はじめに
昨今のWebブラウザはどのような機能があるのか把握するのも大変なほど多機能で便利ですよね。
Webブラウザの機能を把握してうまく使いこなせること(とくに開発者ツール)が、フロントエンドエンジニアの前提スキルになってきてるのかなぁと感じる今日この頃です。
ということで自分のデフォルトの開発用ブラウザはChromeなのですが、これを覚えて捗ったなぁということをメモしていこうと思います。
思い浮かんだら追記していこうと思っているのでストックして頂けると幸いです。
基本系
キーボードショートカットを覚える
キーボードで出来ることはなるべくキーボードでやるけれども、マウスやトラックパッドでやったほうが速い場合は臨機応変に切替えることを心がけています。
Chrome Canaryを使う
Chromeの開発者向けプレビュー版
正式版にはない便利な機能を先取りできます。
DevToolsのアップデートによるちょっとした変化に気づいた時は思わずニヤリとしてしまうフロントエンドエンジニアも多いんじゃないでしょうか。
最終的な動作確認は正式版でやりましょう。
シークレットモードを使う
拡張を色々入れたり、開発と関係のないセッション情報を引きずった状態でデバッグや動作確認を行うと、それらの情報がノイズィーに感じることが多々ありました。
ということで基本はシークレットモード(プライベートブラウズ)使って開発をしています。
CMD+SHIFT+Nで開きます。
シークレットモードではデフォルトですべての拡張が無効化され、ノーマルウィンドウのセッション情報も引き継がずにクリーンな環境を手に入れることができます。
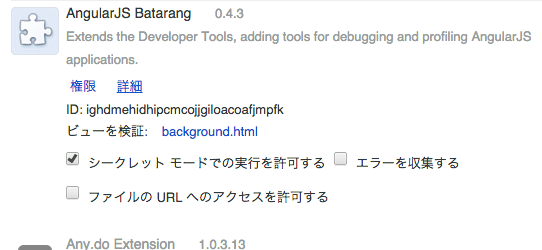
シークレットモードで拡張を使う
シークレットモードで使いたい拡張がある場合は拡張の設定で実行を許可します。

タブの切り替え方
ほとんどショートカットキーで切り替えてます。
かなり使用頻度は高いです。
左のタブに切替:CMD+[
右のタブに切替:CMD+SHIFT+]
ページ遷移履歴を辿る
ショートカットキーで。
戻る:CMD + ←
進む:CMD + →
戻る/進むボタンをクリック長押しで履歴から選択できます。
アドレスバーにフォーカスする
ショートカットキーで。
CMD+L
ページ内検索から該当キーワードにフォーカスする
CMD+Fで検索して、複数のキーワードが該当した場合に
CMD+Gで次のキーワード、
CMD+SHIFT+Gで前のキーワードに移動します。
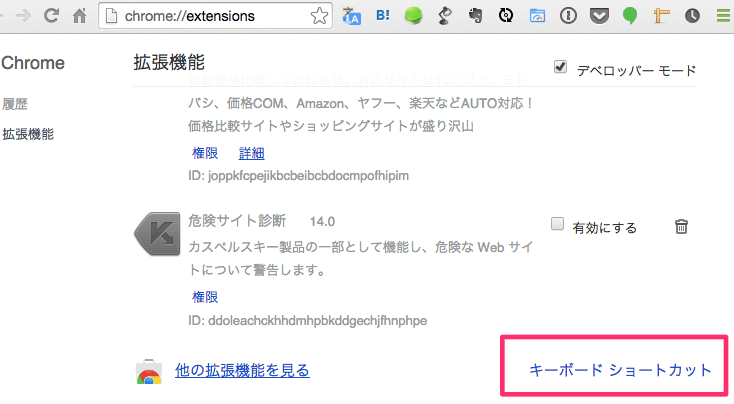
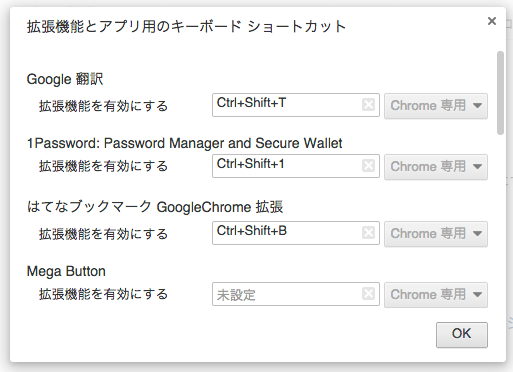
拡張にショートカットキーを割り当てる
ブラウザ設定の拡張機能の一番下にキーボードショートカットの設定があります。
キーボードショートカットに対応した拡張に任意のキーを割り当てる事ができます。
Google翻訳、1Password拡張、Clearlyを愛用しています。
DevToolsの開き方
DevToolsの開き方は3つあります。
目的によって使い分けると捗ります。
要素を選択できる状態で開く
この開き方が一番多いです。
DevToolsのElementsパネルで中身を見たい要素を見つけたら
CMD+SHIFT+C
そして目的の要素をマウスで選択。
Javascriptをすぐに実行できる状態で開く
無性にJavascriptを検証したくなったりするときにこの開き方をします。
CMD+OPTION+J
DevToolsのConsoleペインで開くのでインスタントにJavascriptを実行することができます。
Consoleにログが溜まっていて邪魔な場合は即座に
CTRL+L
でConsoleをクリアします。
macだけかも知れませんがConsoleではGNU readline的なショートカットが使えるようです。
普通に開く
CMD+OPTION+I
DevToolsの使い方
Consoleを開く/閉じる
ESCで表示/非表示をトグルできます。
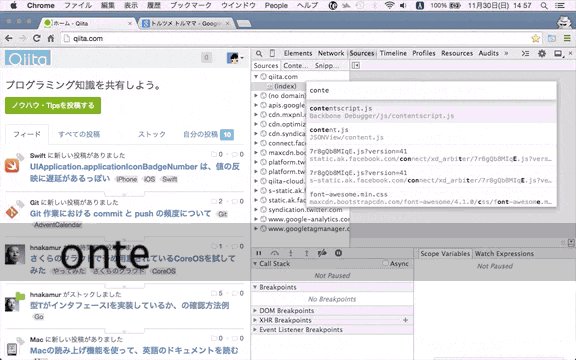
Grepでファイルを開く
キーワードを頼りにソースコードを絞りたいときはGrepを使います。
CMD+OPTION+F
マッチした結果の行部分をクリックするとその場所にジャンプした状態でファイルを開くことが出来ます。
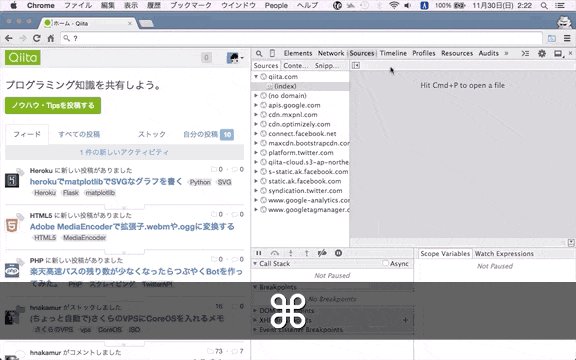
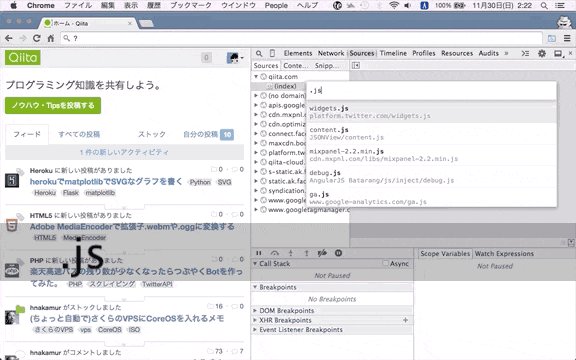
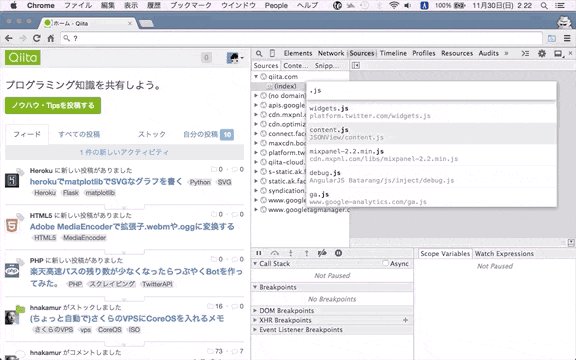
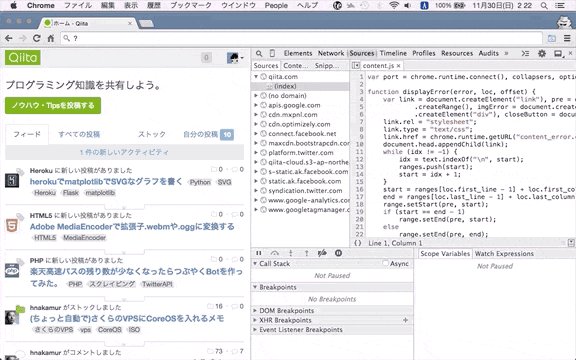
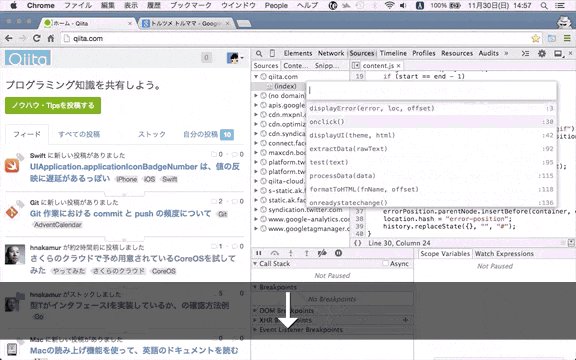
ファイル名を曖昧検索してSourcesタブでファイルを開く
Sublime TextのGo to EnythingのようにCMD+Pでファイル名を絞るための検索ボックスが表示されます。
一部のキーワードを入れても曖昧に絞り込んでくれます。
Enterキーで確定してファイルを開きます。
DevTools内のタブの操作
DevTools内のタブの切替え頻繁に行うのでショートカットキーを覚えておくと捗ります。
CMD+1~9:
それぞれ左から数えた順番にタブが対応します。
DevToolsの設定から有効にする必要があります。
Settings -> General -> Appearance -> Enable Cmd+1-9 shortcut switch to panelsにチェック
左のタブに切替:CMD+[
右のタブに切替:CMD+]
履歴的に前に切替:CMD+OPTION+[
履歴的に後に切替:CMD+OPTION+]
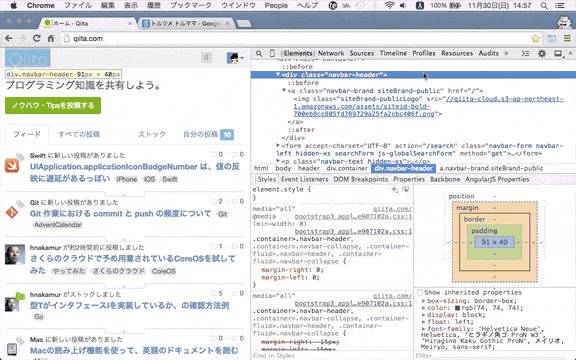
Elementsタブ
画面上隠れている要素を画面内に表示されるところまでスクロールする
要素を選択して右クリックメニューからScroll into Viewを選択します。
地味に便利です。
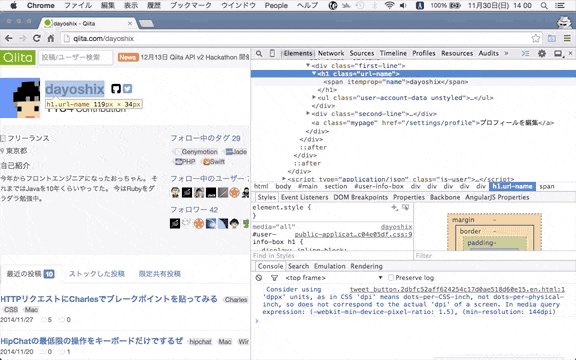
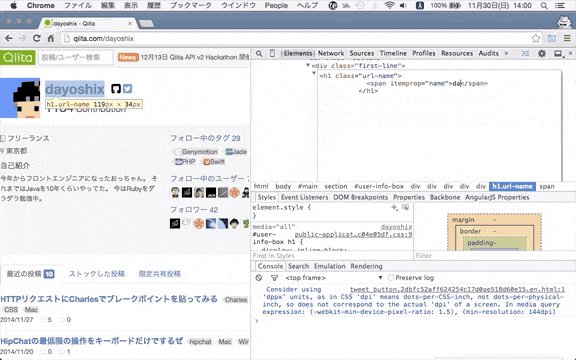
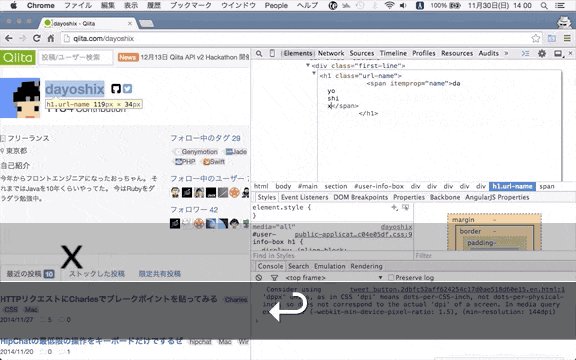
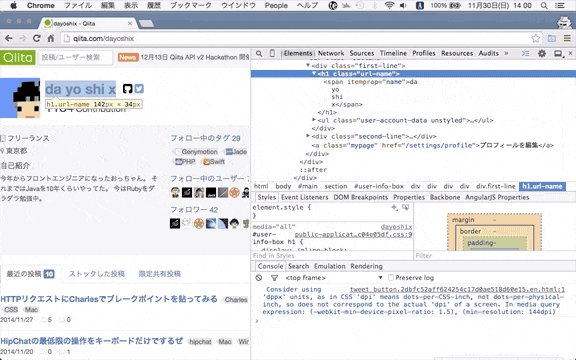
要素の編集
選択した要素全体をテキスト編集する
要素を選択してF2で編集モードに入ります。
改行はENTERで行い、確定はCMD+ENTER、ESCでキャンセルします。
選択した要素の属性を効率よく編集する
ENTERで編集モードに入ります。
TAB/SHIFT+TABで属性間を移動します。
属性の追加は右端の空白部分までTABで移動し、空白にフォーカス行ったところ新規属性を入力することができます。
ENTERで確定、ESCでキャンセルします。
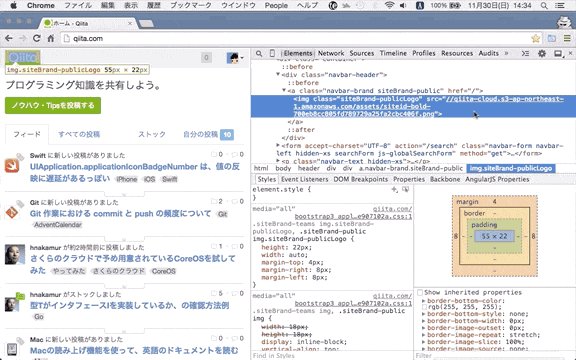
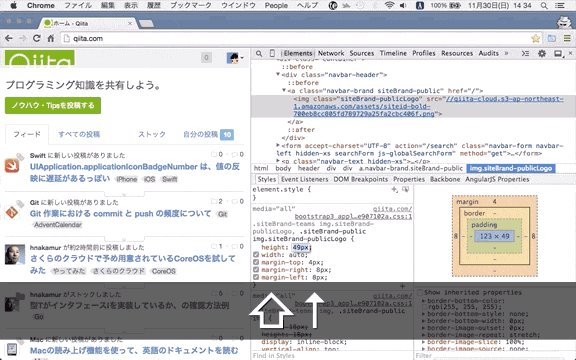
属性の数値をインクリメンタルに増減する
スタイルのプロパティのうち、サイズやカラーコードなどの数値系のプロパティは0.1、1、10の単位で増減ができます。
↑:1増加
↓:1減少
SHIFT+↑:10増加
SHIFT+↓:10減少
OPTION+↑:0.1増加
OPTION+↓:0.1減少
カラーコードの表示形式を切替え
Sytlesペインのカラー系のプロパティに表示されているカラーアイコンをSHIFTを押しながらクリックするとカラーコード -> RGB -> HSLの形式に切り替わります。
アンドゥ、リドゥする
編集した内容をアンドゥ、リドゥできます。
CMD+Z:アンドゥ
CMD+SHIFT+Z:リドゥ
要素の表示、非表示を切り替える
要素を選択した状態でhキーで表示状態をトグルできます。
visiblity: hidden !importantが設定されるのでトルママになります。
個人的にはdisplay:noneしてくれるやつも欲しいです。
トルツメして表示を確認したい場合は、DELで要素を削除してCMD+Zでアンドゥしています。
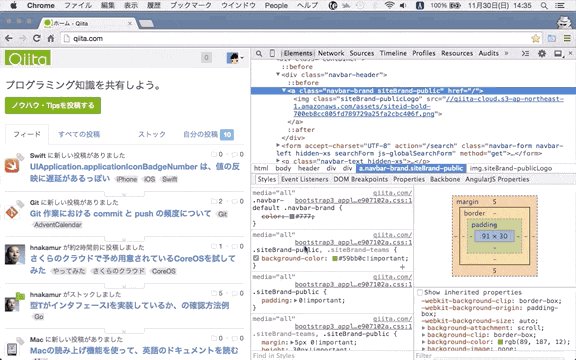
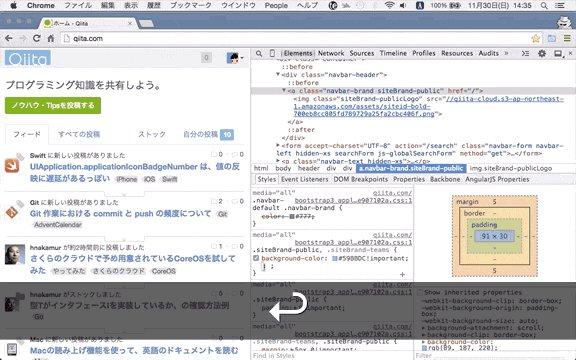
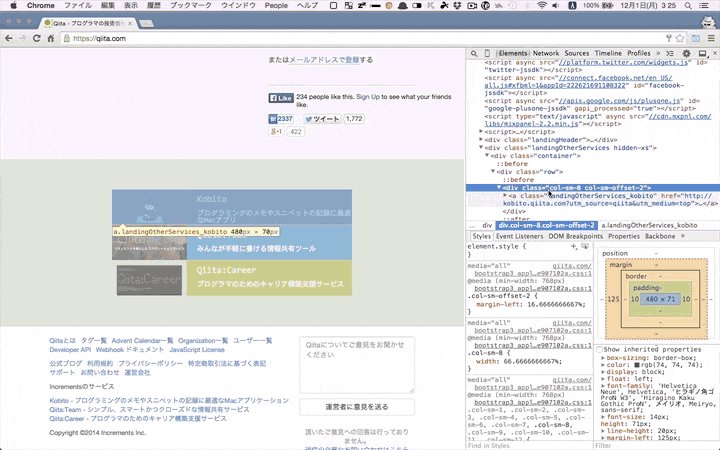
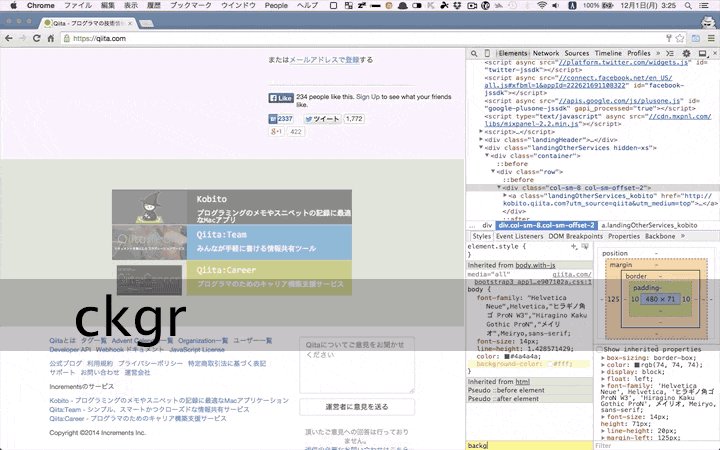
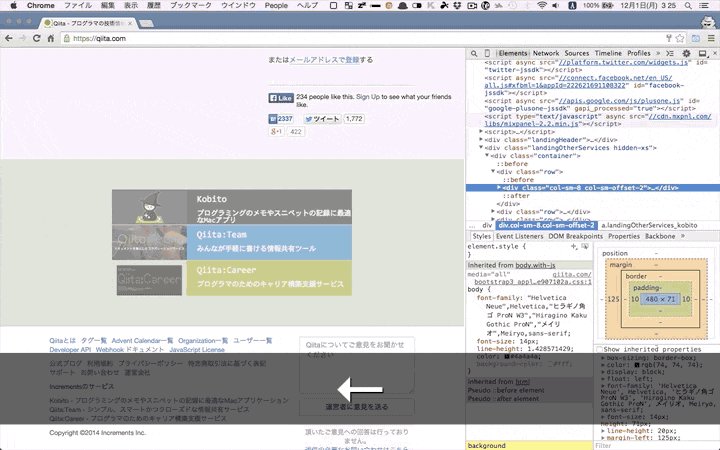
CSSプロパティ名でフィルタリングして効率よく継承元の要素を特定する
要素を選択してStylesペインで設定されているスタイルを確認する際、親要素から継承されるタイプのCSSプロパティ(colorなど)はStylesペインに表示されないため親要素を辿って定義元を特定します。
Stylesペイン下部に、小さくて分かりにくいのですがプロパティ名でフィルタリングするためのテキストフィールドがあります。
ここで目的のプロパティ名を入力してStylesペイン内のプロパティをフィルタし、←で親要素を辿ると非常に効率よく定義元のプロパティを特定することができます。
floatさせた要素の基準となるposition:relativeな要素を特定するときにもよく使っています。
また、Stylesペインの右のComputed Styleを表示したペインにも同様のフィルタリングが可能です。
よくdisplay:をキーワードとして打ち込んでいます。(未だにタグのdisplayタイプうろ覚え…)
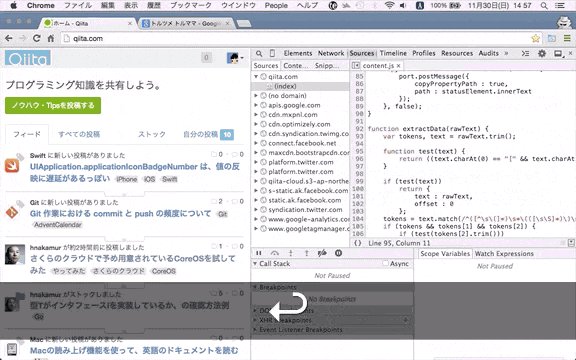
Sourcesタブ
javascriptのfunction、cssのclass定義にジャンプする
CMD+SHIFT+P
CMD+Pでファイルを選択してからの連携でよく使います。
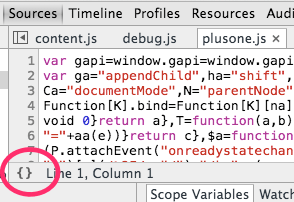
フォーマットする
{}アイコンをクリック
昨今のサイトはminifyされていることがままあるので重宝しています。
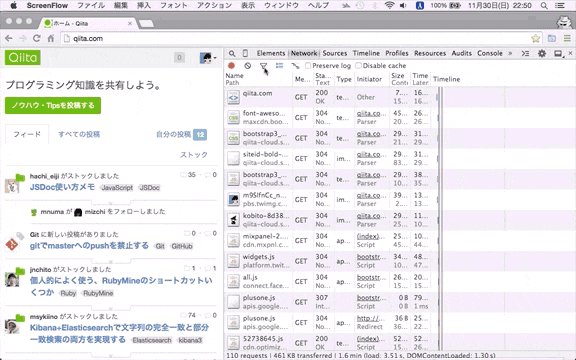
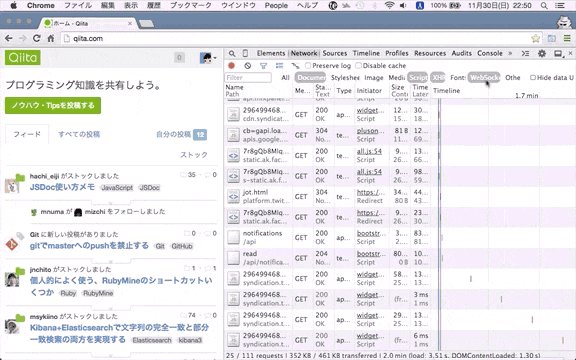
Networkタブ
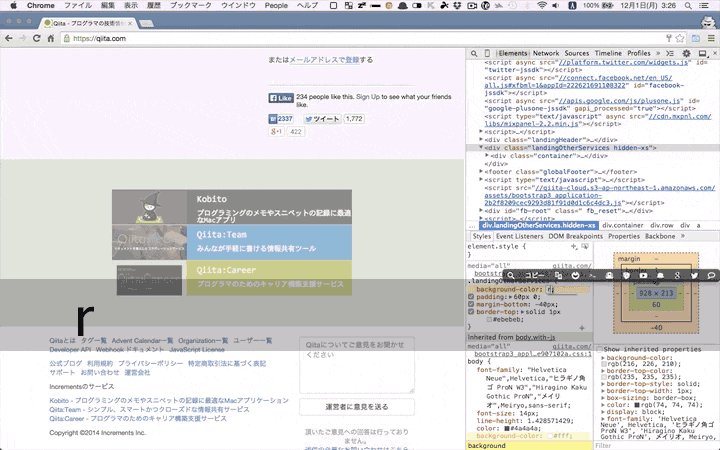
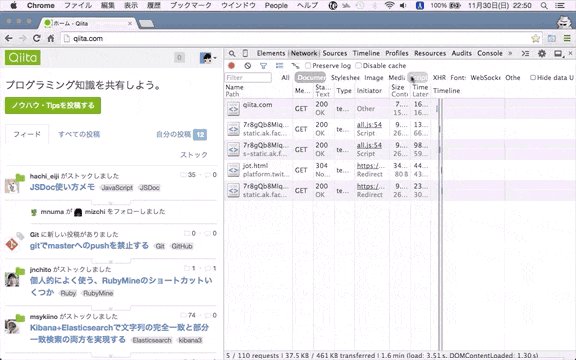
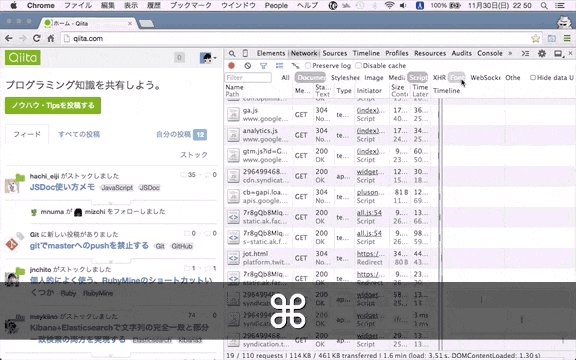
Filterでリソースタイプを複数選択して効率良く絞り込む
CMDを押しながらリソースタイプをクリックすると前の選択状態はそのままに複数のリソースタイプを選択することができます。
しばらくこれには気づきませんでした。
後で書く
なんだか終わらなくなってきたのでメンテしていきます。
- レスポンシブレイアウトの確認をする
- 低速回線をシミュレートする
- UserAgentを切り替える
- AndroidのWebViewをデバッグする
- MV*系のライブラリ使う場合は専用の拡張を活用する
- jQuery Debbugerを使う
最後に
Chromeとは関係ありませんが、フロントエンドエンジニアをやり始めて非常に重宝しているCharlesというツールの紹介記事を書いています。
特にモバイルネイティヴアプリのWebViewのデバッグに便利なツールです。
興味のある方は是非。