gulp.jsを使っていて、デバッグが必要になるケースは次の2つですが、やることはあまり変わりありません。粛々と、方法1〜3を試して行きましょう。
-
gulpfileが動かない - 自作/他作のプラグインの挙動がおかしい
基本的にはNode.jsのデバッグそのものですが、(gulp.jsのユーザには) Node.js自体に不慣れな場合もあるかと思いますので、参考まで。
方法0: npm install
デバッグの前に、何はともあれ。
$ npm install
方法1: gulp-debug
まずは気楽にデバッグする方法から。gulp-debugを使えば、プラグインをパイプして行く途中で、ファイル(正しくはvinyl)がどういう状態か見ることができます。
方法2: console.log
邪道感が溢れてますが、どこがおかしいか当たりが付いている場合は、ログを吐かせるのが早いです。gulpfile内に問題がある場合は、ほぼこれでどうにかなります。
- gulpfile
- node_modules/ 配下のプラグイン
など、まずそうなところに差し込みます。(デバッグが終わったら取り除くのをお忘れなく)
console.log('DEBUG:ここがあやしい');
方法3: node-inspector
上記の方法だと埒が明かない場合は、真面目にデバッガで。CLIではなしに、Chromeブラウザのデバッガと同等の環境でデバッグできます。node-inspectorが必要です。グローバルにインストールしておきます。(※環境によっては、sudoの必要あり)
$ npm install -g node-inspector
プロジェクトのルートディレクトリに、次のようなファイルを作成します。ここでは、gulpdebug.jsとします。
// require('coffee-script/register'); // Coffeeで書いている場合は有効に
require('./gulpfile'); // gulpfileの読み込み
var gulp = require('gulp');
gulp.start('default'); // タスクの実行
実際にデバッグを始めるには、次のコマンドを実行します。
$ node-debug gulpdebug.js
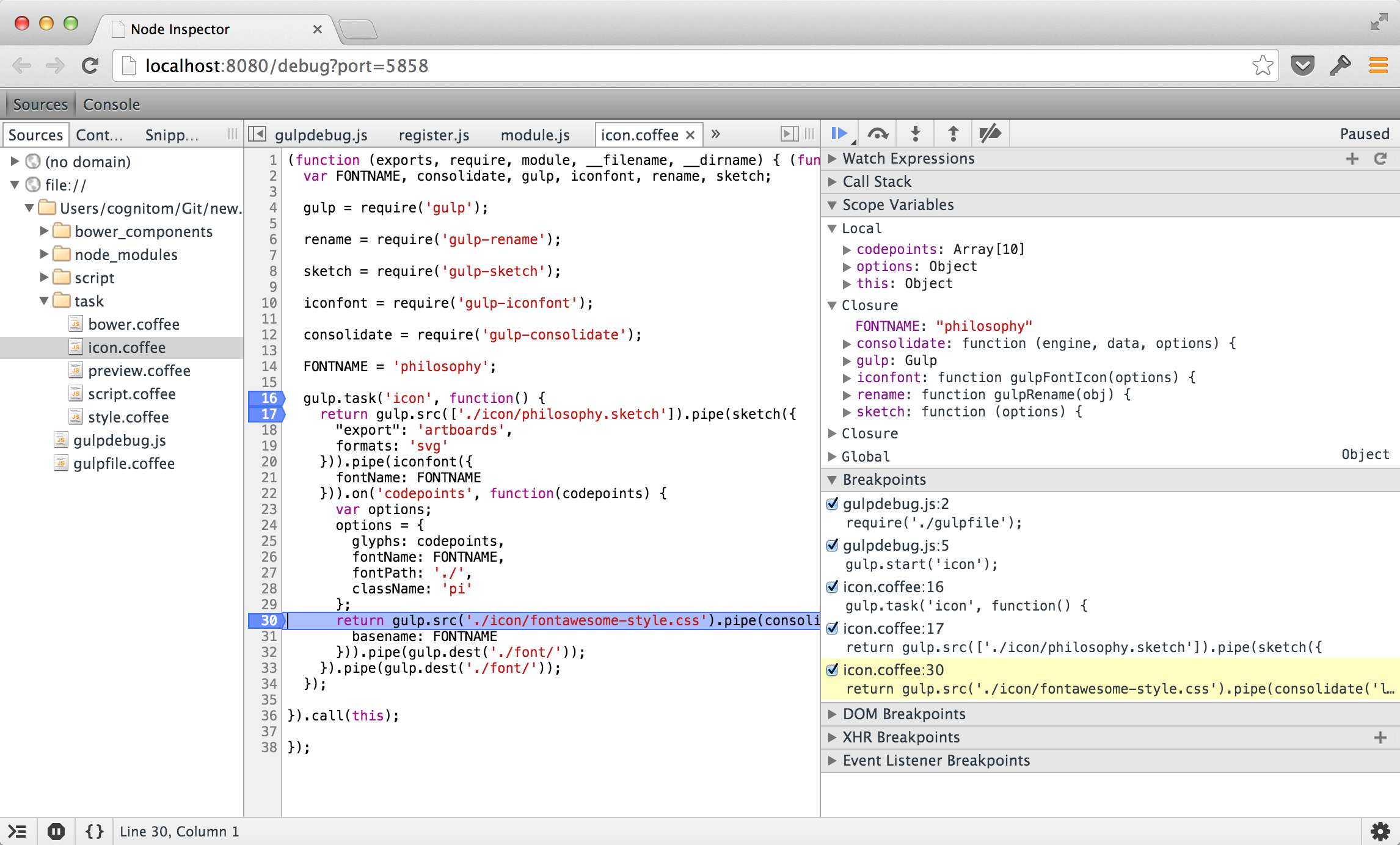
すると、ブラウザが立ち上がって、冒頭のような画面が表示されます。あとは、フロントエンドのデバッグと同じ感覚で作業できます。左側にファイルリストが表示されるので、あやしいファイルの止めたいところにブレークポイントを設定して、処理を追いましょう。粛々と。
補足: 問題の切り分けのために
同一のgulpfileが環境によって動かない場合、
- Node.jsのバージョン:
$ node -v - gulp.jsのバージョン:
$ gulp -v
を確認します。違いがなければ、モジュールを疑います。動作する/しないプロジェクトのそれぞれで、次のようなコマンドを実行し、依存関係ツリーを保存します。
$ npm list > dependencies.txt
ツリーの深い部分でモジュールがバージョンアップして悪さをしていることがありますが、Diffを取ればそれも見つかるでしょう。問題箇所が明らかになれば、package.jsonでのバージョン指定を調整して応急処置が可能です。(根本治療には、前述のデバッグの必要がありますが...)
├─┬ bower@1.3.9
│ ├── abbrev@1.0.5
│ ├── archy@0.0.2
│ ├─┬ bower-config@0.5.2
│ │ ├── graceful-fs@2.0.3
│ │ ├─┬ optimist@0.6.1
│ │ │ ├── minimist@0.0.10
│ │ │ └── wordwrap@0.0.2
│ │ └── osenv@0.0.3
│ ├── bower-endpoint-parser@0.2.2
...略
補足: 複数あるgulpfileの単体実行
タスクが増えて来ると、gulpfileを分割して管理します。その際に分けたファイルごとに実行可能かテストしておくことは、切り分けのために重要です。gulpfile.js / gulpfile.coffee 以外の名称で保存したファイルを実行するには、--gulpfileオプションを使います。
$ gulp script --gulpfile task-script.coffee
ディレクトリが異なる場合は、--cwdオプションも必要かもしれません。
$ gulp script --gulpfile task/script.coffee --cwd ./