はじめに
環境構築メモ。
環境構築
Cordova
公式に従ってインストール済。
プロジェクト作成
$ cordova create qiita_sample com.example.qiitaSample QiitaSample -d
$ cd qiita_sample
$ cordova platform add ios
Onsen UIの設定
下記を実行するとwww以下にbower_componentsというディレクトリができる。
$ cd www
$ bower install onsenui
index.htmlを修正。
index.html
<!DOCTYPE html>
<html ng-app="sampleApp">
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<!-- Onsen UIのCSSを読み込み -->
<link rel="stylesheet" href="bower_components/OnsenUi/css/onsenui.css">
<link rel="stylesheet" href="bower_components/OnsenUi/css/onsen-css-components.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
<!-- Onsen UIとAngularJSのjsを読み込み -->
<script src="bower_components/angular/angular.min.js"></script>
<script src="bower_components/OnsenUi/js/onsenui.min.js"></script>
<title>Hello World</title>
</head>
<body>
<ons-button>
<i class="fa fa-google-plus"></i> ログイン
</ons-button>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
index.js
var app = angular.module('sampleApp', ['onsen']);
index.css
/* デフォルトの指定をすべて削除 */
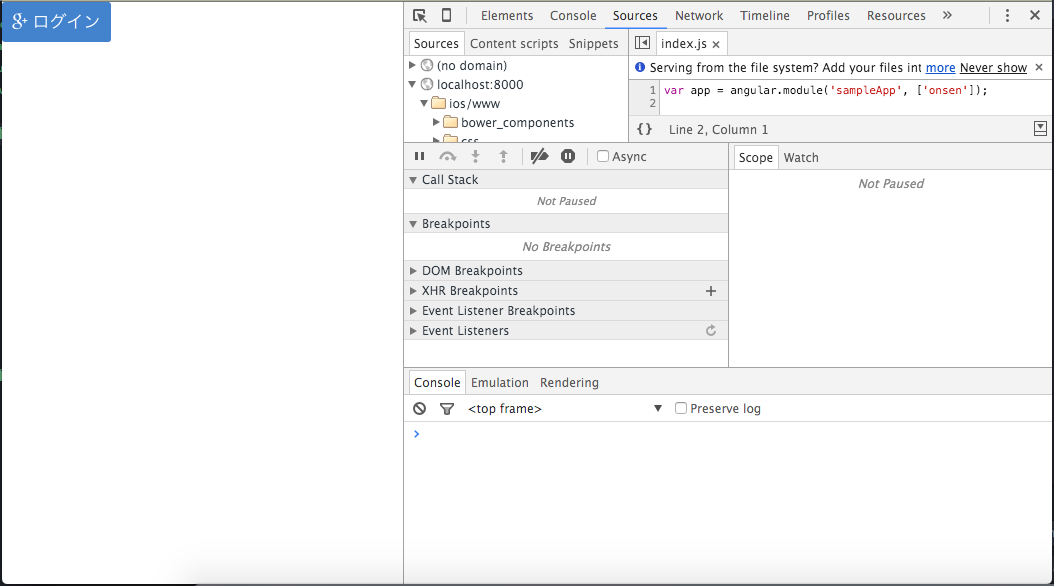
エラーが出てないかの確認
以下を実行してからhttp://localhost:8000/ios/www/にアクセス。
$ cordova serve
コンソールにエラーが出てないことを確認。