##動機
最近CommonLispの勉強を始めました.せっかくなので目に見えるものを作ろうと考えました.
簡単に調べた結果,LispからTcl/Tkを呼び出す,Tcl/Tkの知識がいらない,LTkというライブラリがあるそうなので今回はそれを使います.
##環境
- OS : Mac OS X El Capitan(10.11.3)
- プロセッサ : 3 GHz Intel Core i7
- 処理系 : SBCL 1.3.1
##Tcl/Tkの導入
Macならデフォルトで入ってるかもしれませんが,入ってなければ手動で導入.
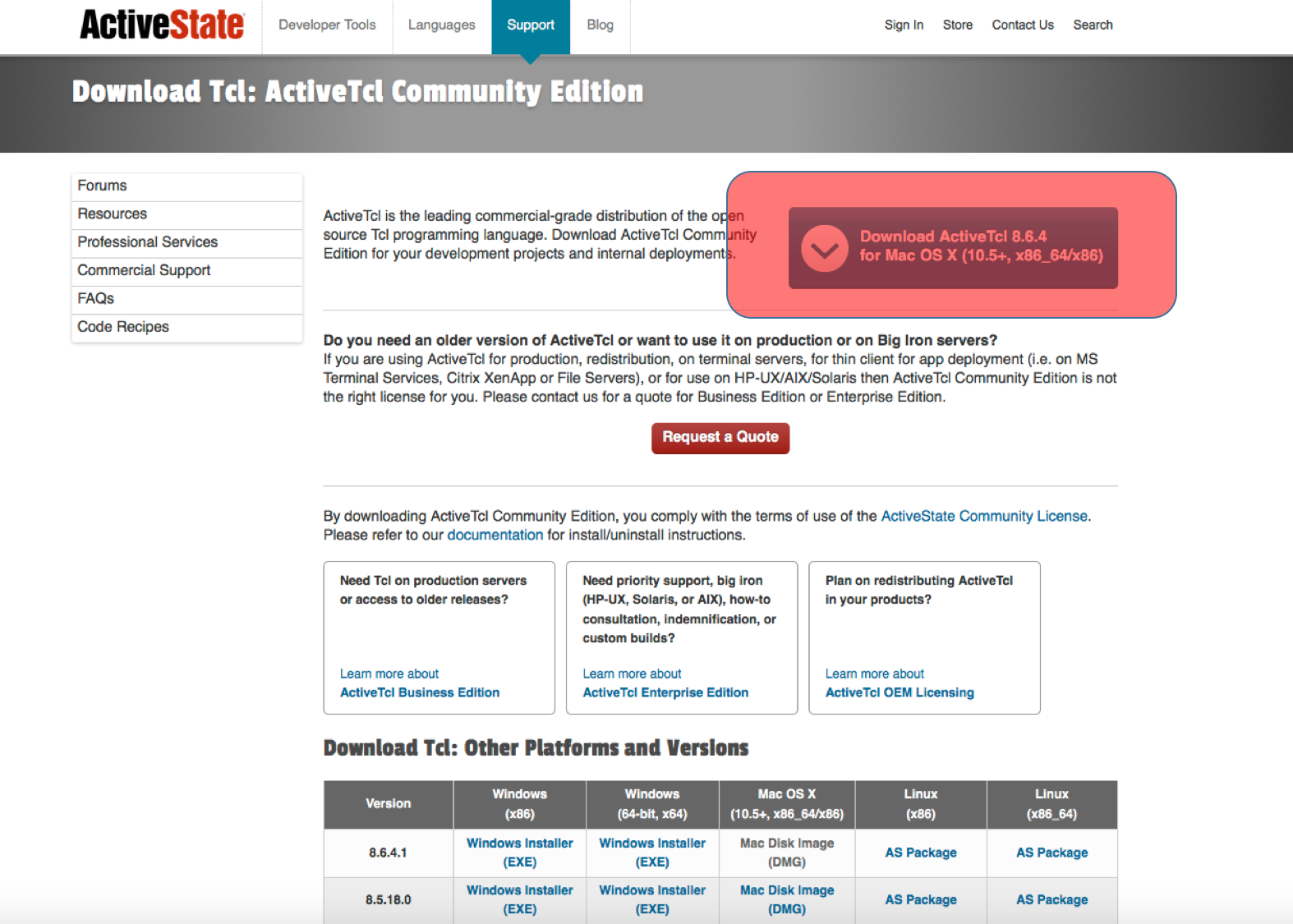
###ActiveStateをダウンロードする.

ターミナルでwishと入力してwishのウィンドウがポップアップすれば成功.

##LTkの導入
QuickLispが使える状態なら以下のようにLTkをインストール&ロード
CL-USER> (ql:quickload :ltk)
To load "ltk":
Install 1 Quicklisp release:
ltk
; Fetching #<URL "http://beta.quicklisp.org/archive/ltk/2015-01-13/ltk-20150113-http.tgz">
; 60.51KB
==================================================
61,963 bytes in 0.24 seconds (247.23KB/sec)
; Loading "ltk"
[package ltk].....................................
[package ltk-user]................................
..............
(:LTK)
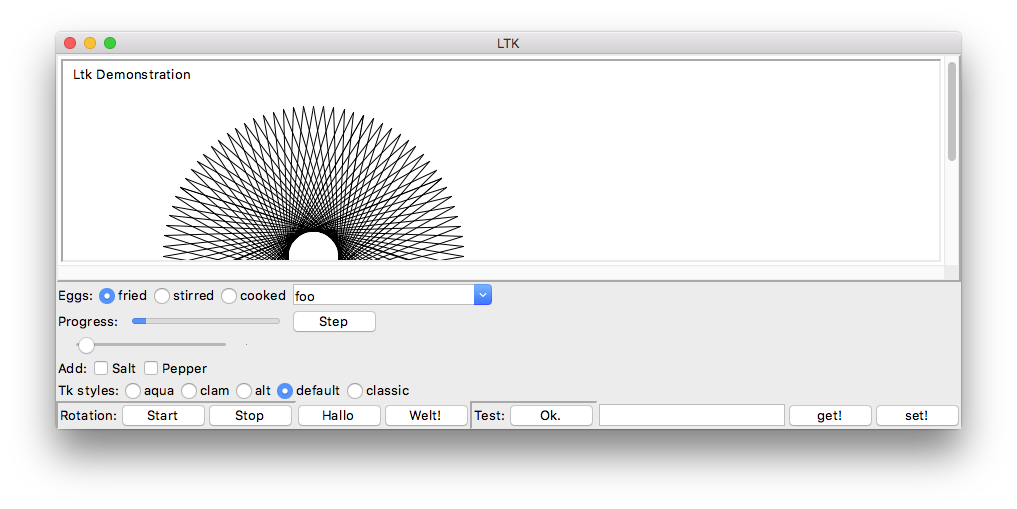
サンプルを起動するために
CL-USER> (ltk:ltktest)
##簡単なウィンドウ生成
では,準備が整ったので簡単なGUIを記述していきます.
QuicklispからLTkをロードして,パッケージに入り,GUI情報を記述するだけです.
CL-USER> (ql:quickload :ltk)
To load "ltk":
Install 1 Quicklisp release:
ltk
; Fetching #<URL "http://beta.quicklisp.org/archive/ltk/2015-01-13/ltk-20150113-http.tgz">
; 60.51KB
==================================================
61,963 bytes in 0.31 seconds (196.66KB/sec)
; Loading "ltk"
[package ltk].....................................
[package ltk-user]................................
..............
(:LTK)
CL-USER> (in-package :ltk)
#<Package "LTK">
LTK> (defun main ()
(with-ltk ()
(wm-title *tk* "自作GUIサンプル") ;ウィンドウタイトルの設定
(set-geometry *tk* 600 700 100 200) ;
(let ((input-label (make-instance 'label
と入力すれば中身が何もない,タイトルだけ任意のものに変わったウィンドウが表示されます.
##入力内容を同時並行でラベルに表示するウィンドウの生成
入力欄に書き込んだ内容が,その入力と同時に(Enterなしで)別のラベルに表示されるという,特に意味のない簡単なGUIアプリを作るコードです.
(ql:quickload :ltk)
(in-package :ltk)
(with-ltk ()
(wm-title *tk* "自作GUIサンプル")
(set-geometry *tk* 600 200 100 200)
(let ((input-label (make-instance 'label :text "入力位置"))
(ent (make-instance 'entry))
(label (make-instance 'label))
(val-name "Input"))
(configure ent :textvariable val-name)
(configure label :textvariable val-name)
(pack input-label)
(pack ent)
(pack label)))
このファイルをロードするとwishが起動して以下の様なウィンドウが生成されます.

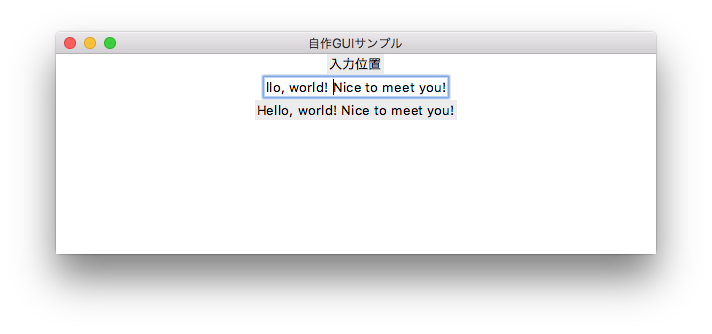
「入力位置」に文字を入力すると同時に,入力欄の下にも文字が表示されます.

#まとめ
結構複雑なGUIがデザインできるみたいですが,LTkのドキュメントがあまりないようなのでこれからもうちょっと使って知識を得ていきたいと思います.
文章内に間違いとか不手際があるかもしれませんので,見つけたら教えていただければ嬉しいです.