Sketch 3 Advent Calendar 2015の 9日めの記事です。また、俺の Advent Calendar も協賛してます。むしろ相乗りさせてもらってます。昨日は.... dagezi氏の ああ、invokedynamicがな でした。ということにしときます。
今日のメニュー
今日は Github上にある Sketch3 データが更新される度に、TravisCIが Android向けのアイコンを exportしてすぐに使える形にまとめるようにします。
CIってなに?
デザイン界で CIといえば Corporation Identityなのかもしれません。でも、今回扱う CIは 継続的インテグレーション (Continuous Integration) という意味です。単純に言うとコンパイルやテストを自動的に、人手をかけずに実行して、自動的にデプロイ、つまり試せる環境まで持って行こうぜ、という話です。
これの背景には、さっさとデプロイして試してさっさと失敗してさっさと改善していこう、という DevOps という方法論が有ります。そういう iteratoin (繰り返し) を増やすことでソフトウェアの質をどんどんよくしていこう、とうのが昨今の Web開発のはやりだったりします。
で、自分はその繰り返しに Engineerだけではなく Designer も入れていくべきだと DevUI という概念を提唱しています。いや、その blog書いてる時に思いついただけですけど。
で、 @meyco さんをそそのかして Sketchデータを githubにいれさせ、そしてそこで CIの実験みたいなものをやってみた、というのが今日の話になります。
TravisCIってなに?
TravisCIは、クラウド上の CIサービスです。ヘルメットおじさんの顔で知られています。自分で CI用のサーバ (Jenkinsとか) を管理しなくても自動的にソースが変更になったタイミングでテストとかいろいろやってくれるので便利。
本当は、仕事でも使ってる CircleCI でやろうと思ったんだけど、考えてみると CircleCIは OS Xサポートのβ期間が終わって OS Xをやるのに有料になってしまったので。ほんとは CircleCIの方が Artifactの機能とかあって楽なんですけどねえ。
どう動くの?
まず Sketchデータを Githubで管理してることが前提となります。そこらへんの利点については @meycoさんの blog を参照ください。
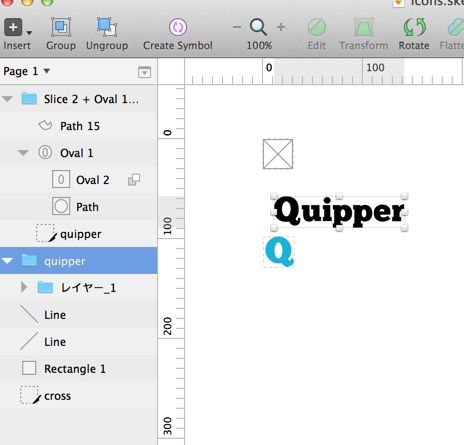
今回はためしに sketchSample って repositoryを作ってみました。ご覧のように sketchファイルは icons.sketch しかありません。Engineerがつくったのでこんなものです。中身も slice2つとごみがあるだけです。
で、どうも Qの穴のサイズがちがう、と気になったとします。そこを適宜編集してセーブして commitして pushしたのが この change になります。
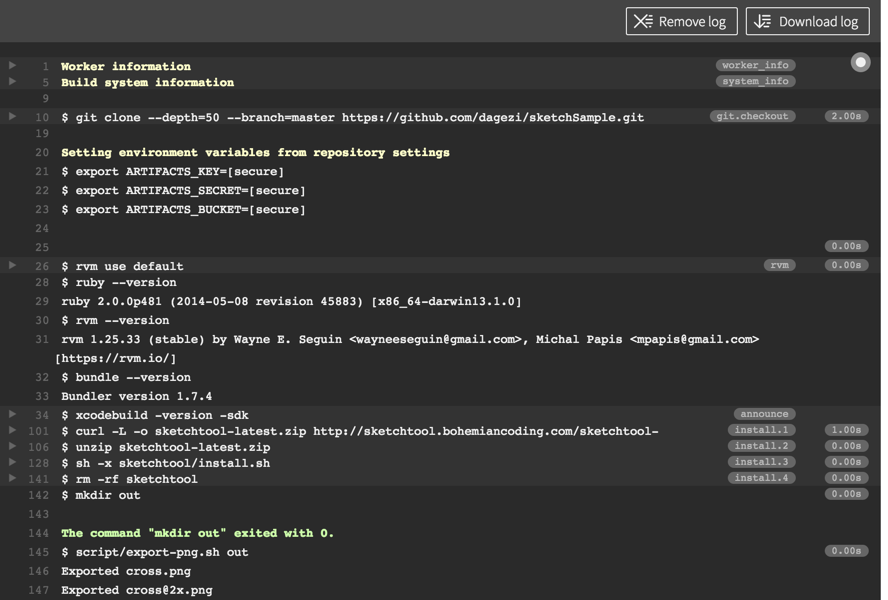
すると TravisCIがそれを見つけて動き出して 勝手に iconを exportして、zip にまとめてくれます。
できた PNGの 一覧も作ってくれます。ちなみに scriptの bugで、うえの zipped fileというリンクは使えません。ぺこん。
ちなみに以前の画像が こちら にあるので、見比べてみれば変わったことがわかるでしょう。
あとはこの zipファイルを Engineerが持って行ってコードに組み込む、というイメージです。
仕組み
純正コマンドラインツール SketchTool を走らせてうにゃうにゃ やってるだけです。
この sketchtoolが OS Xでしか動かないので、OS Xサポートがあるクラウド CIでしか動きません。Linux版出してくれればいいのになあ。
野望
アートボードの公開
今回は iconの exportしかやってませんが、アートボードを出力することができます。すると Sketch3を持ってない人もそこを覗くことで最新のデザインの共有もできます。そこへのコメントをまた Github issueとかに乗せることによって、最初の段階で素早くフィードバックを得ることができます。
自動にアプリ本体への Pull Requestを作る
たとえば、developブランチとかをつくって、masterからそっちに mergeすると PNGを差し替える Pull Requsetを アプリ本体の Repositoryに送ってくれるとか。そうすれば Engineerが zipを持ってきてアプリ本体に mergeする手間が省けます
アイコンを差し替えたアプリを自動的につくる
さらに一歩進んで、勝手にアプリを作ってしまうとか。そうすれば Desingerも Engineerに頼むことなしに実機でどんな見栄えになるか試せます。まあ、buildに時間がかかるのですぐにというわけには行きませんが。
まとめ
今回は手始めに iconの exportだけやってみましたが、可能性は示せたでしょうか。
ただ、これを実際に回すにはいろいろ気配りが必要で、export時のファイル名を正しくつけるとか、conventionをまもるとか、ゴミアイコンを作らないようにするとか、Engineerとすり合わせないとならないことも増えます。Engineer間はそういう決まりを守るのは慣れてるし、それをサポートする IDEとかのツールもあるんですが Designerの世界ではどうなんでしょう。そこの温度差をのりこえつつ、前進できて DevCIを回せるといいなあ、といのでまとめに代えさせてもらいます。