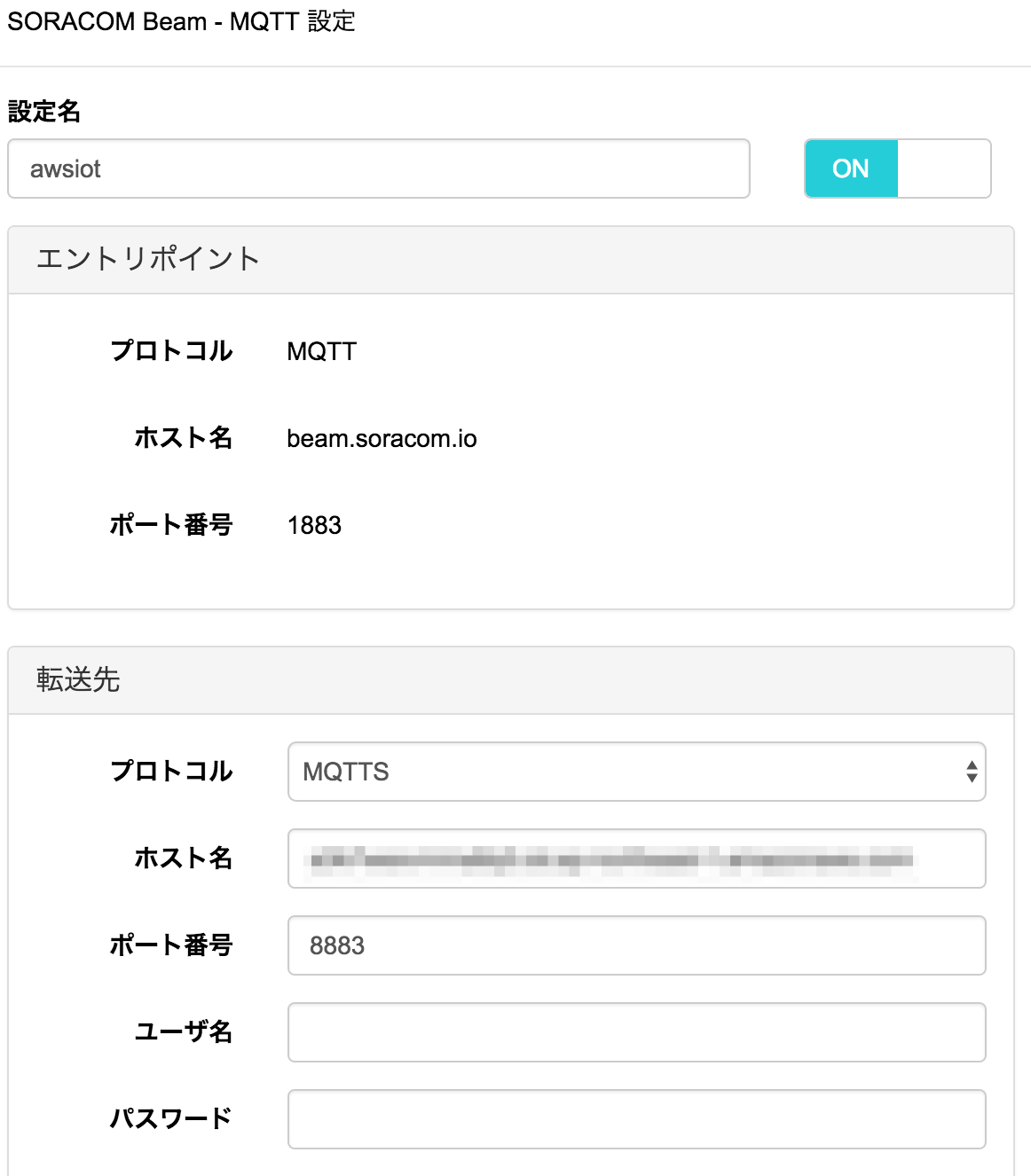
「SORACOM Beam - MQTT 設定」ダイアログにて、以下の表のように設定します。
| 項目 | 内容 |
|---|---|
| 設定名 | awsiot |
| ポート番号 | 8883 |
| ホスト名 | 「MyNewThing.json」ファイルのhostキーの文字列 |
ホスト名を「[Step 2.1]キーペア(公開鍵、秘密鍵)のダウンロード及び証明書をダウンロードして作業PCで表示させる」でテキストエディタでコピーしておいたJavaScriptのソース(作業PC上の「awsiot_MyNewThing」フォルダ内の「MyNewThing.json」ファイル)のhostキーの文字列を使います。

※「[Step 2.1]キーペア(公開鍵、秘密鍵)のダウンロード及び証明書をダウンロードして作業PCで表示させる」でテキストエディタでコピーしておいたNode.jsのソース(作業PC上の「awsiot_MyNewThing」フォルダ内の「MyNewThing.js」ファイル)のhostキーの文字列

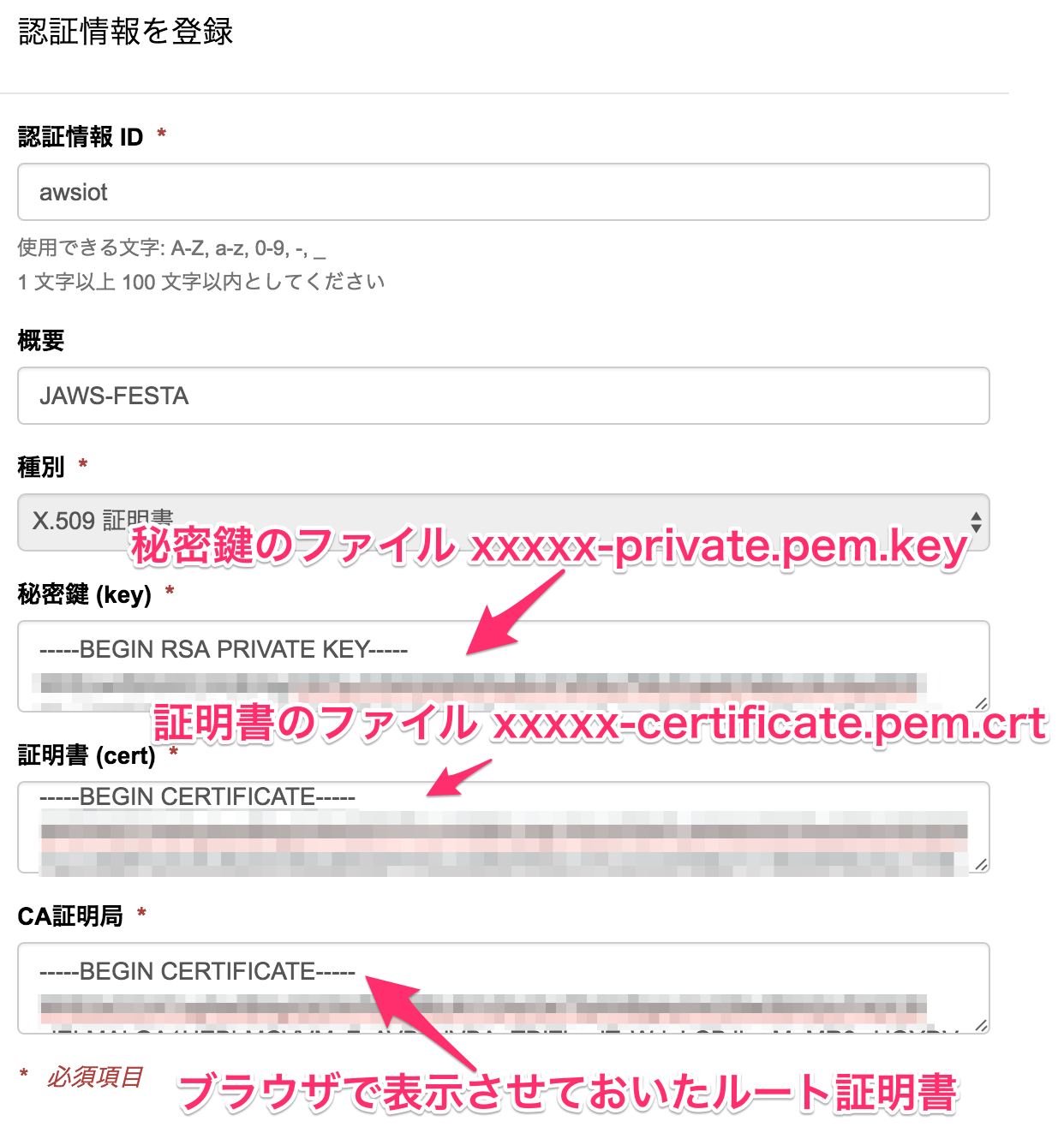
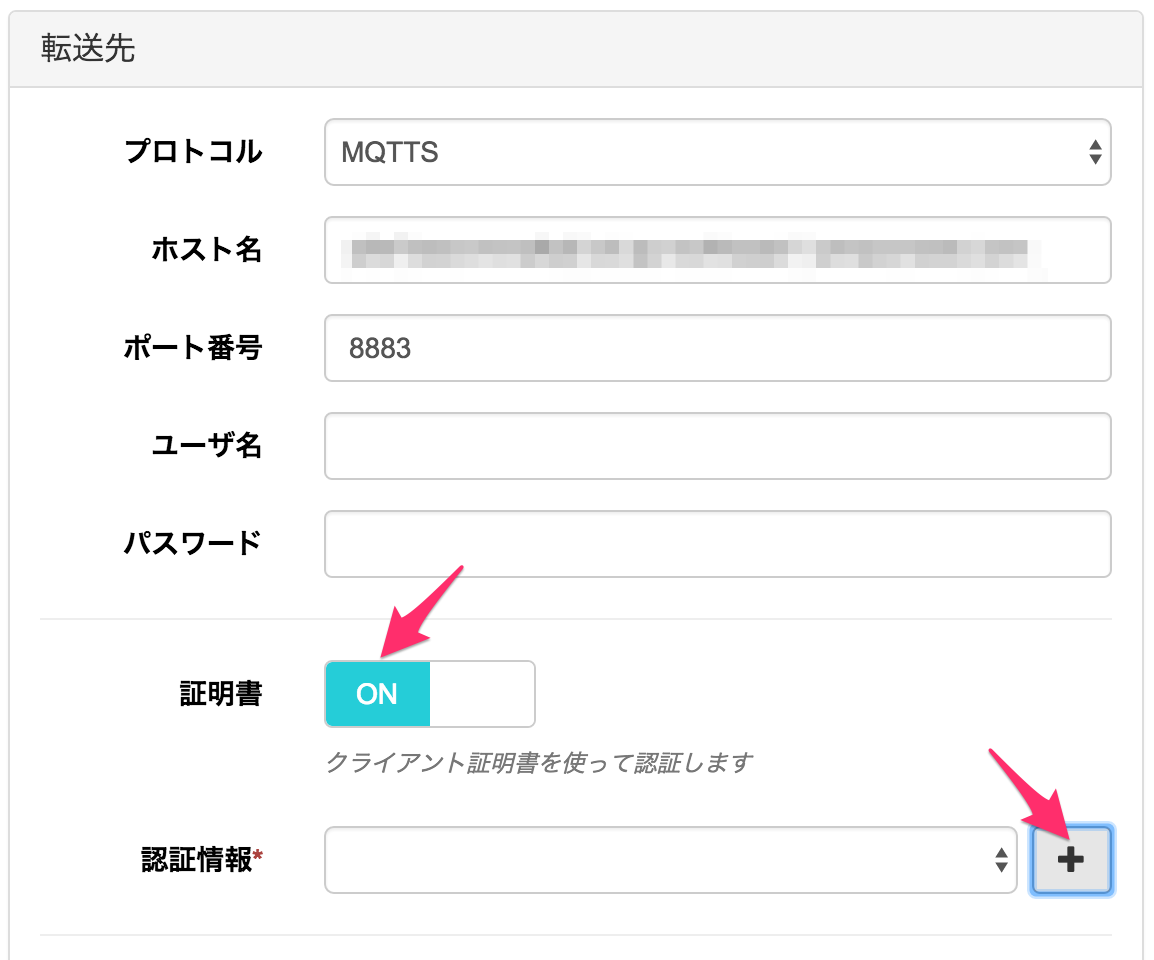
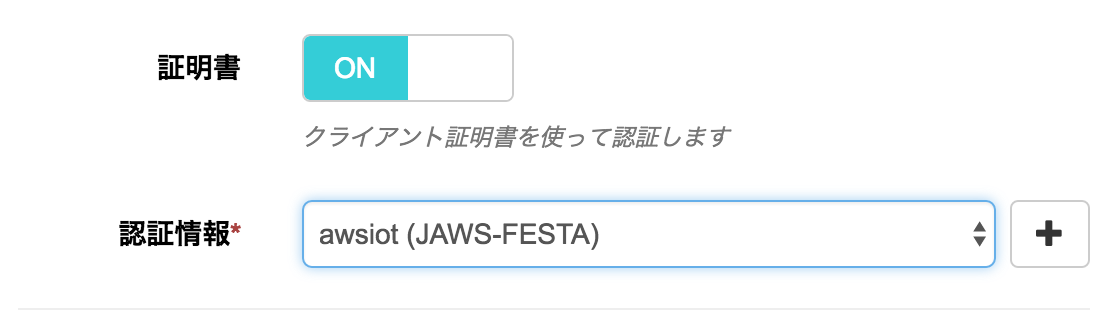
次に、SORACOM Beam - MQTT 設定」ダイアログをスクロールし、「証明書」トグルボタンをONにし、「+」ボタンをクリックして証明書の設定を行います。

「認証情報ID」を任意のもの(例えば「awsiot」など)にして、3つの鍵もしくは証明書情報をペーストします。
| 項目 | 内容 |
|---|---|
| 「認証情報ID」 | awsiot |
| 「秘密鍵 (key)」 | 秘密鍵のファイル xxxxx-private.pem.keyのテキスト |
| 「証明書 (cert) 」 | 証明書のファイル xxxxx-certificate.pem.crtのテキスト |
| 「CA証明局」 | ブラウザで表示させておいたルート証明書のテキスト |
3つの鍵もしくは証明書情報をペーストしたら右下の「登録」ボタンをクリックします。認証情報が設定されているのを確認して右下の「保存」ボタンをクリックし設定を完了します。

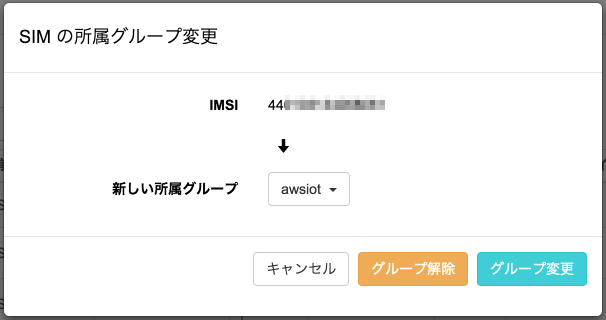
SIMのグループ割り当て
Beamの設定を行ったグループを作成することができたら、SIM管理画面から、SIMを選択して、操作→所属グループ変更を押します。
[Step 2.5]Pythonソースを用いてAWS-IoTのThingでMQTT Publish/Subscribeする
作業PCのラズパイSSH接続のターミナル画面に戻ります。MQTTのPythonライブラリPahoをインストールしておきます。
$ sudo pip install paho-mqtt
AWS-IoT Thing(MQTT Broker)のデータを受け取り(Subscribe:購読)、LEDに反映させるサンプルソースsub_led.pyをpython_awsiotディレクトリ内などに作成します。
サンプルソースsub_led.pyを入力し終えたら、以下のコマンドで実行してみましょう。うまく接続されていれば上記のようなログ表示が1行表示されます。
$ python sub_led.py
status 0
次に、新しいターミナル画面を開きSSH接続します。
そこでLEDを1秒おきにオン・オフするデータを送る(Publish:発信)サンプルソースsub_led_onoff.pyをpython_awsiotディレクトリ内に作成します。
サンプルソースpub_led_onoff.pyを入力し終えたら、以下のコマンドで実行してみましょう。1秒おきにトピック宛に0または1が送信されています。
$ python pub_led_onoff.py
pub:nic/52/2f/5226/led/01 0
pub:nic/52/2f/5226/led/01 1
pub:nic/52/2f/5226/led/01 0
pub:nic/52/2f/5226/led/01 1
pub:nic/52/2f/5226/led/01 0
^C ←中止する際は[Ctrl+C]
この時、LEDが1秒おきに点滅すればSORACOM Beam経由でLEDのオン・オフ情報がpub/subできていることになります。
以上で、AWS IoT Thingを使ってLEDのオン・オフを行うことができました!
[Step 2.6]作業PCなどからPublishしてLEDをオン・オフさせる
最後に作業PCなどから作成したAWS-IoT ThingにPublishしてLEDをオン・オフさせてみます。作業PCのawsiot_MyNewThingなどのフォルダに保存した秘密鍵・デバイス証明書・ルート証明書を指定すれば、以下の方法でPub/Subさせることができます。
- Mosquitto Clientコマンド
- AWS IoT SDK for Pythonを利用したPython3ソース
- AWS IoT SDK for JavaScriptを利用したnode.jsソース
Mosquitto Clientは、Mac/Winともにコマンド類のインストールが必要になります。Pythonソースの場合TLS1.2対応Open SSLライブラリの関係上Python 2.7では動かずPython3.4が必要になります(工夫次第でいけそうですが時間の都合上断念orz)。
今回は、node.jsソースを使いました。node.jsですとフロントエンドを揃えてブラウザ上で実装もしやすいので、ハンズオン後ぜひブラウザ実装をやってみてください。
※作業PCにnode.jsの実行環境がないMac/Winの場合、インストールしていただくかEC2やVirtualBoxなどでnode.jsの実行環境をご用意くださいm(_ _)m
作業PCにあるawsiot_MyNewThingなどのフォルダに以下に示すpub_led.jsを作成します。
pub_led.jsは、AWS IoT SDK for JavaScriptを使っているので、あらかじめnpmでライブラリをインストールしておきます。
$ npm install aws-iot-device-sdk
$ vim pub_led.py
device変数のjson部分を自分のMyNewThing.jsonに差し替えます。
var awsIot = require('aws-iot-device-sdk');
//json部分を差し替える
var device = awsIot.device(
{
"host": "-------------.iot.ap-northeast-1.amazonaws.com",
"port": 8883,
"clientId": "MyNewThing",
"thingName": "MyNewThing",
"caCert": "root-CA.crt",
"clientCert": "**********-certificate.pem.crt",
"privateKey": "**********-private.pem.key"
}
);
var topic = "nic/52/2f/5226/led/01";
// Device is an instance returned by mqtt.Client(), see mqtt.js for full
// documentation.
device.on('connect', function() {
console.log('connect');
//device.publish('nic/52/2f/5226/led/01', JSON.stringify({ test_data: 1}));
//device.publish(topic, '1');
//device.publish(topic, '0');
if(process.argv.length > 2){
//引数が3あればargv[2]をpayloadとしてpublishする
device.publish(topic, process.argv[2]);
console.log("pub:", topic,process.argv[2]);
}else{
//引数なしの場合0(オフ)をpublishする
device.publish(topic, 0);
console.log("pub:", topic, 0);
}
});
保存したらnodeコマンドで実行します。コマンド引数に1を入れるとLEDがオン、0を入れるかコマンド引数なしだとLEDがオフになります。
$ node pub_led.js 1
connect
pub: nic/52/2f/5226/led/01 1
^C ←[Ctrl+C]で中止
以上で、外部からのオン・オフが可能になりました。
SORACOM Beamでは、認証情報(秘密鍵、デバイスの証明書、ルート証明書)をSORACOM側に置いておくため(クラウド側へのオフロード)、デバイス側で認証情報を保持しておく必要がありません。
遠隔地に設置するシチュエーションが多いラズパイ側に認証情報をバラ撒くよりもSORACOM Beamで一括しておいたほうが安全といえます。