はじめに
JavaScriptのデバッグをするときに、console.logなどを使いますが、
調べてみるとなんだかたくさんあったので触ってみました。
普段個人的にはChromeを使ってるけど、
Chromeと同じノリで他のブラウザで使った時に動かないのは嫌だし
仕事とかではIEなども使ったりするので、Chrome以外で動くのかも調べてみました。
使用ブラウザバージョンは以下。
- Chrome(47.0.2526.111 (64-bit))
- Firefox(43.0.4)
- IE8_Win7(8.0.7601.17514)
- IE11_Win7 and Win 10(11.0.10240.16384と11.0.9600.17801)
- Edge_Win10(20.10240.16384.0)
- Safari(9.0.3)
メソッド一覧・対応状況
コンソールにエラーが出たのが「×」。
「△」は更新プログラムを入れることで使えるようになったりするやつ。
| 種類 | Chrome | Firefox | IE8 | IE11 | Edge | Safari |
|---|---|---|---|---|---|---|
| console.assert | ○ | ○ | ○ | ○ | ○ | ○ |
| console.clear | ○ | ○ | ○ | ○ | ○ | ○ |
| console.count | ○ | ○ | × | ○ | ○ | ○ |
| console.debug | ○ | ○ | × | ○ | ○ | ○ |
| console.dir | ○ | ○ | × | ○ | ○ | ○ |
| console.dirxml | ○ | ○ | × | ○ | ○ | ○ |
| console.error | ○ | ○ | ○ | ○ | ○ | ○ |
| console.group | ○ | ○ | × | ○ | ○ | ○ |
| console.groupCollapsed | ○ | ○ | × | ○ | ○ | ○ |
| console.groupEnd | ○ | ○ | × | ○ | ○ | ○ |
| console.info | ○ | ○ | ○ | ○ | ○ | ○ |
| console.log | ○ | ○ | ○ | ○ | ○ | ○ |
| console.profile | ○ | ○ | × | ○ | ○ | ○ |
| console.profileEnd | ○ | ○ | × | ○ | ○ | ○ |
| console.time | ○ | ○ | × | ○ | ○ | ○ |
| console.timeEnd | ○ | ○ | × | ○ | ○ | ○ |
| console.timeStamp | ○ | ○ | × | △ | ○ | ○ |
| console.trace | ○ | ○ | × | ○ | ○ | ○ |
| console.warn | ○ | ○ | ○ | ○ | ○ | ○ |
| console.msIsIndependentlyComposed | × | × | × | △ | ○ | × |
分かったこと
- 以下の「用途・使用例」は主にChromeで使えるものを列挙しているが、「%s」等のフォーマット指定子はChrome以外では意図した通りに動かないものが多い。
- console.logでのCSS適用はChrome以外にFirefox、Safariでは動作した。
-
console.timeStampはWin10の環境だとデフォルトで使えたがWin7の方では更新プログラムを当ててないからか使えなかった。 -
console.msIsIndependentlyComposedはWin10のIE11とEdgeでは使用できた。(IE10などでも使える風なことがドキュメントに書いてあったので更新プログラム等の関係で使えると思われる)
用途・使用例
console.assert
比較結果がfalseの場合はコンソールに赤い文字でメッセージが出力される。
var value = 10;
console.assert(value < 10, "value < 10");
console.assert(value == 10, "value == 10");
console.clear
コンソールがクリアされる。
console.clear();
console.count
呼び出された回数をカウントする。
for(var i = 0; i < 3; i++){
console.count("くるくる回る");
}
console.debug
console.log()と同じ。
console.debug("console.logと同一で非推奨");
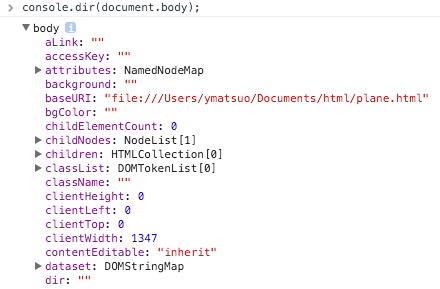
console.dir
指定されたオブジェクトをJavaScript表現で出力する。
console.dir(document.body);
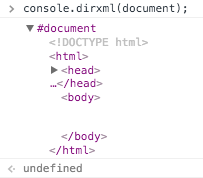
console.dirxml
指定されたオブジェクトをXML表現で出力する。
console.dirxml(document.body);
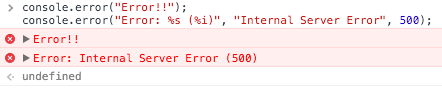
console.error
エラーを出力。
console.error("Error!!");
console.error("Error: %s (%i)", "Internal Server Error", 500);
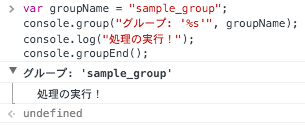
console.group
ログのグループを形成する。
var groupName = "sample_group";
console.group("グループ: '%s'", groupName);
console.log("処理の実行!");
console.groupEnd();
console.groupCollapsed
console.groupとは違って、初期時に閉じられたログのグループを形成する。
var user = "HANAKO";
console.groupCollapsed("ユーザー: '%s'", user);
console.log("デバッグデバッグ!");
console.groupEnd();
console.groupEnd
グループの終わり。(console.group参照)
console.groupEnd();
console.info
インフォメーション形式で出力する。
console.info("インフォメーション!");
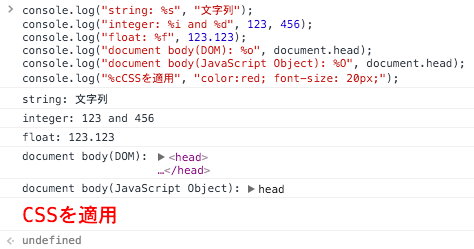
console.log
最も一般的なログを出力するやつ。
console.log("string: %s", "文字列");
console.log("integer: %i and %d", 123, 456);
console.log("float: %f", 123.123);
console.log("document body(DOM): %o", document.head);
console.log("document body(JavaScript Object): %O", document.head);
console.log("%cCSSを適用", "color:red; font-size: 20px;");
以下の様なフォーマット指定子を使える。(他のconsoleメソッドの一部でも使える)
| 指定子 | 説明 |
|---|---|
| %s | Stringにフォーマットする。 |
| %d or %i | Integerにフォーマットする。 |
| %f | 小数点付きにフォーマットする。 |
| %o | DOM要素としてフォーマットする。 |
| %O | JavaScriptオブジェクトとしてフォーマットする。 |
| %c | 出力文字を指定CSSでフォーマットする。 |
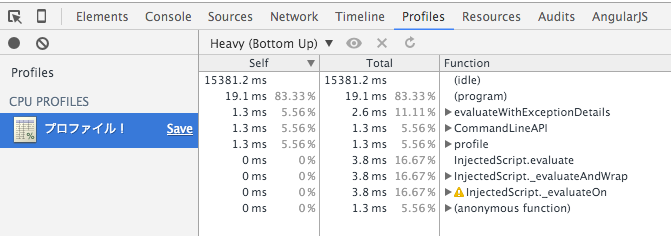
console.profile
JavaScriptのCPUプロファイルを行う。
console.profile("プロファイル!");
console.profileEnd("プロファイル!");
console.profileEnd
JavaScriptのCPUプロファイルを終了する。
console.profileEnd();
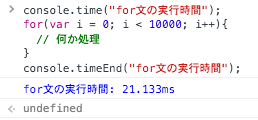
console.time
処理の実行時間を計測する。
console.time("for文の実行時間");
for(var i = 0; i < 10000; i++){
// 何か処理
}
console.timeEnd("for文の実行時間");
console.timeEnd
処理の実行時間計測を終了する。
console.timeEnd("for文の実行時間");
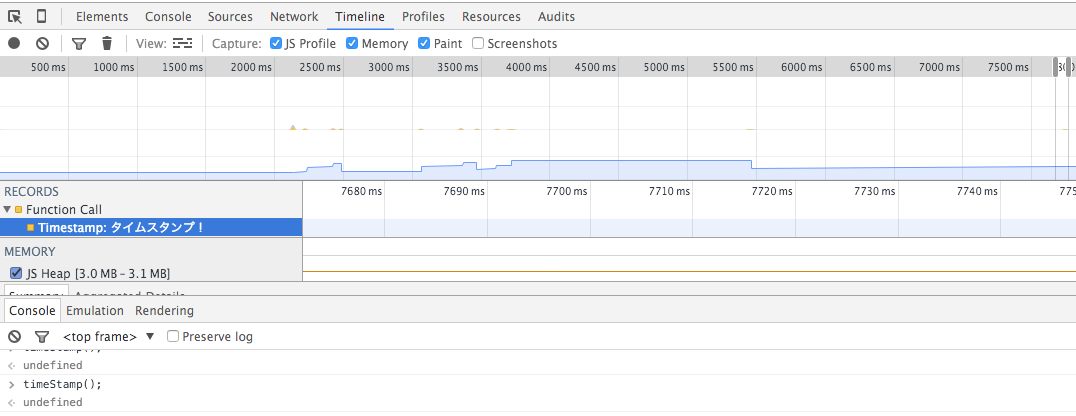
console.timeStamp
セッション記録中にTimelineにイベントを追加。Timelineタブで見れる。
<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
<script>
function timeStamp() {
console.timeStamp("タイムスタンプ!");
}
</script>
</body>
</html>
console.trace
スタックトレースの表示。処理がどこから呼ばれたのかが分かる。
<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
<button onclick="trace()">trace</button>
<script>
function trace(){
console.trace("TRACE");
}
</script>
</body>
</html>
console.warn
警告形式で出力する。
console.warn("WARNING");
console.msIsIndependentlyComposed
要素が独立して構成されているかどうかを示すブール値を取得できるらしい。
IEやEdgeで使える。
console.msIsIndependentlyComposed(document.body);