やってみたこと
create-react-native-app触ってみた!!を見て、ReactNativeで作成したアプリをExpoを使ってiOSとAndroid両方で動かしてみたくなった。Androidは実機が手元になく、(Expo公式推奨のAndroidエミュレータである)Genymotionで動かすためには、Android Studioのインストールが要求されがちだったので回避した。あと、Android Studioが有っても無くても若干設定が必要なのでついでに記載する。
主な対象
- Expoを使ってReactNativeアプリをAndroidのシミュレータ上で動かしたいがAndroid Studioをインストールまではしたくない人
前提
- create-react-native-appなどでExpoが使える
- Expo XDEがインストールされている
方法
やり方は公式を参考にした。
Step 1
Android Studioが無い人(Genymotion toolsを使用)
-
Genymotionのadbコマンドのパスを探す。macOSの場合は基本的に
/Applications/Genymotion.app/Contents/MacOS/tools/である。 -
PATHにパスを追加し、adbコマンドが実行できるかどうかを確認する
$ export PATH=$PATH:/Applications/Genymotion.app/Contents/MacOS/tools/
$ adb device
Android Studioが有る人
- GenymotionのSettings->ADBを選び、"Use custom Android SDK tools"にチェックマークを入れてAndroid SDKのパスを入力する。

Step 2
- XDEにパスを反映させる
$ npm install -g exp
$ exp path
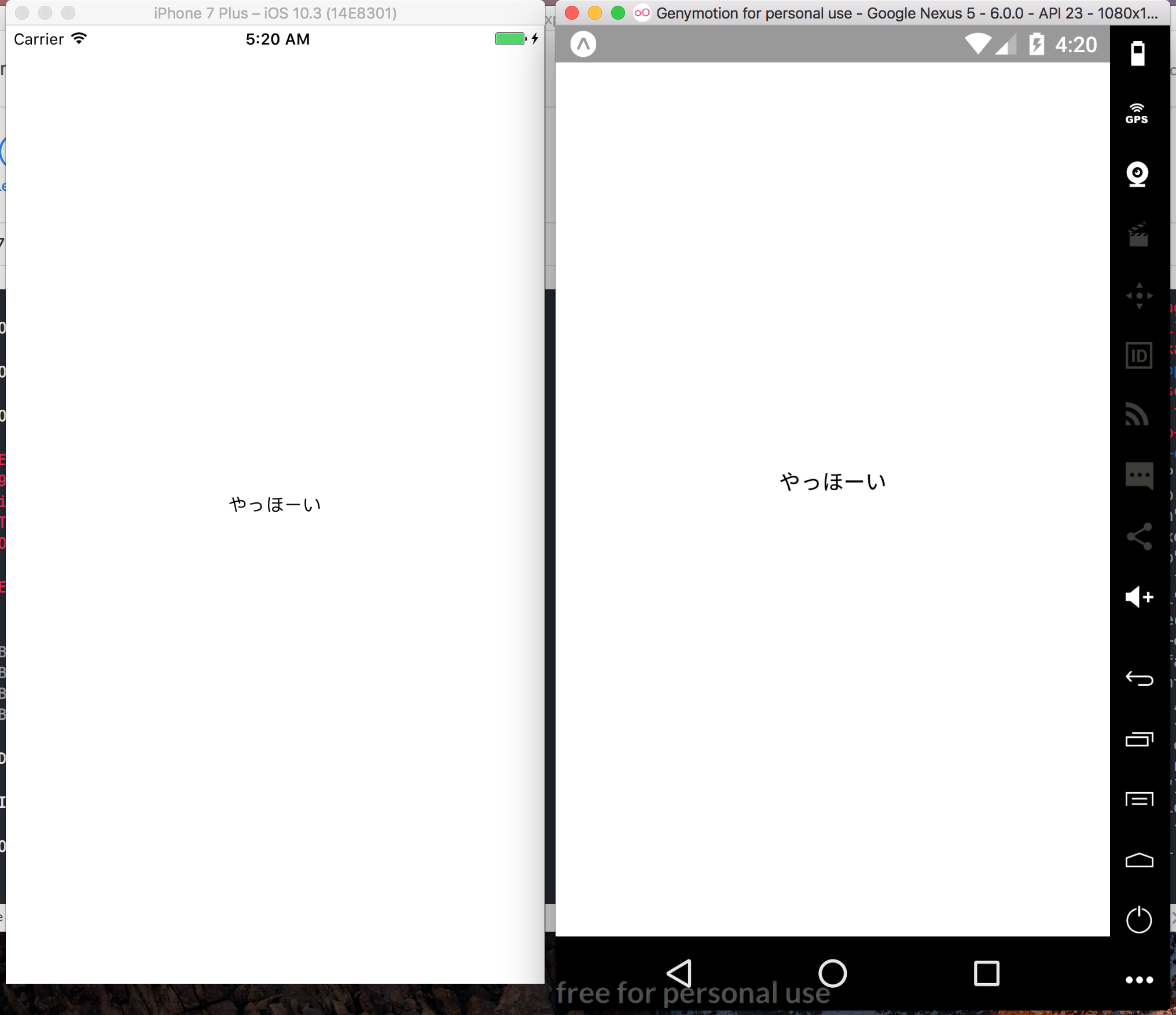
完成
- Nexus 5X(Android 7.0)でシミュレーションはうまく動作せず、Nexus 5(Android 6.0)では動作した。うまく動作しない端末が存在する。
- ソースコードを変更して保存しただけでiOSとAndroidの両方に反映されていく感覚が体感できて、なんかすごい