こんにちは、iosフリーランスエンジニアの永田大祐と申します。
先日、WWDC2017が終わり、皆様共有会なので、高めていくと思います。
自分も休みはAppleから配信されているMetalプログラミングの動画などを閲覧していました。二人目の登壇者がめちゃくちゃ早口で、すごい英語だなと思いました。
来年は行きたいと思いましたが、英会話スクールには数十万の費用がかかります。理由はインプットしたいからです。なので、仕事を頑張ろうと思います。
最近は仕事で、html、phpなどで、連携アプリを起動するのにちょっと試す機会があり、プライベートでもRealmの新しいサービス、RealmFunctionsを試しました。
Realmの記事より
Realm Functionsはサーバーサイドの処理をシンプルなWebインターフェースから簡単に書くことができる、非常に強力な手段です。Realm Mobile Platformをご利用の方は、本日より誰でもRealm Functionsを利用できます。現在はベータ版として、Developer Editionをご利用の方には3つまで同時に実行可能なRealm Functionsを無料で利用していただけます。ProおよびEnterprise Editionをご利用の場合は実装できるRealm Functionsの数に制限はありません。 Realm Functionsを使用してぜひすばらしいアプリを作ってください!
こちらのリンク先の手順で実現できます。
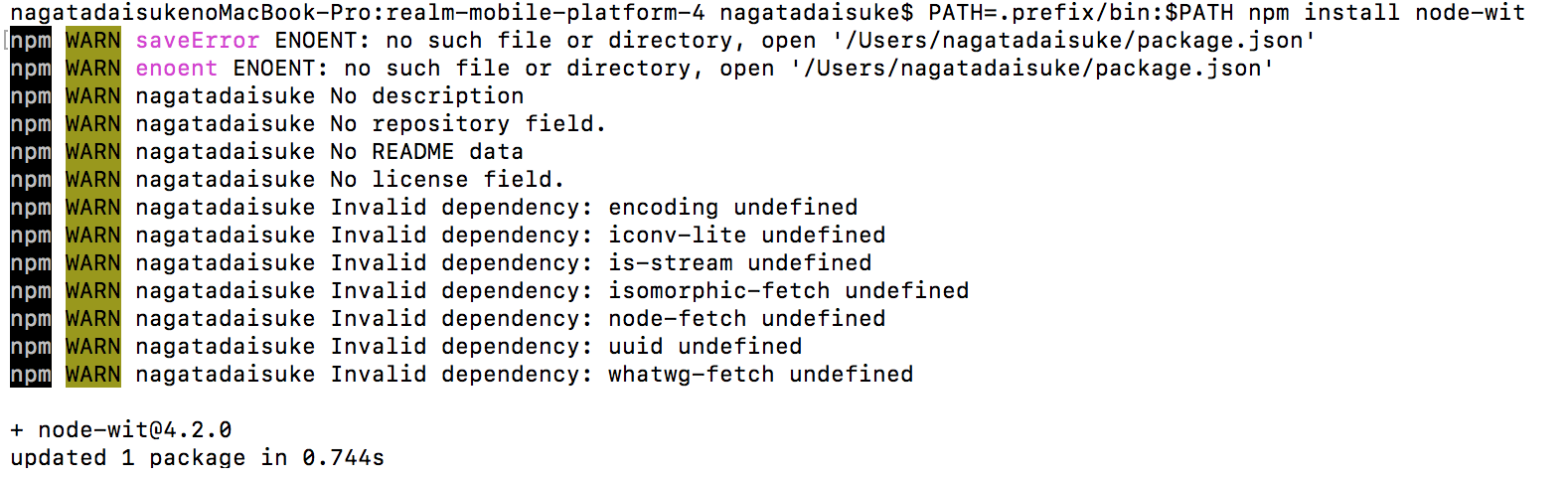
上記のリンク先の手順で2番のjsをインストールする手順があります。
これは指定のjsをインストールして、指定のディレクトリー階層でターミナルでコマンドを打ち、wit.aiをインストールしました。そのままです。
- node-wit@4.2.0とターミナルに記載されます。

基本的にこの手順に沿って対応すれば良いのですが、http://wit.ai
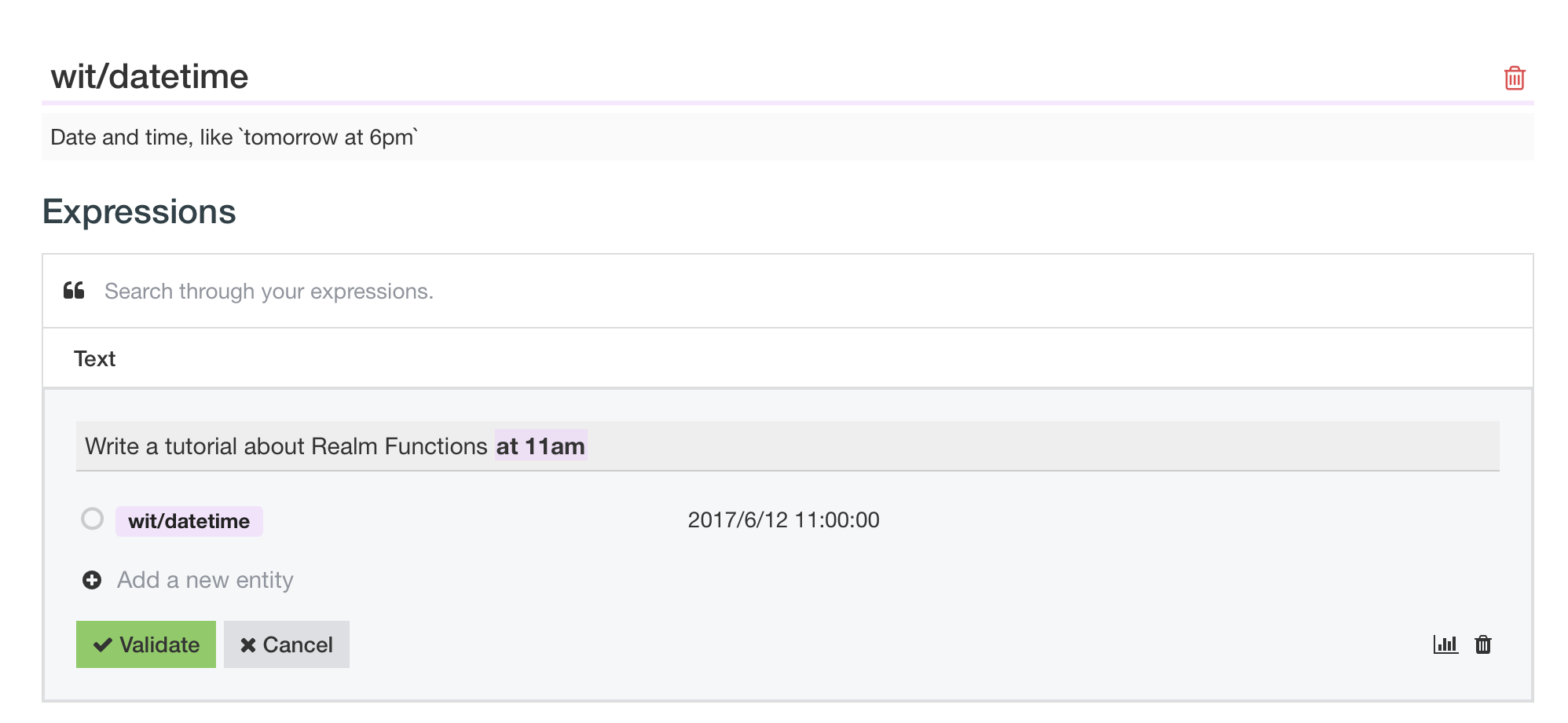
のサイトで、設定したデータを返却するサービスがあります。datetimeの時間設定をする際に、日本語設定ではデータを返却できませんでした。
これはBeta版だからかもしれません。
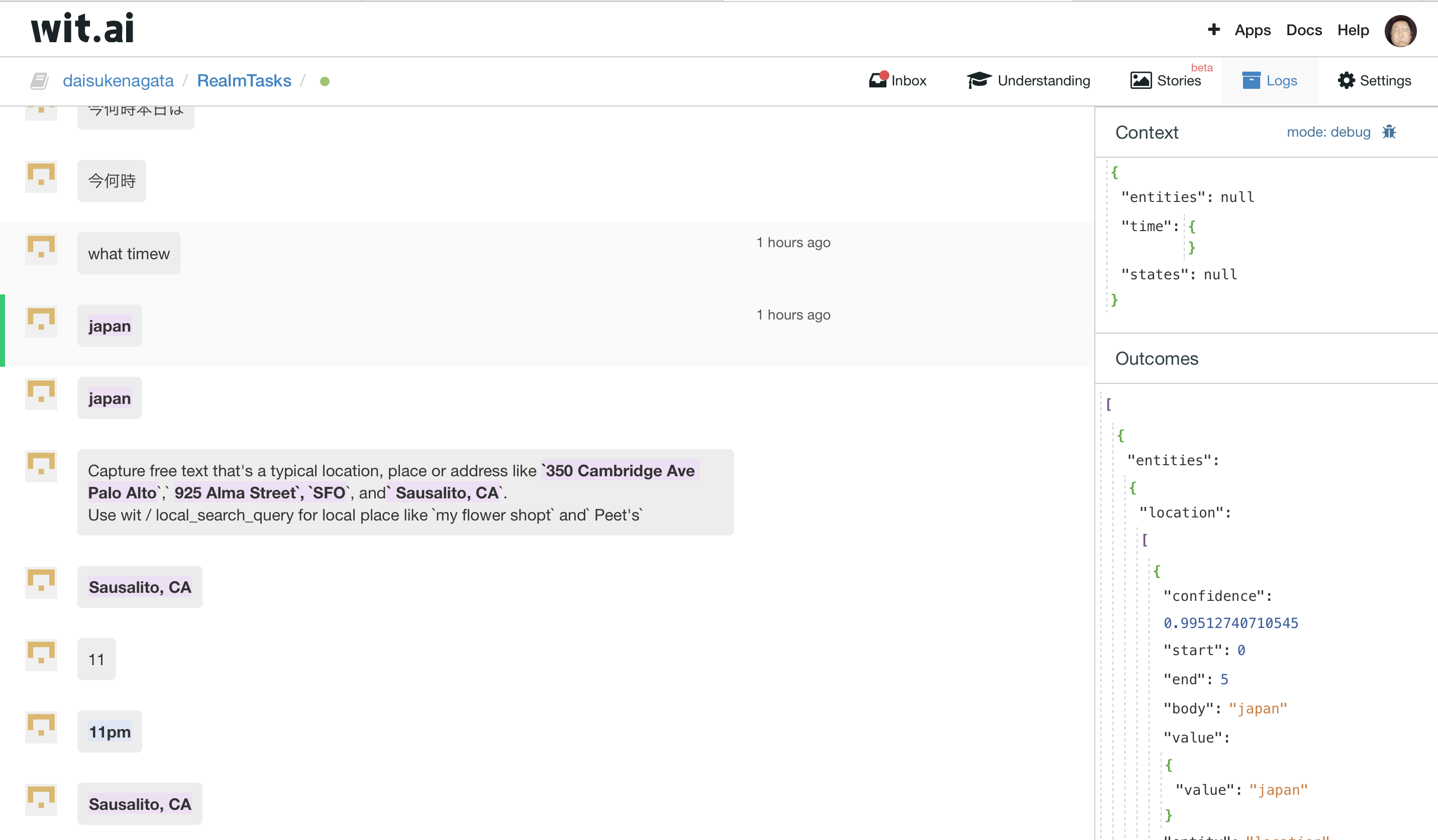
http://wit.ai
のサイトでは、写真のようにEntityとしてlocation値は返って来てました。

他にも色々返却設定はあるようですが、自分が試した際は、英語でdatetimeフラグだけ返却できました。やり方があるのかもしれません。成功する場合は写真のように、日にちが変換した値になっています。ここら辺はjsももう少し知る必要がありそうです。

基本的にGitHub上の手順をしっかり読み、対応すればできます。
感想
位置情報のサービスもあり、地図経路などユーザーが操作しなくとも自動で表示まで行くと、便利だと思いました。地図経路など、移動しながら携帯を見るし、一度見ても違う画面に遷移して、また見直すという場面が自分はあります。その際に、瞬時に経路表示出来たらなと思いました。
RealmFunctionの挙動
まとめ
2017/6/11の段階で、Realmも2.8.0です。連携やデータを圧縮するメソッドなど強化されていました。Swift側のRealm2.8.0に対しても実装の理解を高めていきたいと思います。
お読みくださいまして、誠にありがとうございます。