APIを初めて使用した時にやったことをまとめる。
作ったもの
Googleから提供されている後述のAPIを利用したアプリケーションの作成

APIについては、この辺りのページを参照するとイメージはだいたい掴めるかと
http://e-words.jp/w/API.html
http://www.atmarkit.co.jp/ait/articles/0703/13/news095_2.html
構成
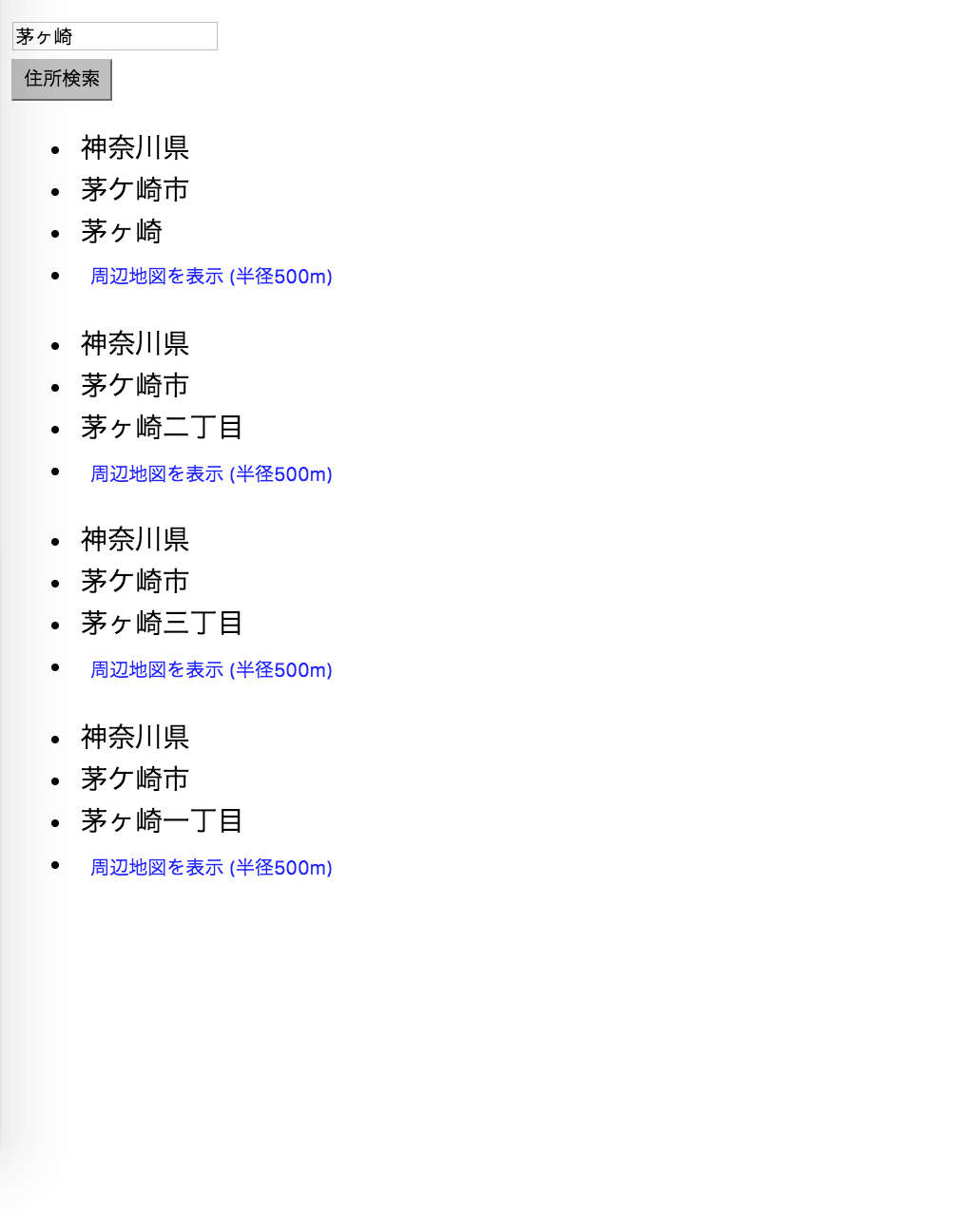
- 住所検索できるフィールドを設置
- 任意の住所テキスト入力後「検索」ボタン押下で検索結果を検索フィールド下部に一覧表示させる(「Google Maps Geocoding API」を使用)
・検索結果一覧の出力項目は以下
- 都道府県(第1階層目)
- 市(第2階層目)
- 区(第3階層目)
- 町村字(第4階層目)
- 周辺施設表示(リンク) → クリックで別ウィンドウにGoogleMapAPIを使用して地図を表示させ、その地図上に任意の周辺施設をピンで表示させる
利用API
住所検索
https://developers.google.com/maps/documentation/geocoding/intro?hl=ja地図表示、ピン表示
https://developers.google.com/maps/documentation/javascript/?hl=ja周辺施設情報取得
https://developers.google.com/places/web-service/?hl=ja
その他
- 今回はAPIとの連携方法やAPIを使用することで実現可能なことを掴むことが目的
WebAPIは基本的に、実装側がhttpまたはhttpsでAPIに対してリクエストを投げて、レスポンスをJSONまたXML形式で受信し、受信したデータから必要なデータを取捨選択し、加工して自サイト上で活用するという使い方が主
今回は地図APIの活用だが、他の業務的な用途のAPIも扱うデータが異なるだけで基本的に同様の方法で連携可能。ある程度実装方法を習得しておくと、他のAPIでも柔軟に対応出来ると思う。
今回は使用しなかったがAPIとの連携はデータの取得のみではなく、CRUD的な要素があるそう。
更新や削除用API使用時の場合は実装処理が大きく変わるというわけではなく、同じようにAPIにパラメータを渡して、実行結果を返してもらうという実装で対応可能。
-
Ajaxの学習を行う場合、APIとの連携はフレームワーク側(CakePHPなど)にAPIとの連携処理は置かずに、以下のページを参考に実装する方法に挑戦する。
― フレームワークとは切り離して理解する方が、AjaxやAPIの利用方法についてより理解が深まる(Ajaxの実装方法は色々あるが、現状は以下の参考ページの実装方法を押さえておけばよい)- Ajaxとは: http://e-words.jp/w/Ajax.html
- Ajax実装参考ページ: http://wp.tech-style.info/archives/619