Chromeの開発者ツール上でClojureScriptのREPLを実行できるDiracというステキツールがあるんですが
今週Clojureの開発環境をEmacsからCursiveへ移行しようとした時になかなか動いてくれなかったので、
自分用のメモとして手順を残しておきます。
事前準備
-
Chrome Canary or Chromium をダウンロードする
-
ダウンロードしたブラウザをコマンドラインからパラメータを付与して起動
/path/to/chromium/chrome --remote-debugging-port=9222 --no-first-run --user-data-dir=/path/to/chrome-profile
profileのパスは新規のパスでも大丈夫だと思います。
* ブラウザに[Dirac DevTool](https://chrome.google.com/webstore/detail/dirac-devtools/kbkdngfljkchidcjpnfcgcokkbhlkogi)プラグインをインストール
## project.cljを編集
* :cljsbuild -> :builds -> :app -> :compiler -> :preloadsを追加する
```clj
:cljsbuild
{:builds {:min
{:source-paths ["src/cljs" "src/cljc" "env/prod/cljs"]
:compiler
{:output-to "target/cljsbuild/public/js/app.js"
:output-dir "target/uberjar"
:optimizations :advanced
:pretty-print false}}
:app
{:source-paths ["src/cljs" "src/cljc" "env/dev/cljs"]
:compiler
{:main "reagent-test.dev"
:asset-path "/js/out"
:output-to "target/cljsbuild/public/js/app.js"
:output-dir "target/cljsbuild/public/js/out"
:source-map true
:optimizations :none
:pretty-print true
:preloads [dirac.runtime.preload]}} ;; <-ここを追加
-
:profiles -> :dev -> :repl-options を編集
:profiles {:dev {:repl-options {:init-ns reagent-test.repl
:port 8230 ;; <- ここを追加
:init (do ;; <- ここを追加
(require 'dirac.agent) ;; <- ここを追加
(dirac.agent/boot!)) ;; <- ここを追加
:nrepl-middleware [dirac.nrepl/middleware ;; <- dirac.nrepl/middlewareをエントリに追加
cemerick.piggieback/wrap-cljs-repl]}
* :profiles -> :dev -> :dependencies にdiracのエントリを追加
```clj
:profiles {:dev {
;; ...省略
:dependencies [[ring/ring-mock "0.3.0"]
[ring/ring-devel "1.5.1"]
[prone "1.1.4"]
[figwheel-sidecar "0.5.9"]
[org.clojure/tools.nrepl "0.2.13"] ;; <- 0.2.12 から 0.2.13へ変更
[com.cemerick/piggieback "0.2.2-SNAPSHOT"]
[pjstadig/humane-test-output "0.8.1"]
[binaryage/dirac "RELEASE"] ;; <- ここを追加
;; ...省略
-
変更のより具体的な内容はここを参照
https://github.com/cyubachi/dirac-setup/commit/b8b75258d6ba4b0e8d86aed624a4e273f6c11f09 -
project.clj全体を見たい場合はここを参照
https://github.com/cyubachi/dirac-setup/blob/b8b75258d6ba4b0e8d86aed624a4e273f6c11f09/project.clj
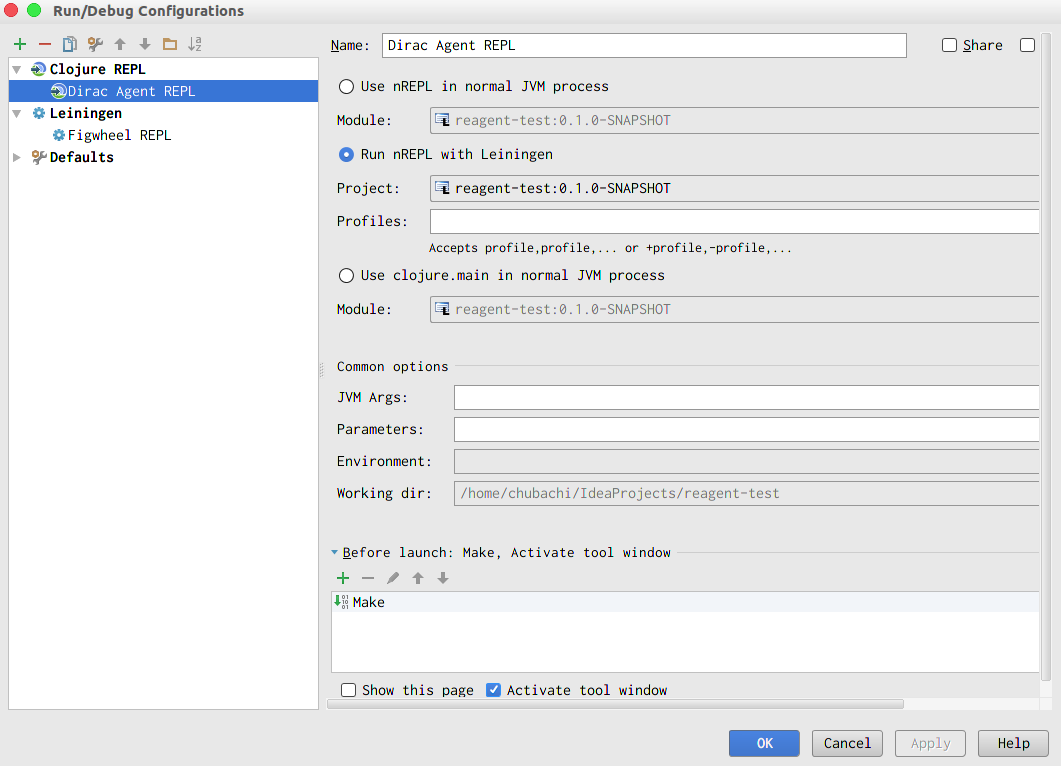
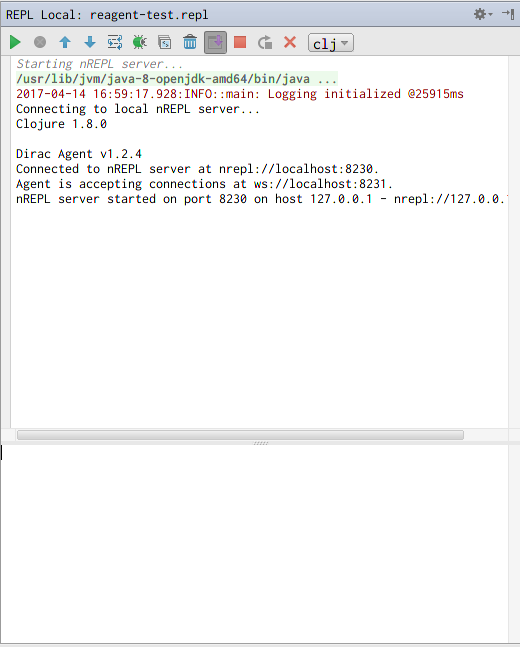
REPL(Dirac Agent)を起動
上手く行くとこうなる(多分右上に新しいウィンドウができます)
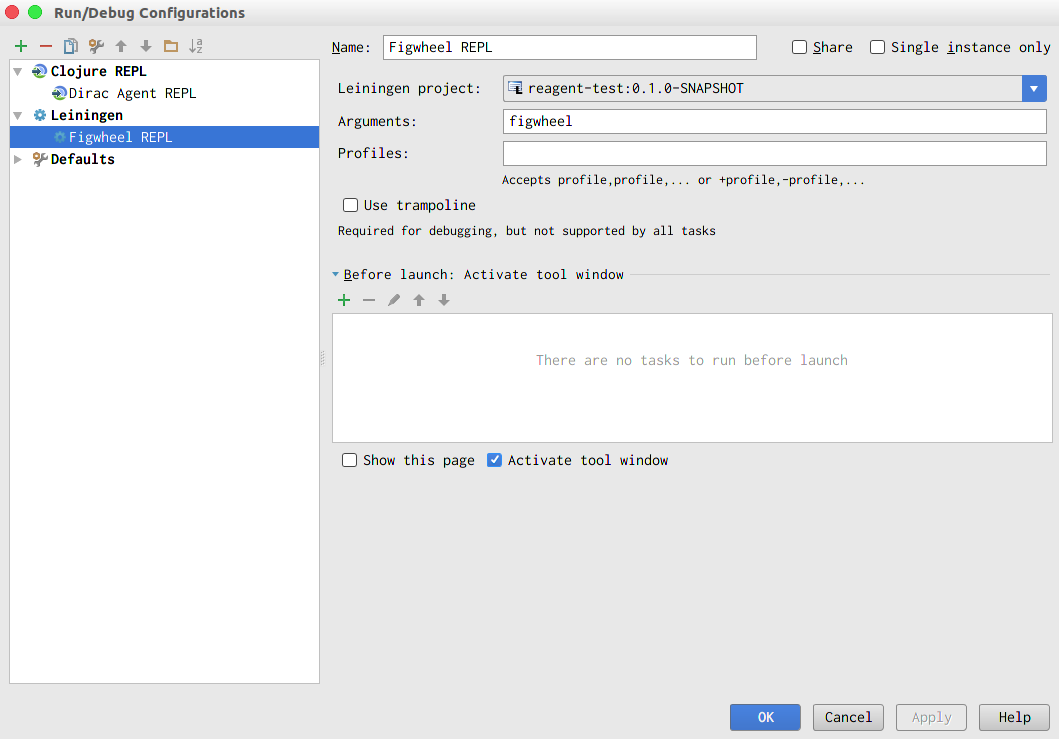
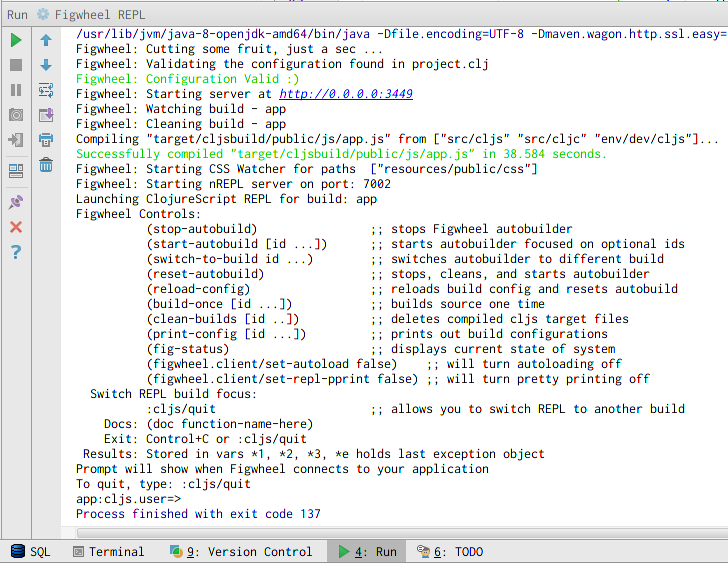
Figwheel REPLを起動
こんな感じの実行設定を作って実行 or コマンドラインから lein figwheel を実行

上手く行くとこうなる(多分下の部分の実行ウィンドウにコンソールが流れます)

本当はここもClojure REPLで実行設定を作りたかったんですが、
ここに書かれている法だとpreloadsを読むときにdiracが見つからないとか言う訳のわからないエラーが出たので断念しました。。。。
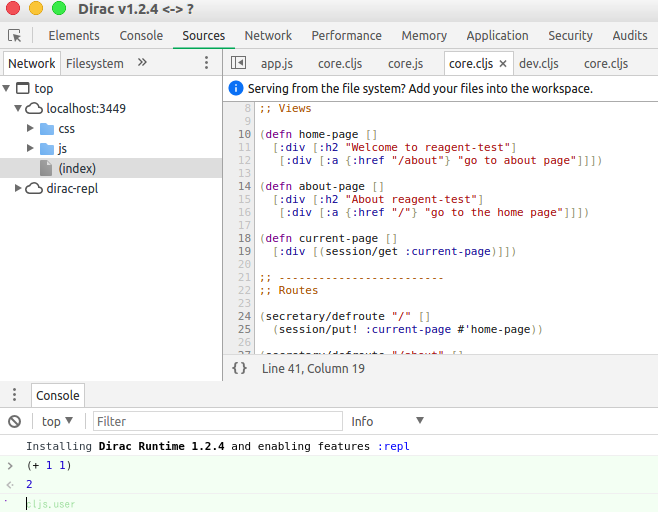
ブラウザでlocalhost:3449にアクセスしてDiracのアイコンをクリック

Dirac DevToolの拡張をインストールするとこんなアイコンが出てくるはずなのでこれをクリックします。
すると、Chromeの開発者ツールのようなものが立ち上がって、console画面からREPLを実行出来るようになります。
Ctrl + .で普通のJavascriptのコンソールとClojureScriptのREPLを切り替えられます。