インストールまではできたけど、IntelliJ IDEAで(おそらくPhpStormやWebStormも同様に)自動でコンパイルさせるための設定がよくわからない!というわけで調べました。
事前準備
- Compassをインストール。
$ compass -vで確認する - IntelliJ IDEAにFile Watcherプラグインをインストール
プロジェクトにCompassをセットアップする
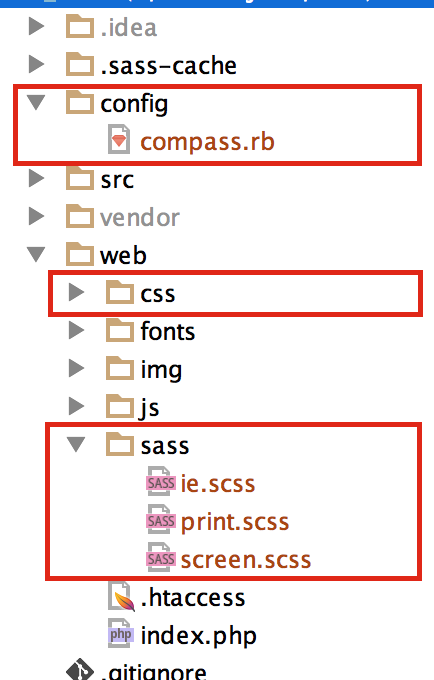
ディレクトリ構造
セットアップコマンドを叩く
IntelliJ IDEAのTerminalを開き、以下のコマンドを叩きます。(場所はプロジェクトルートのままでOK)
compass install compass --sass-dir "web/sass" --css-dir "web/css" --javascripts-dir "web/js" --images-dir "web/img"
このコマンドは、こちらのページからプロジェクトのディレクトリ構成に合わせて自動生成したものです。
http://compass-style.org/install/
設定ファイルを作るコマンドを叩く
compass config --sass-dir "web/sass" --css-dir "web/css" --javascripts-dir "web/js" --images-dir "web/img"
先ほどのコマンドのinstall compassの部分をconfigに変えてみたら、勝手にconfigディレクトリが作られて、その中にcompass.rbファイルが作られました。こんなんでいいのか?まあ、後で考えることに。
compass watchを試してみると、きちんと自動コンパイルされるようです。これでも作業はできますが、裏で書き換えられるためIntelliJ IDEAがファイルの変更を認識しなかったりするようです。ちゃんと設定して、コマンドの入力さえも手抜きできるようにします。
IntelliJ IDEAを設定
実はここが上手くいかなかった。
ひとまず、こちらのガイダンスに従います。
WebStorm(やその他のJetBrains IDE)でCompassを使う方法
簡単に設定するためリンク先を見ていただくのがオススメですが、要約すると…
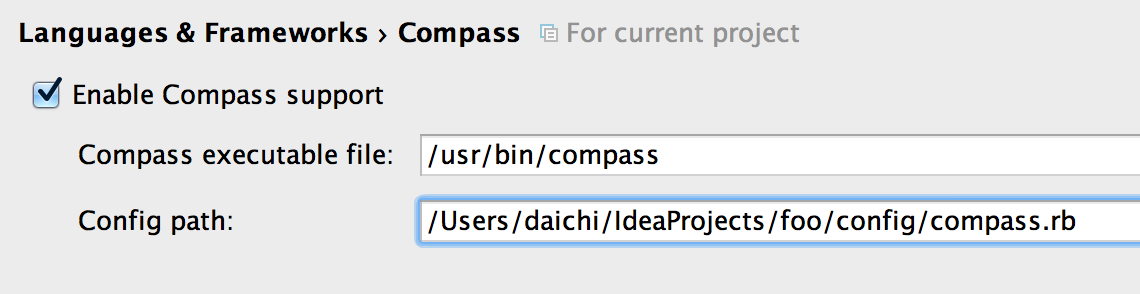
- Compass実行ファイル、compass.rbファイルのpathをそれぞれ設定する
- File Watcherに監視ファイルを追加する
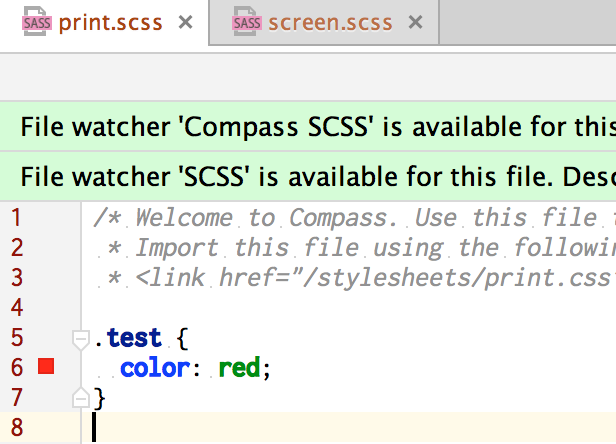
※表示される緑のサジェスションのメッセージからFile Watcherに追加しました

ここまではよかったのですが…
エラーが出る、または上手くいかない
SCSSファイルを変更すると、こんなエラーが出る。
Individual stylesheets must be in the sass directory.
Configファイルcompass.rbを上手く見つけられないために起きているのだと推測。なにかやり方が間違っているのかもしれないが、今回はConfigファイルの場所をコマンド引数に追加することにしました。
コマンドの修正
コマンドの使い方を確認
$ compass compile -h
Usage: compass compile [path/to/project] [path/to/project/src/file.sass ...] [options]
Description:
compile project at the path specified or the current directory if not specified.
Options:
...(中略)...
-c, --config CONFIG_FILE Specify the location of the configuration file explicitly.
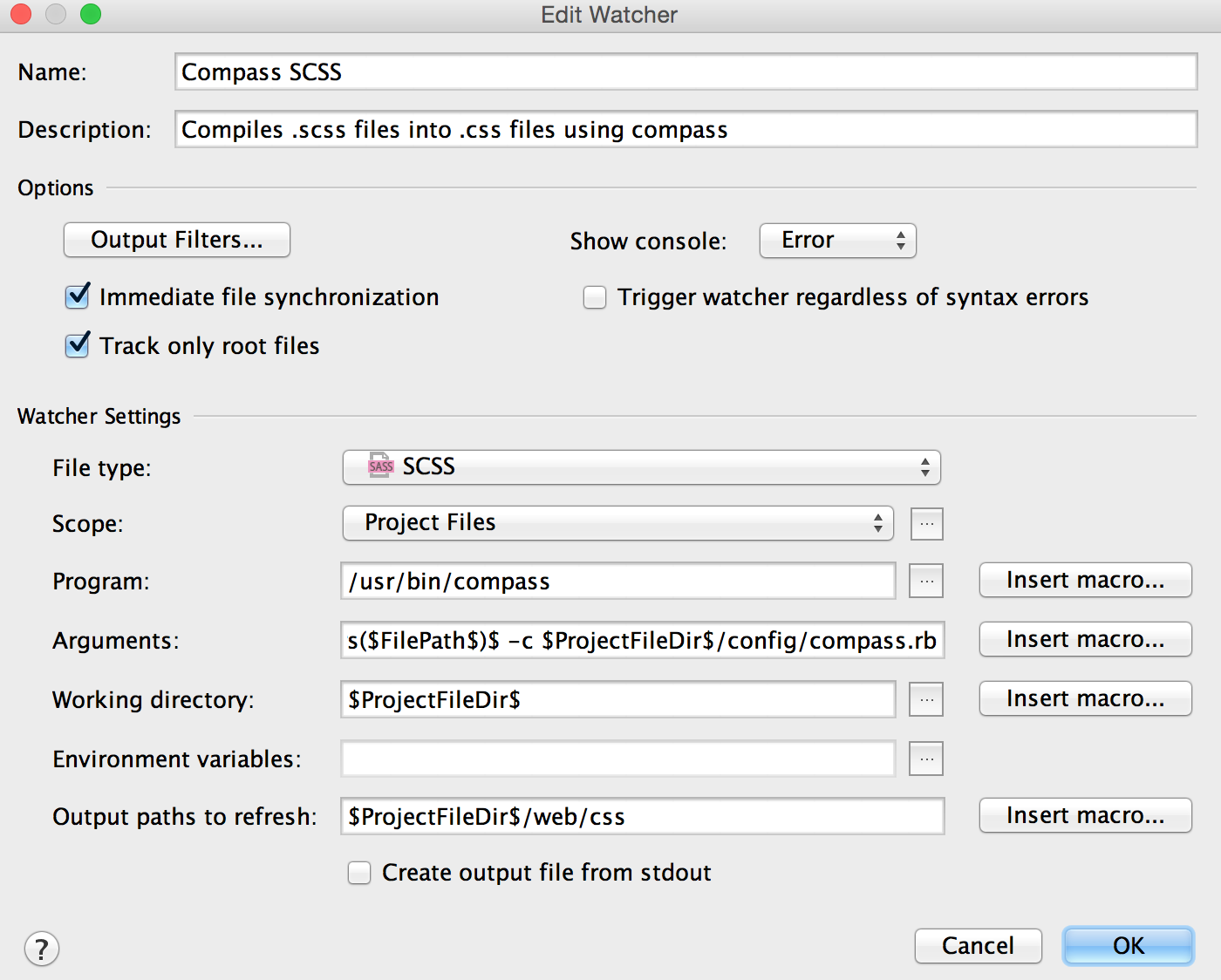
File Watcherの設定を修正
引数に--config(または-c)を追加して、設定ファイルの場所を教えてあげる。
Argument(コマンドに渡す引数):
compile $ProjectFileDir$ $UnixSeparators($FilePath$)$ -c $ProjectFileDir$/config/compass.rb
$ProjectFileDir$はプロジェクトディレクトリのパスに置換されるマクロです。
Working Directory、Output path to refreshも設定します。
Output path to refresh(リロードする場所)が誤っていると、IntelliJ IDEAがファイルの変更を検知するのが遅れます。
これで、上手くいくはず! 先ほど表示されたエラーはXボタンで消しておきます。
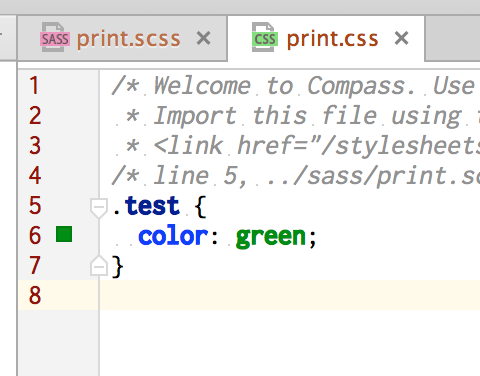
動作確認
おまけ
Apacheでweb/sass/以下を見えなくする
web/sass/に以下のファイルを追加してアクセス拒否。
<IfModule mod_authz_core.c>
Require all denied
</IfModule>
<IfModule !mod_authz_core.c>
Order deny,allow
Deny from all
</IfModule>
.sass-cache/を.gitignoreに登録
.sass-cacheディレクトリが作られるみたいなので、gitを使っている場合は.gitignoreファイルに追加します。
.sass-cache/
おわりに
Sass自体まだ使い始めですが、使っていくうちにより詳しい情報を追記していきたい思います。