jQueryプラグインを利用して、Instagramの画像を表示できる方法です。
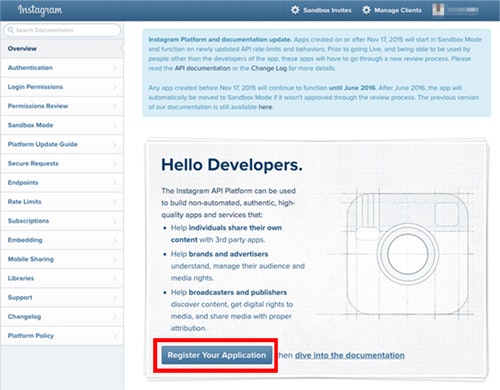
Instagramアプリケーションを登録

上記赤枠のところRegister Your Applicationをクリックします。

各項目を入力し、緑のRegisterボタンを押せば完了です。
APIの利用に必要な'userId'を確認
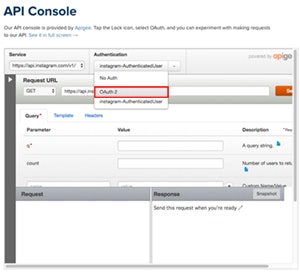
API Consoleにアクセス
https://www.instagram.com/developer/deprecated/api-console/
「Instafeed.js」をダウンロード
jQueryプラグインを読み込みます。
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script src="instafeed.min.js"></script>
次のようなjQeuryを記述して、画像を読み込むハッシュタグや画像数を設定します。
$(document).ready(function() {
var userFeed = new Instafeed({
target: '表示したい場所(今回は#instafeed)',
get: 'user', //ユーザーから取得
userId: '000000000', //ユーザーID(先ほど確認した'user_id')
sortBy: 'most-recent',//最新記事から順に取得
links: true , //画像リンク取得
limit: 3, //取得する画像数を設定
resolution: 'low_resolution', //画像サイズを設定
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}"></a></li>',
accessToken: '000000000.000aaaa.0aaaa0000000000aaaa' //アクセストークン
});
userFeed.run();
});
下記のようなhtmlが吐き出されます。
<ul id="instafeed">
<li><a href="https://www.instagram.com/p/〜〜/" target="_blank"><img src="" alt=""></a></li>
<li><a href="https://www.instagram.com/p/〜〜/" target="_blank"><img src="" alt=""></a></li>
<li><a href="https://www.instagram.com/p/〜〜/" target="_blank"><img src="" alt=""></a></li>
</ul>
-
ul#instafeedを空の状態でマークアップしておけば自動でliが生成されます。
-
画像の大きさはCSSでも指定が可能です。