[WIP] Riot.js向けのBootstrapっぽいコンポーネント。今のところ、ボタンとドロップダウンくらいですが、ちょこちょこ拡充していこうかと。(この記事は、Riot BootstrapのREADMEの日本語版です)
- 読める: 長すぎるクラス名を書く必要なし!
- スタンドアローン: Bootstrapライブラリは不要
- モジュールごとに: 1ファイル、1コンポーネント
- パッケージ: HTML/CSS/JavaScriptが1ファイルに
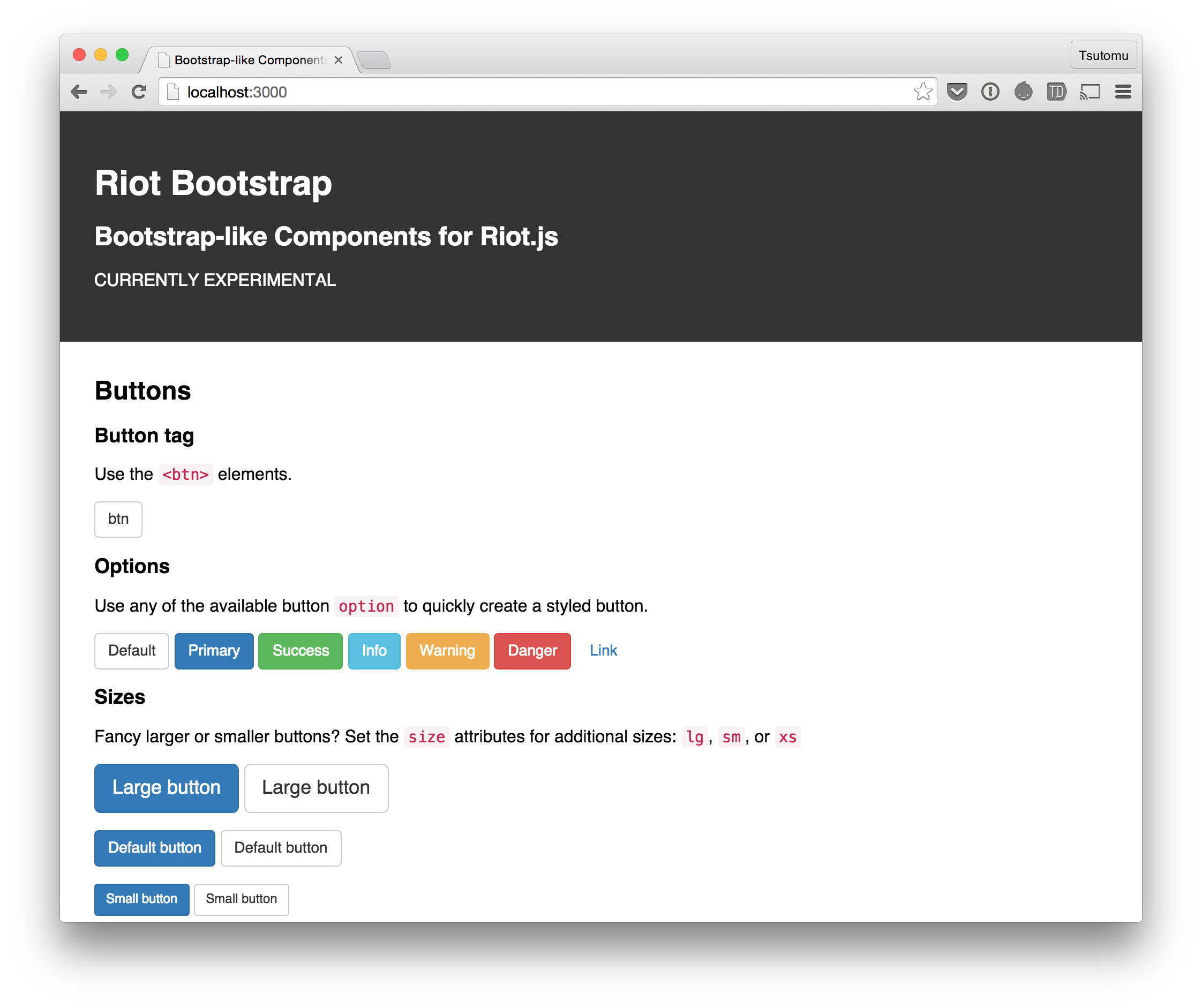
デモ
使ってみる
基本的には、HTMLタグと同じように使えばOKです。 <btn>, <btn-group>, <menu>...ほか.
<btn>Your Button</btn>
1) HTMLファイルの中で直接使う
- riot.jsを読み込む
- normalize.cssを読み込む
- riot-bootstrap (これ) を読み込む
- その後、
riot.mount('*')
<!DOCTYPE html>
<html>
<head>
<title>riot-bootstrap</title>
<link rel="stylesheet" href="//cdn.jsdelivr.net/normalize/3.0.3/normalize.css">
</head>
<body>
<section>
<btn>Default</btn>
<btn option="primary">Primary</btn>
<btn option="success">Success</btn>
</section>
<script src="//cdn.jsdelivr.net/riot/2.0/riot.js"></script>
<script src="dist/riot-bootstrap.js"></script>
<script>riot.mount('*')</script>
</body>
</html>
2) タグファイル内で使う (推奨)
- riot.jsを読み込む
- normalize.cssを読み込む
- riot-bootstrap (これ) を読み込む
- load your tag file
- その後、
riot.mount('app')
<!DOCTYPE html>
<html>
<head>
<title>riot-bootstrap</title>
<link rel="stylesheet" href="//cdn.jsdelivr.net/normalize/3.0.3/normalize.css">
</head>
<body>
<app></app>
<script src="//cdn.jsdelivr.net/riot/2.0/riot.js"></script>
<script src="dist/riot-bootstrap.js"></script>
<script src="app.tag"></script>
<script>riot.mount('app')</script>
</body>
</html>
// app.tag
<app>
<section>
<btn onclick={ click }>Say 'Hi!'</btn>
</section>
<script>
click (e) {
alert('Hi!')
}
</script>
</app>
コンポーネント
デモページ参照。