注・こちらの記事はやや内容が古くなっているので、Symbols for Sketchをどうぞ
リブライズのアイコンをWebフォント化するにあたり、色々はまってしまったので、さくっとシンボルフォントを作るためのテンプレートをGitHubに公開しました。Ligature (合字) を使った方法が最近のトレンド(?)ですが、デザイナがしょっちゅう更新をかけるような場合、うまく使えるツールがないのが現状。ここでは、Font Awesomeなどと同様に、UnicodeのPUA (プライベート領域) にフォントを割り付ける、比較的「枯れた」方法をとります。
このテンプレートを使うのに、必要なソフトは2つ。
- Adobe Illustrator
- Glyphs mini
Glyphs mini は比較的最近出てきたGlyphsというフォント作成環境の廉価版です。シンボルフォントを作るには十分な機能を備えていて、$45くらい。このニッチな業界としては、限りなくお買い得です。
その他、フォントの変換をローカルで行う場合は、FontForgeなどが必要ですが、その辺りは割愛します。mekkablueさんの説明へのリンクを後半に載せていますので、そちらをどうぞ。
(というわけで、下記は Symbols の日本語訳です)
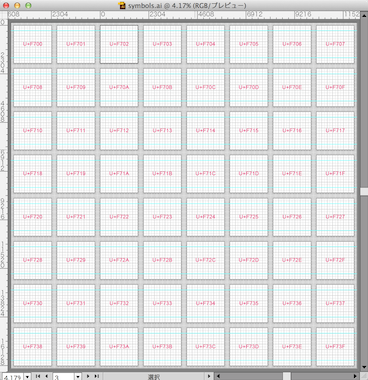
symbols.ai
シンボルというかアイコンを、Illustrator CS6で作るためのテンプレートです。
- 1792 x 1792 px : ひとつのフォントのサイズ。1792 = 128 x 14 = 64 x 28 なので、14px または 28px で表示した場合に、くっきりはっきり。※Font Awesomeと共通です。Bootstrapの標準文字サイズも14pxです。
- 64 ドキュメント : ひとつのIllustratorファイルに、64文字分のドキュメントが含まれています。64という数字は、ひとつのWebサイトを作成する上では十分な数字です。
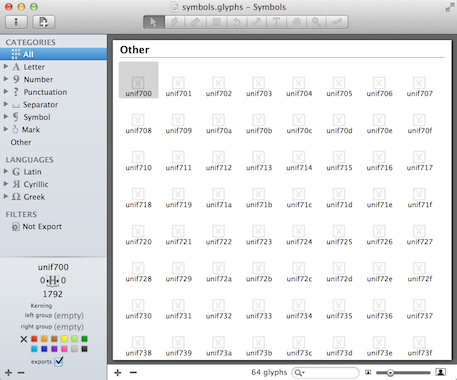
symbols.glyphs
Illustratorで作成したアイコンを Glyphs mini or Glyphs でフォントにするためのテンプレート。
- 1792 x 1792 px : Illustratorのテンプレートに揃えてあります。(unit per em は1792です)
- U+F700 ~ U+F73F が割当済みです。これらはUnicodeの PUA (プライベート領域)です。
使い方
- GitHub から ダウンロード。
- Illustratorで symbols.ai テンプレートを使って、アイコン制作。
- symbols.glyphs をGlyphs mini で開いておいて、コピー & ペースト。
- fonts ディレクトリに Glyphs mini から、OTF(= Open Type Font)でエクスポート。
- OTFを各種Webフォントに変換。@font-face kit generator などを参照のこと。変換したフォントもfontsディレクトリに。
- test.html を開いて、フォントが正しくエクスポート/コンバートされたか確認。
- symbols.css をお好みで書き換え :-)
上級編(?)
黒い画面を見ても大丈夫な人は、ローカル環境でもWebフォントの変換が可能です。
- 未インストールの場合は、FontForgeと周辺ツールをインストール。 the instruction written by mekkablue 参照。
- Meta.xml を書き換えて、ライセンスなどを記載。WOFFを作るために必要です。
- 黒い画面で、レポジトリのディレクトリに移動。
cd your/repository - スクリプトを実行。
sh webfontmaker.sh自動的に、fontsサブディレクトリに各種フォントが変換されているはず。
Glyphs mini で、OTFを出力したら、自動的にこのスクリプトが走るように、gruntjsあたりを仕込むのが良さそうです。(やってないけど)
Appendix
webfontmaker.sh is originally created by mekkablue. See more detail here…