CakePHP3 を使ってみたいのに、 intl をインストールできなくてチュートリアルすら始められない――。
ローカルで作ったCakePHP3のアプリケーションを、いざレンタルサーバーにアップロードしてみたら intl が入っていなくて動かなかった――。
皆さま、そんなお悩みはございませんか?
この記事では intl 拡張モジュールが使えない環境でも、 CakePHP3 をそれなりに動かすことのできる Intlless プラグインをご紹介いたします。
CakePHP3 の非公式インストール
まずは CakePHP3 の非公式なインストール手順をご説明します。
実際のところ、 intl が入っていない環境では、公式ドキュメントの インストール の章にある通りにしても CakePHP3 をインストールすることさえままなりませんよね。
でも、実は CakePHP3 も zip からインストールすることができるんです。
なお、CakePHP3 がレンタルサーバーで動作しないだけで、ローカルには環境を構築できている方はこの節は読み飛ばして、Intlless プラグインのインストール にお進みいただいても構いません。でも、知っていても決して損はしない情報ですよ。
CakePHP のダウンロード
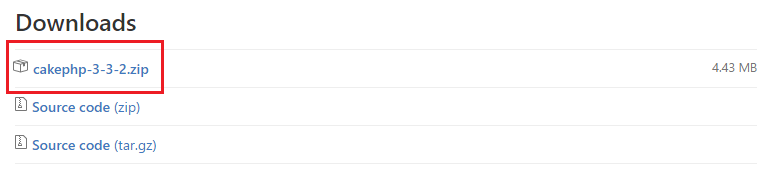
まず、Github 上の CakePHP 公式リポジトリ から CakePHP の zip ファイルをダウンロードしてください。
Source code (zip) の方ではなく、 cakephp-3-x-y.zip と命名されたパッケージファイルの方です。
CakePHP の設置
zip ファイルをダウンロードしたら、解凍して、ドキュメントルートに置きます。
この時、環境によっては tmp ディレクトリと logs ディレクトリのパーミションを適切に設定する必要があるかもしれませんが、設定に問題がある場合、おそらく後で判明しますので、一旦、ここでは置いておきます。
では、早速、ブラウザからアクセスしてみましょう。
Fatal error: You must enable the intl extension to use CakePHP.
というエラーが出たら安心してください。正常に異常終了しています。
Intlless プラグインのインストールの節に進みましょう。
他のエラーが出てしまった場合
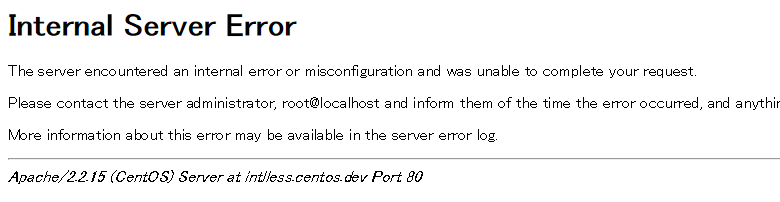
環境によっては次のようなエラー画面になるかもしれません。
この場合は異常に異常終了しています。このエラーが出る場合は .htaccess と webroot/.htaccess を編集して RewriteBase の設定を入れてみてください。
<IfModule mod_rewrite.c>
RewriteEngine On
# この命令を入れてみてください
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule>
Intlless プラグインのインストール
Intlless プラグインのインストール方法は Github 上の Intlless プラグインのリポジトリ で詳述していますが、こちらでは最新の CakePHP 3.3 をクリーンインストールした場合について、詳細を省いて手順のみ例示したいと思います。
もしも、他のバージョンをお使いの場合や、3.3 未満のバージョンからアップグレードした場合などは、ここでの手順では不足があるかもしれませんので、上のリンクから完全なインストール手順を参照してください。
プラグインのダウンロード
まずは Intlless プラグインを zip でダウンロード します。
この記事を執筆している時点での最新バージョンは 1.0.0 です。
プラグインの設置
ダウンロードした zip は cakephp-intlless-1.0.0.zip という名前になっていて、解凍すると cakephp-intlless-1.0.0 という名前のディレクトリになるはずです。
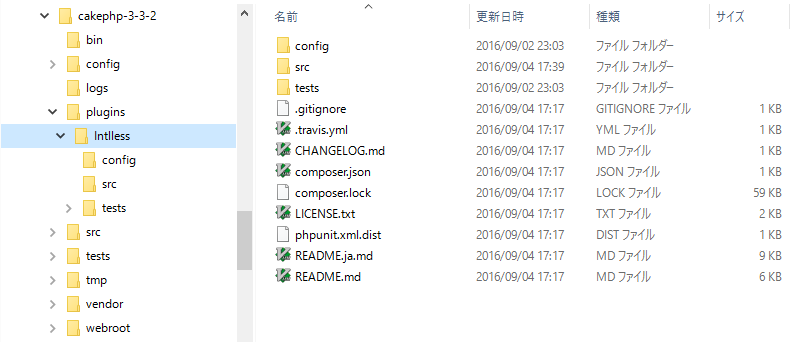
これを Intlless という名前に変更して plugins/ ディレクトリに置いてください。ディレクトリ構造のイメージは以下のようになります。
プラグインの読込
config/bootstrap.php 編集
プラグインの設置が終わったら、次は読み込みです。config/bootstrap.php を開いて、90行目付近で Intlless プラグインを読み込んでください。
/*
* Load an environment local configuration file.
* You can use a file like app_local.php to provide local overrides to your
* shared configuration.
*/
//Configure::load('app_local', 'default');
// この辺りで読み込んでください。
Plugin::load('Intlless', ['bootstrap' => true, 'autoload' => true]);
この時、 bootstrap オプションと autoload オプションにはそれぞれ真を渡してください。
それから、39行目付近の intl 拡張モジュールの有無をチェックしてエラーを投げている命令をコメントアウトしてください。
if (!extension_loaded('intl')) {
// この命令をコメントアウトしてください
// trigger_error('You must enable the intl extension to use CakePHP.', E_USER_ERROR);
}
1.0.0 以上のバージョンをインストールした場合は、インストール作業はこれで終わりです。早速サイトにアクセスしてみましょう。
1.0.0 未満のバージョンでは、もう少し作業があります。付録の 1.0.0 未満のバージョンを使用している場合 を参照してください。
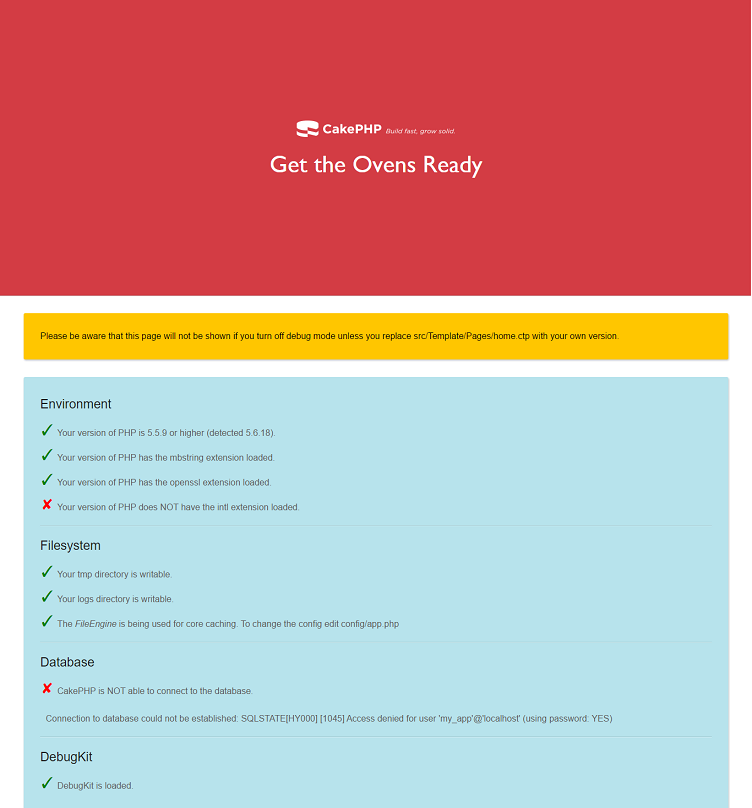
どうやら、うまく行ったようです。
通常、表示されることはないのですが、実はちゃんと intl 拡張モジュールがインストールされていない旨のエラーメッセージも用意されているのでした。
このメッセージはそうそうお目にかかれませんよね。これだけでも Intlless プラグインをインストールしてみる価値があるのではないでしょうか。
他のエラーが出てしまった場合
Error: SQLSTATE[HY000]: General error: 14 unable to open database file
というエラーが発生した場合は、上で保留していたディレクトリのパーミションの設定に誤りがあります。
tmp/ とその配下のすべてのディレクトリ、および logs/ ディレクトリの所有者を Web サーバーの実行ユーザーに変更するか、わからない場合はパーミションを 777 に変更してみてください。
無事にプラグインのインストールができましたか?
Intlless プラグインをインストールした後は intl 拡張モジュールなしでもアプリケーションがそれなりに動作するようになっているはずです。試しに公式の ブックマークチュートリアル などを実践してみてはいかがでしょうか。
なお、それなりにというのが、実際にどの程度動くのかについては、 Intlless プラグインの制限 を参照してください。
以上で Intlless プラグインの解説は終わりです。
最後まで記事をお読みいただきありがとうございました。プラグインをお使いになった皆様からのフィードバックをお待ちしております。
付録
intl 拡張モジュールなしで composer からインストール
手動でパッケージ管理するくらいなら CakePHP3 なんか使いたくない! という方もいらっしゃるかもしれませんね。
そんなふうに、どうしても composer を使いたい方は、 composer の設定を変更して、実行環境に intl 拡張モジュールが入っていることにしてしまいましょう。
composer config --global platform.ext-intl 0.0.0
この設定を入れると intl 拡張モジュールが入っていない環境でも composer から CakePHP3 をインストールできるようになります。
composer create-project --prefer-dist cakephp/app my_app_name
もちろん、Intlless プラグインも composer からインストールすることが可能です。
composer require chinpei215/cakephp-intlless
(この記事の執筆時点では minimum-stability を dev にしなければインストールできませんでした)
1.0.0 未満のバージョンを使用している場合
1.0.0 未満のバージョンを使用している場合は、プラグインのインストールにもう少し手間がかかります。
webroot/index.php 編集
webroot/index.php を開いてください。
27行目付近に vendor/autoload.php を読み込む require 文があると思います。その直前に別の require 文を入れて、 plugins/Intlless/src/functions.php を読み込んで下さい。
// この行を追加してください
require dirname(__DIR__) . '/plugins/Intlless/src/functions.php';
require dirname(__DIR__) . '/vendor/autoload.php';
bin/cake.php 編集
次に bin/cake.php の31行目にも同じ require 文があるので、ここでも同じように読み込んでください。この作業は行わなくても画面を表示する分には問題ありませんが、将来、バッチを作成する場合に備えて作業を行っておきましょう。
// この行を追加してください
require dirname(__DIR__) . '/plugins/Intlless/src/functions.php';
require dirname(__DIR__) . '/vendor/autoload.php';
include dirname(__DIR__) . '/config/bootstrap.php';
tests/bootstrap.php 編集
最後に、 tests/bootstrap.php の8行目付近にも同じ require 文があるので、、ここでも同じように読み込んでください。この作業は行わなくても画面を表示する分には問題ありませんが、将来、テストを作成する場合に備えて作業を行っておきましょう。
// この行を追加してください
require dirname(__DIR__) . '/plugins/Intlless/src/functions.php';
require dirname(__DIR__) . '/vendor/autoload.php';
以上で作業は完了です。
なお、 Intlless プラグインを composer からインストールすると、プラグインの設置場所が plugins/Intlless/ から vendor/chinpei215/cakephp-intlless/ になります。結果として webroot/index.php などの書き換え作業で記述するパスが変わりますので注意してください。
謝辞
このプラグインは Qiita にも参加していらっしゃる @chocoa さんより、 CakePHP 公式 Slack チャンネル 内でご要望をいただいて開発に至りました(チャンネル内では coa さん)。この場を借りてお礼申し上げます。