こんにちは。CYBIRDエンジニア Advent Calendar11日目のsetoです。新卒3年目のデザイナーです。
10日目はSayakaItoさんの海外ゲーム配信で注意することでした。
日本よりチートの規模の大きな海外ですのでより厳密な対策が必要ですね。伊藤さんお疲れ様です。
はじめに
「プログラミングわからないけどADVが作りたい!!」という人に向けての記事です。
私自身はデザイナーですのでイラストしか描けません。シナリオはテキストエディタさえあればとりあえず書けます。(稚拙なものですが)
しかし、プログラミングとなると一気にハードルは上がります。海に住んでいる魚が大陸に上がってくるぐらいのハードルです。いくら絵が描けても、文章が書けてもそれをひとつにするためのプログラムという接着剤がなければADVは作ることができませんのでこれは大問題です。
そんな問題を無理やりながらも解決しなんとかアプリ完成までこぎつけたお話です。
※この話は私が大学生時代、卒業制作を作った話なので少し古いかもしれませんが、唯一のプログラミング経験ですので温かい目で見ていただけると幸いです。
目次
本内容は下記の2部構成になっております。
①・・・プログラミングができない人のためのツール紹介
②・・・単純なタグで作るデザインの工夫
①ケーキを食べたければ買ってくればいいじゃない
最初はケーキを一から作るためにX-codeの本を買い、地道に勉強していました。
その甲斐もあって「画像を表示する」「画像を動かす」「テキストを表示する」などのADVの顔となる部分は何とか作ることができました。
「この調子でいけば余裕で完成するんじゃね?」とこの時までは思っておりました。
しかし、ADVで必需となってくる機能、「セーブ」「ロード」の話になった途端、いきなりハードルが上がります。そもそもプログラミング初心者にはその機能の概念すら理解できませんでした。
このままでは締め切りに間に合わない!
焦った私は考えた末にある考えを思いつきました。
「そうだ!ケーキを食べたければ買ってくればいいじゃない!」
そして出会ったツールがティラノスクリプトです。
①ティラノスクリプト
ティラノスクリプトとは、HTML5で動作する無料配布のスクリプトツールです。
そのためコンバート方法を変えればマルチプラットフォームでの配信が可能となります。
ADVに必要な機能は一通り揃っているので複雑な機能や演出さえ求めなければ、簡単なタグだけで製作することができます。
私のようにプログラム素人からみると救世主のようなツールです。
製作当時はなかったのですが、現在ではLive2Dのプラグインなど様々な機能が充実しております。詳細は公式サイトをご確認ください。
あとはイラストとシナリオと音楽さえ用意すれば、このティラノスクリプトで接着しADVを完成させることができます。
①cordova
ティラノスクリプトを使ってADVが完成したら今度はそれを配布しなければ意味がありません。当時私はisoのアプリとしてこのADVを流布する予定でした。
しかし、ティラノスクリプトで作っただけではappストアに並べることはできません。
本屋で野菜を売らせてください、と言っているようなものです。
本屋では本しか売らせてくれないので、作った野菜を本にする必要があります。
その野菜を本にしてくれる魔法のツールがこのcordvaとなります。
私が製作していた当時はphonegapを使っていたのですが、Buildやバージョンの関係から、現在はcordovaの方がティラノスクリプトと相性がよいみたいです。
詳しくはこちらの記事を参考にしてただけると幸いです。
http://furoshiki.hatenadiary.jp/entry/2014/07/23/084643
ティラノスクリプトとcordovaを使えばとりあえずiosでのADVを製作することがプログラミング初心者でも可能となります。
①問題点
上記したとおり単純なタグだけで構成しているので複雑な演出やリッチな作りからはどうしても離れてしまいます。
「シナリオさえ読めればそれでいい!」という方には問題ないのですが、私の場合、卒業制作という課題のために作っていますので、既存のADVのままだと及第点を取るのが難しいです。
かといって少し複雑なスクリプトを組もうとするとバグが出たときに対応できません。
②プログラミングができなければデザインで見せればいいじゃない作戦
ここからが腕見せ所です。本業はデザイナーなのでデザインで勝負すればよいのです。
プログラミングができなければデザインで見せればいいじゃない作戦の開始です。
②ADVを映画風にパッケージする
字幕映画というのは非常にADVに近い存在です。ADVは「イラスト」「BGM」「文章」の3つから構成されています。同じように字幕映画も「映像」「BGM」「字幕」とほぼ同じ構成から成り立っています。
そのため、パッケージングすることは難しくないと考えました。
②アメリカンビスタ比率の採用
アメリカンビスタ比率とは映画における縦横の画面比率のことです。

基本的にアプリやPCのADVの場合16:9のアスペクト比が一般的ですが、映画のようなダイナミックな構図を取るために画面比率を1.85:1の比率で製作をはじめました。
ディスプレイは大体16:9のサイズが多いので、上下に黒い帯を使いサイズを調整します。

②立ち絵を一切使用しない
正確には立ち絵に見えるような使用方法を取らないです。
ADVのノベルパートは基本的に下記の画像のように背景レイヤーの上に立ち絵レイヤーが重なって構成されています。

しかし、このままですと既存の画面と変わらず立ち絵と背景が孤立し、キャラクターがその場所におらず、浮いてしまっています。
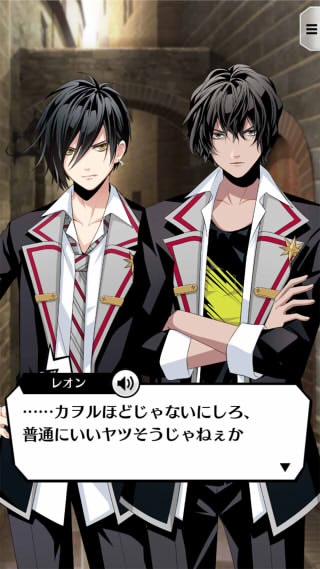
そのため1枚絵として完成しているとは言えないので、後ろ向きの立ち絵を使って2人が同じ空間にいるような画面作りをしました。

こちらも基本的なレイヤー構成は変わりません。
背景の上に立ち絵を表示しているだけです。
ただ、手前に後頭部の立ち絵レイヤーや女の子の立ち絵をバストアップで切り取る、影のつき方を逆行気味にするなどの工夫で2人が向かい合い同じ空間にいるような演出が可能になります。
その他にも彩度やコントラストの調整、影を逆行気味につける、輪郭をぼかすなどを立ち絵を書き起こすときに工夫するとよいです。

反対側からのカットも作ってあげることによって2人が向き合って会話をしているシーンを表現することができます。
このように背景の上に立ち絵を置くだけの構成ですので工数は既存のADVのものと変わらず、少しリッチに見せる演出が可能になりました。
②メッセージウィンドウを使用しない
今回は映画をパッケージしたADVがテーマなので文字の表示の仕方も工夫しました。
基本的にADVはメッセージウィンドウというものがあり、その上にテキストを表示する形式をとっております。

しかし、立ち絵でも記述しましたが今回は映画のパッケージ化です。
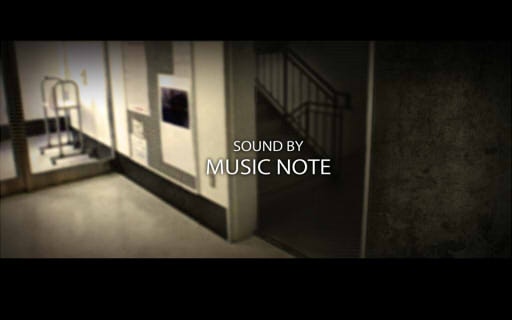
映画にメッセージウィンドウは存在しません。メッセージウィンドウは使わずに文字を表示する方法は字幕です。

このようにメッセージウィンドウを表示せず、直接画面に文字を置くことで映画の字幕風になりました。
ただ、映画の場合は黒い帯でなく絵の上に直接文字を置くのですが、明るい画面ですと字か読みにくくなるため黒い帯の上に文字を表示しております。
また会話シーンの場合、名前が表示されていないので誰がしゃべっているのか混乱を招く場合がありますので、文字にキャラクター紐付いた色をつけることによってセリフとト書きの区別をさせています。
このように複雑なプログラミングを用いず、少しだけリッチな映画風のADVを作成することが可能になります。
残った問題
ただ、いくら簡単なプログラミングとはいえバグは付き物です。
X-codeでビルドしたときに現れる英語の警告ウィンドウが表示されたときの焦りは尋常じゃありません。
結局、プログラミングを一から学んでいるわけではないのでエラーが出ても解決しようがありません。特にx-codeのビルド時に出たエラーはHTML5からX-code向きにコンバートしたときにエラーしていたのか、そもそもティラノスクリプト上のコードが間違っているのか2箇所も洗いなおす必要があり大変でした。
やはり、専門知識は専門家にお任せすることが大事だとしみじみ思いました。
最後に
デザイナーでも頑張れば何とかADVアプリを作ることができました。
ソースコードやエンジニアさんから見たらめちゃくちゃだなと思われるかもしれませが・・・。
なんにしてもプログラミングに無知だったので多少の知識は得ることができたのは非常に有意義でした。
製作途中でApple Developerのアップデートが入りUIが変更される事件もありました。
買ってきた書籍に書いてある通りにデベロッパ登録をしていたのにUI変更により、そこにあるはずボタンの位置が変更されていたり、同じ機能のボタンなのに英単語が変わっていたり。
なんとか登録を済ませてホッとしていたのも束の間。登録情報に間違いがあったため外国から電話がかかってきて「I'm a good student!!」と叫んだのも今となってはいい思い出です。
また、複雑なプログラミングは使えないという制約があったからこそ新たしいアイディアや知恵を生み出すことができました。
なにか問題を解決するためには知識だけではなく、知恵も有効になるということを知るよい機会でした。
さて、次回はNate-River56による「ガトリング砲をぶっ放した話(仮)」です。お楽しみに!