初めに
CYBIRDエンジニア Advent Calendar
3日目の@cy-kenta-takahashiです。
CYBIRD2015年入社の新卒で今はiOSアプリ開発を担当しております。
2日目は(@keitarou)さんの「俺たちはJavaScriptの非同期処理とどう付き合っていけば良いのだろうか」でした。
@keitarouさんは凄すぎて僕が爪の垢に感じますね。
僕もプログラムの可読性を向上するよう努力しないといけませんね。
内容について
今回はXcode(ver7.1現在)のstoryboardについて記載します。
というのも私はXcodeに触れてまだ6ヶ月なのですが、初めて触った際にレイアウトの作成方法が分からず苦戦しました。
ので初心者の方向けとはなりますが、簡単なレイアウトの作成とちょっとした応用を記載したいと思います。
storyboardって?
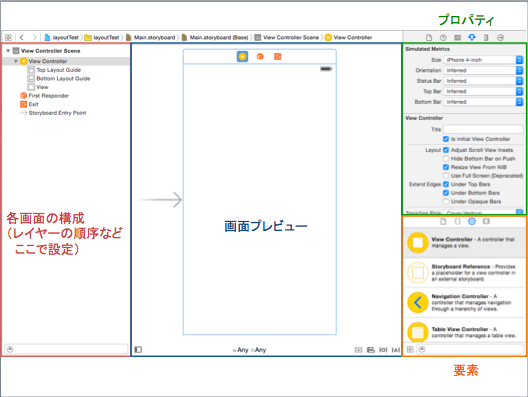
まず初めにstoryboardとは、Xcodeでプロジェクト作成時に自動生成される「Main.storyboard」というファイルのことです。画面のレイアウトからアプリ全体の遷移までプログラムを組むことなく作成が可能なので、簡単な画面遷移図やプロトタイプを作成する際にも便利だと思います。もちろんプログラムと組み合わせれば、しっかりとしたアプリを作成できます。
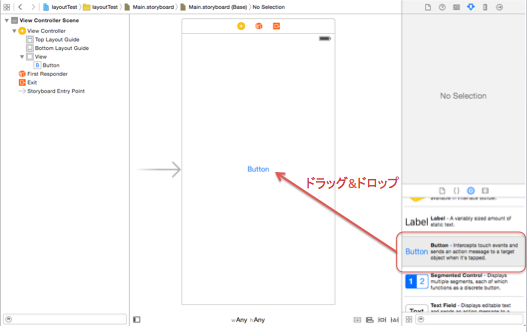
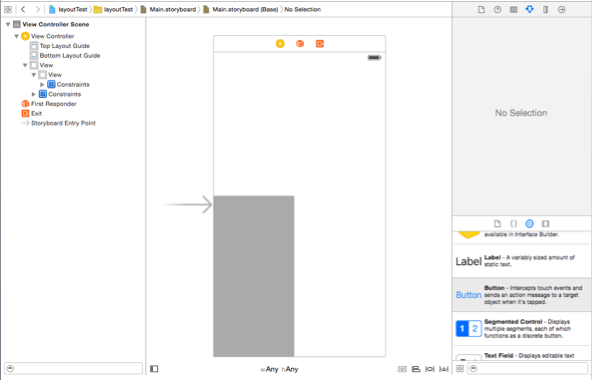
実装してみよう
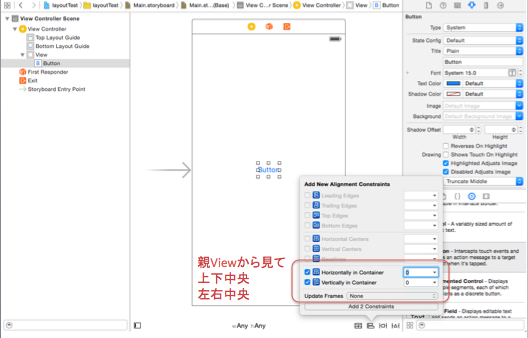
このままでは画面サイズによって位置が変わってしますので下図のように制約をつけます。
これだけの操作でどの端末で見た場合でも画面中央にボタンが表示されます。
基本的な手順は以上となります。

簡単なレイアウトを作成してみよう
次はよく使用するであろう簡単なレイアウトを紹介します。
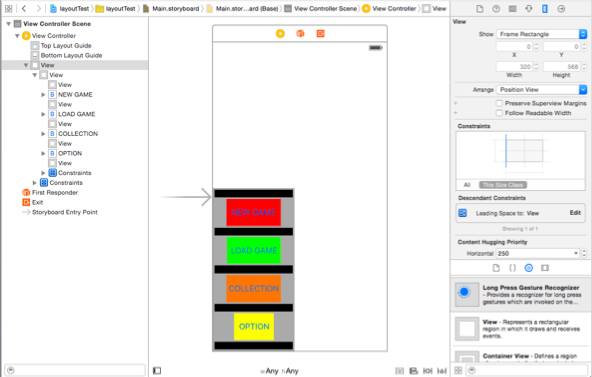
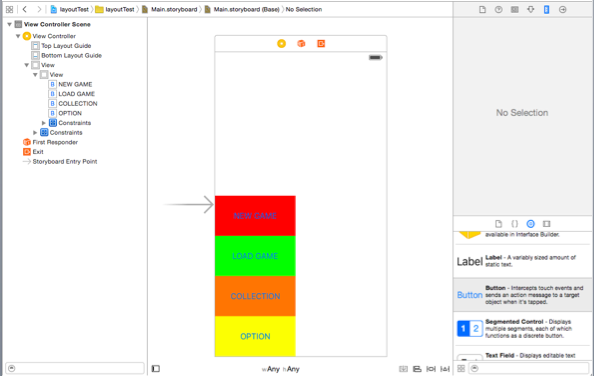
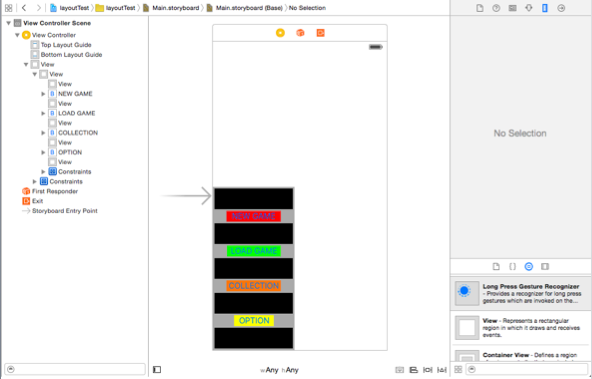
まずは灰色のブロック内にサイズが等しいボタンを4つ置いてみます。

並び順を意識しながら大雑把にボタンを配置します。
今回はタップ範囲が分かりやすいよう背景色をつけました。
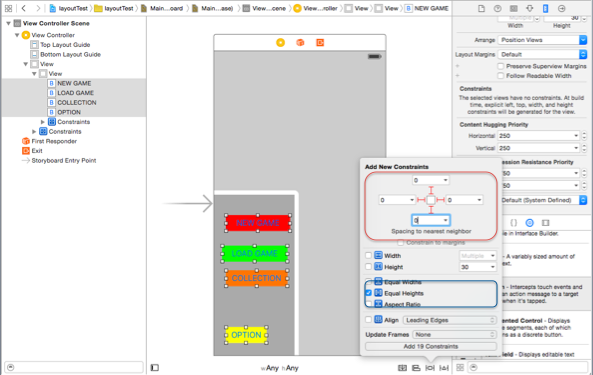
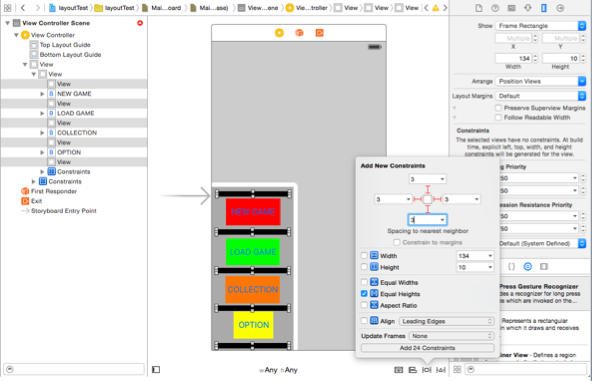
配置した4つのボタンを選択し制約を2つ設定します。
赤枠:選択した要素の上下左右マージンを0にする。
青枠:選択した要素の高さ(height)を同じにする。

この状態で「update frames」をすると完了です。
この制約ではタップ範囲がボタンの文字より大きくなります。

さて、次は上記の応用でボタンのタップ範囲を変えず、ボタンを等間隔に並べる方法です。
公式ドキュメントにも記載はありますが、これが少しややこしく苦戦しました。
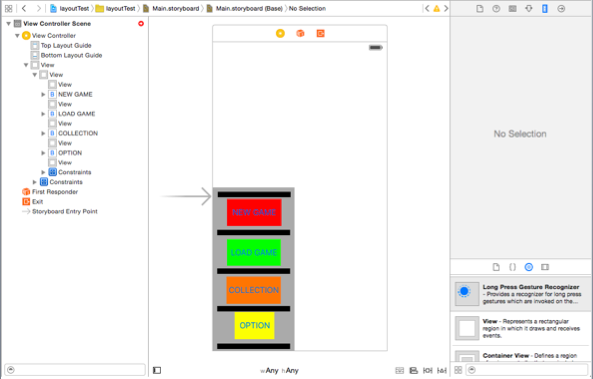
まず初めに各隙間を可変にするため、viewを用意しましょう。
その後、ボタンに対して下記制約を付けます。
1.ボタンの横幅(width)と高さ(height)を固定する。
2.ボタンを中央揃えにする。

次に可変スペース用viewに下記制約を付けます。
1.上下左右マージン(今回は3で設定)
2.可変スペース用viewの高さを同じにする

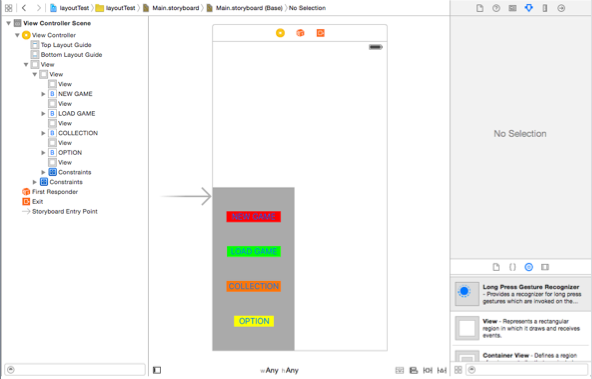
ボタンの高さを変えると可変viewの大きさが自動で変わることが確認できます。

基本的に可変スペース用viewは透明にします。
すると等間隔でボタンが綺麗に並びます。

まとめ
- storyboardを使用すれば感覚的にレイアウトの作成が出来る。
- 制約を上手く組み合わせることで様々な形式に対応可能。
- 色んな端末サイズでも可変に対応可能。
- 一部プログラムを組むことで更に正確なものに仕上がる。
- ね、簡単でしょ?
最後に
掘り下げればまだまだ設定するべき制約がありますが、
今回は初心者の方向けに簡単な制約の紹介をしました。
今からXcodeを使い始める方のお役に立てれば幸いです。
CYBIRD エンジニア Advent Calendar 明日は、(@kanacha)くんの「cocos2d-x超入門 そもそも何からはじめればいいの?」です!
彼は僕と同じ新卒であり、業務では全く違う言語を使っているので、とても楽しみですね!
早く帰ってモンハンやりたい。それでは!