TL; DR
前回記事でUnity(C#)のEditorはJetBrainsのRider EAPがオススメ!と意気揚々とご紹介しておりましたが、
2017/08/03 より、Riderが正式リリースとなり、それに伴い、以降Riderを使用する場合は、有償版の購入が必須となりました。
ライセンス形態は様々ですが、ビジネス版は年間でUS$ 349.00とのことで、特に会社員の方にとっては、本人の一存でさくっと買ってしまえるわけではない人も多いかと思います。
なので、これを機に
・Visual Studio Code (以下、VSCode)に乗り換えよう!
・願わくばできるだけIntelliJ, Riderのような感覚で書けるようにカスタマイズしよう!
というのがこの記事の趣旨になります。
VSCode

https://code.visualstudio.com/
VSCodeはMicrosoft社が提供しているクロスプラットフォームなオープンソーステキストエディタ。
多種多様な言語をサポートしており、Windows/Mac/Linuxなどに対応しています。
テキストエディタと言えど、デバッグ機能、Gitサポート、タスク等が組み込まれているなど、開発業務に必要な様々なものが揃っています。
導入手順
ダウンロード
https://code.visualstudio.com/
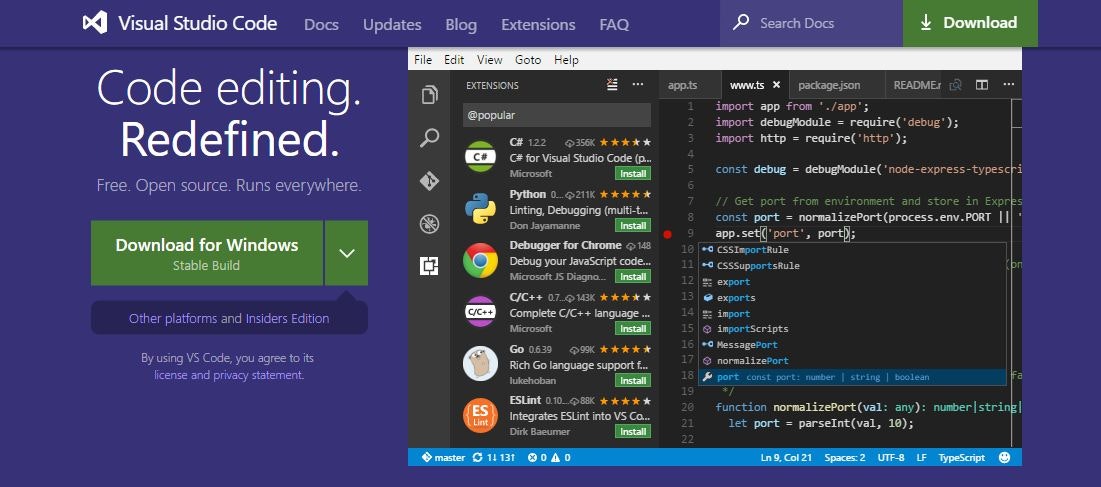
まずは公式ページにアクセスし、「Download for xxx」をクリックして最新のexe/dmgをダウンロードします。
インストール
- ダウンロードしたexe/dmgをダブルクリックします。
- セットアップウィザードが起動するので、各所確認の上「次へ」で進めます。
- 最後にインストールが実行されます。完了後、起動します(初期セットアップ等はありません)
拡張機能(C#)のインストール
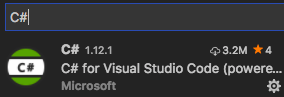
まずはVSCodeの拡張機能からC# for Visual Studio Codeをインストールします。
これを行うことで、C#としてのコード補完や自動エラー検出、参照先へのジャンプなどができるようになります。
- 画面左項目の「拡張機能」を押す(もしくは、Ctrl/Command + Shift + x)
- 検索項目に「C#」と入力する
- HITした「C#」のインストールを押してインストールを実行する
- 完了すると「再読み込み」ボタンに切り替わるので、クリックしてVSCodeを再読み込みする
プラグイン「VSCode.cs」を追加する
Unity向けVSCodeのプラグインです。下記手順に沿って、Unityプロジェクト内に追加します。
これを行うことで、UnityでVSCodeの各種設定を行えます。
- https://github.com/dotBunny/VSCode/にアクセスする
- VSCode/Plugins/Editor/VSCode.csを、Unityプロジェクトの「Assets/Plugins/Editor/」直下に追加します
Editor設定
Unity側の標準エディタをVSCodeに変更します。
これを行うことで、Unityでのscriptファイルクリック時の起動エディタや、ログからのファイル表示に対して、VSCodeが開くようになります。
- Unity(Edit) -> Preferences -> External Tools を開く
- External Script Editor を開いて、「Browse...」から、VSCodeのアプリケーションを指定する
連携
最後に、Unity側からVSCodeを開きます。
その際は一度下記手順に沿って起動することで、コード解析等をしてくれるようになります。
- Preferences... -> VSCode -> Enable entegration にチェックをつける
- Assets -> Open C# Project In Codeを押す
以上でVSCodeの基本的な連携は終了です。
コード補完がされない場合
Macの場合、Unity付随のMonoではなく、最新版のMonoを別途インストールするのが望ましいようです。下記URLからダウンロードして試してみるとよいかと思います。
http://www.mono-project.com/download/
カスタマイズ(随時更新予定)
この記事のもう一つの目的、JetBrainsのIntelliJや、すでにC#EditorとしてRiderを使っている方に対して、できるだけVSCodeでも同じような感覚でストレスなくコーディングできるように設定していこうと思います。
配色テーマ
まずは全体的のカラーテーマを設定します。
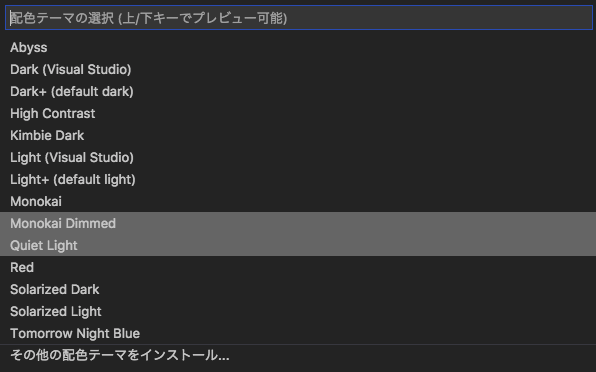
こちらに関しては上記のようにすでに複数のテーマが準備されていますが、
JetBrainsの"Darcula"のような、若干目に優しそうな、温かみのある(?)、それでいてDarkな配色テーマはありません。

(おそらく最も近いのは上記の"Monokai Dimmed"かと思いますが、彩度が強めで、温かみも足りませんね)
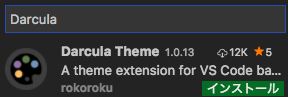
そこで、まずはDurcula Themeを追加して、配色テーマをDarculaにします。
- Code -> 基本設定 -> 配色テーマ -> 「Darcula」と入力 -> Darcula Themeをインストール -> 再読み込み
- Code -> 基本設定 -> 配色テーマ -> Darcula
基本設定
VSCodeは、基本設定を「settings.json」というファイルで管理しており、こちらに記述を追記していくことで、デフォルト設定を上書きすることができます。
Code -> 基本設定 -> 設定
数が膨大なため、趣旨に沿う部分の設定をいくつかご紹介します。
フォントサイズ (editor.fontSize)
ますはフォントサイズです。デフォルトは下記のようになっています
// フォント サイズをピクセル単位で制御します。
"editor.fontSize": 12,
こちらのサイズを変更する場合は、画面右側のsettings.jsonに、オーバーライドする設定内容を下記のように記述します。
{
"editor.fontSize": 16
}
(手順通りに進めている場合、他にも「"workbench.colorTheme": "Darcula"」などが追加されていると思います)
リファレンス表示 (editor.codeLens)
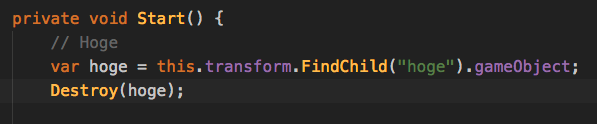
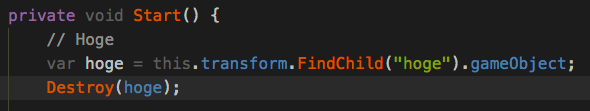
さて、VSCodeを開いて最初に目に飛び込んできた方も多いと思うのが下記のコレ。

デフォルトだと、「このクラスが参照されている」数が表示されます。
好みにもよりますが、各変数にも全てついてしまうのでコードの可読性に影響が出ますし、何より「タブを切り替えて戻ってきた際に、元いた場所から大幅にずれる」といった問題があります(VSCode バージョン1.15.1 現在)。
そもそもShift + F12 で同様のことができますので、この設定を切ります。
"editor.codeLens": false
新しいファイルを表示する際は、必ず新しいタブにする (workbench.editor.enablePreview)
デフォルトの設定だと、参照先を表示する際などに、今開いているファイルのタブが新しいものに入れ替わってしまいます。
これは不便なので、下記設定を追加することで、必ず新しいタブが生成されるようになります。
"workbench.editor.enablePreview": false
画面内折り返し (editor.wordWrap)
ウィンドウサイズを超えたコードを折り返すかどうかを設定できます。デフォルトはoff。
折り返したい場合はonにしましょう
"editor.wordWrap": true
ショートカットキー設定
Code -> 基本設定 -> キーボードショートカット
ここではショートカットキーを設定できます。
戻る / 進む
IntelliJ, Riderでは、戻るはデフォルトで「⌘ + Alt + ←」ですが、VSCodeでは「^ + -」となっていますので、変更しましょう。
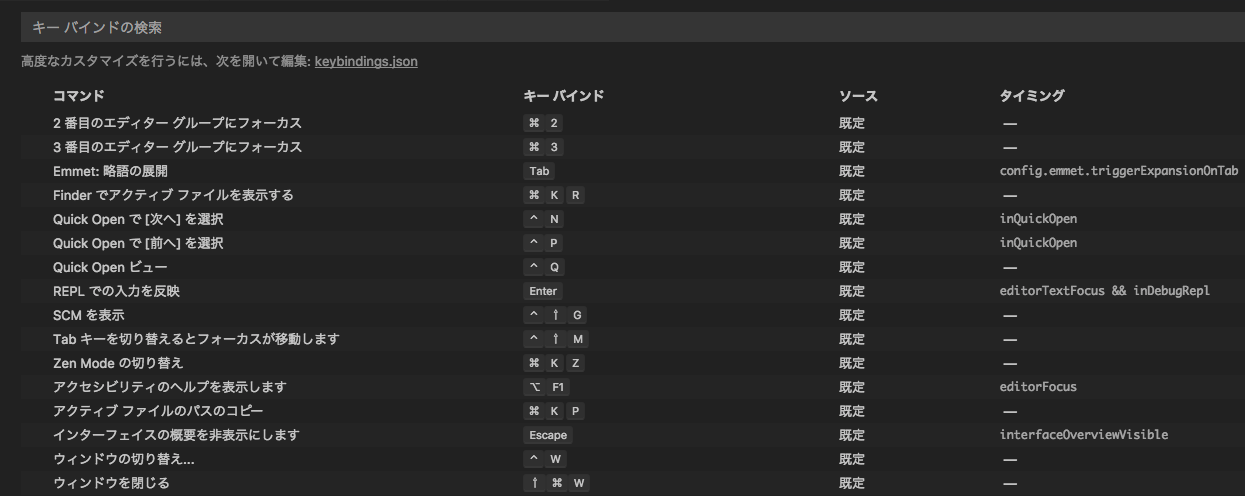
- キーバインドの検索にて「戻る」で検索
- 「前に戻る」の列にオンマウスして、左側のペンのマークを押す
- キー変更ウィンドウが出るので、ここで「⌘ + Alt + ←」と入力
同じ要領で、「進む」に関しても、「⌘ + Alt + →」に変更してしまいましょう。
補足
おわりに
何かご指摘やもっと良い方法等がありましたらコメントお願いします!
参考文献
VS Codeを使ったUnity開発
http://qiita.com/53able@github/items/e7c6a5ea59106348df4e
Visual Studio Code で Unity コードを扱う環境を作る
http://matatabi-ux.hateblo.jp/entry/2015/12/23/120000
UnityのC#コード編集とデバッグをVisual Studio Codeで行う(2016/10/8版)
http://qiita.com/MARQUE/items/01813b7046b103d1e8e1