WebGLと3D物理演算ライブラリの組み合わせを試してみたのでまとめてみました。
物理演算ライブラリとしては以下が有名どころかと思います。以下は個人的な感想です。
| ライブラリ名 | バージョン | サイズ | 良いところ | 残念なところ |
|---|---|---|---|---|
| Cannon.js | v0.6.2 | 129KB | Three.jsとの親和性が高い。ソースコードが軽量。 | パフォーマンスがそれほど良くない |
| Oimo.js | v1.1.0a | 151KB | パフォーマンスに優れている。ソースコードが軽量。 | 精度はそれほど高くない。対応している物理演算の形状が少ない。 |
| OimoPhysics.js | v1.0.0 | 389KB | Oimo.jsに比べて対応している物理演算の形状が多い。 | Oimo.jsに比べてライブラリのサイズが大きい。 |
| ammo.js | v0.0.3 | 1.4MB | パフォーマンスや精度が優れている。対応している物理演算の形状も豊富。 | ライブラリのサイズが大きい。minify版で1.4MB程 |
| Physi.js | - | 82.7KB | Three.jsのプラグイン。生のammo.jsを使う場合に比べてThree.jsとの親和性が高い。 | ammo.jsを合わせて読み込む必要がある |
サンプルは各リンク先を参照願います。
最小サンプル
| ライブラリ名 | Cannon.js | Oimo.js | OimoPhysics.js | ammo.js | Physi.js |
|---|---|---|---|---|---|
| ライブラリなし(WebGL) | Link | ||||
| Ashes | Link | ||||
| A-Frame | Link | ||||
| Babylon.js | Link | Link | Link | ||
| ClayGL | Link | ||||
| CZPG.js | Link | ||||
| Grimoire.js | Link | Link | |||
| GLBoost.js | Link | ||||
| Hilo3d | Link | ||||
| QTEK | Link | ||||
| Three.js | Link | Link | Link | ||
| XenoGL | Link | Link |
ドミノ倒し
| ライブラリ名 | Cannon.js | Oimo.js | OimoPhysics.js | ammo.js | Physi.js |
|---|---|---|---|---|---|
| ライブラリなし(WebGL) | Link | ||||
| ライブラリなし(WebGL2) | Link | ||||
| Babylon.js | Link | Link | |||
| ClayGL | Link | ||||
| CubicVR.js | Link | ||||
| GLBoost.js | Link | Link | Link | ||
| Grimoire.js | Link | Link | Link | Link | |
| Hilo3d | Link | ||||
| PlayCanvas | Link | ||||
| QTEK | Link | ||||
| Three.js | Link | Link | Link | Link |
サッカーボール落下
| ライブラリ名 | Cannon.js | Oimo.js | OimoPhysics.js | ammo.js | Physi.js |
|---|---|---|---|---|---|
| A-Frame | Link | ||||
| Babylon.js | Link | Link | |||
| ClayGL | Link | ||||
| CubicVR.js | Link | ||||
| GLBoost.js | Link | Link | Link | ||
| Grimoire.js | Link | Link | Link | Link | |
| Hilo3d | Link | ||||
| QTEK | Link | ||||
| Three.js | Link | Link | Link | Link |
段ボール落下
| ライブラリ名 | Cannon.js | Oimo.js | OimoPhysics.js | ammo.js | Physi.js |
|---|---|---|---|---|---|
| Babylon.js | Link | Link | |||
| ClayGL | Link | ||||
| CubicVR.js | Link | ||||
| GLBoost.js | Link | Link | Link | ||
| Grimoire.js | Link | Link | Link | Link | |
| Hilo3d | Link | ||||
| PlayCanvas | Link | ||||
| QTEK | Link | ||||
| Three.js | Link | Link | Link | Link |
ボールをカゴに落下
| ライブラリ名 | Cannon.js | Oimo.js | OimoPhysics.js | ammo.js |
|---|---|---|---|---|
| A-Frame | Link | |||
| Babylon.js | Link | Link | ||
| ClayGL | Link | |||
| GLBoost.js | Link | |||
| Grimoire.js | Link | Link | ||
| QTEK | Link | |||
| Three.js | Link | Link |
消しゴム落下
| ライブラリ名 | Cannon.js | Oimo.js | OimoPhysics.js | ammo.js |
|---|---|---|---|---|
| ライブラリなし(WebGL) | Link | |||
| ライブラリなし(WebGL2) | Link | |||
| Babylon.js | Link | Link | ||
| GLBoost.js | Link | |||
| Grimoire.js | Link | |||
| Three.js | Link | Link |
ニンジン落下
| ライブラリ名 | Cannon.js | Oimo.js | OimoPhysics.js | ammo.js |
|---|---|---|---|---|
| Three.js | Link | Link |
複合オブジェクト
| ライブラリ名 | Cannon.js | Oimo.js | ammo.js |
|---|---|---|---|
| Babylon.js | Link | Link | |
| GLBoost.js | Link | ||
| Three.js | Link | Link |
glTF ファイル
| ライブラリ名 | Cannon.js | Oimo.js | OimoPhysics.js | ammo.js |
|---|---|---|---|---|
| Babylon.js | Link | Link | ||
| GLBoost.js | Link | Link | ||
| Grimoire.js | Link | Link | ||
| Three.js | Link | Link | Link |
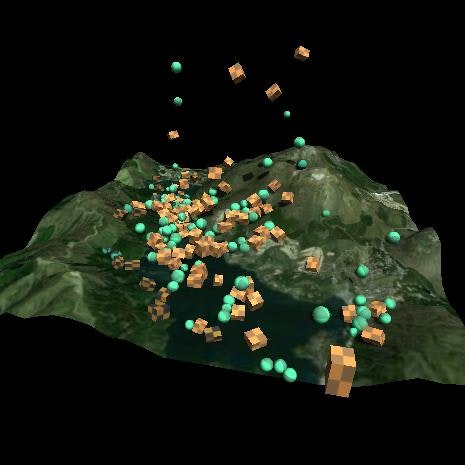
3D地図 + 物理演算
| ライブラリ名 | Cannon.js | Oimo.js | ammo.js |
|---|---|---|---|
| Three.js | Link | Link |
Web Worker
| ライブラリ名 | Cannon.js | Oimo.js | ammo.js | Physi.js |
|---|---|---|---|---|
| Three.js | Link | Link | Link |