新規に作るReact.jsプロジェクトの、新しい始め方について書きます。スターターキットの代わりにどうぞ。
 React.jsのひな形を簡単に作れる
React.jsのひな形を簡単に作れるcreate-react-appが公開されました (2016/07/22)
Launching create-react-app, a no config getting started experience, #nomorejsfatigue https://t.co/fqVWgn7w5t
— React (@reactjs) July 22, 2016
Facebook(React.js開発元)がきょう、React.jsアプリを素早く作成するコマンドラインツール、create-react-appを公開しました。
- 公式ブログ記事: "Create Apps with No Configuration"
- GitHub:
facebookincubator/create-react-app
React.jsで「本格的な」アプリを作る際はWebpackやBabelなどの設定をいじる必要があり、導入障壁が高かったのですが、create-react-appを使えばそれらのステップをすっ飛ばせます。さっそく使ってみましょう。
 導入方法
導入方法


create-react-appコマンドをインストールする
注: Node.js (version 4以上)がインストールされている必要があります。
npm install -g create-react-app


create-react-appコマンドでアプリを作成する
以下のコマンドを実行すると、新しくhello-worldディレクトリが作られ、React.jsアプリに必要なファイルがコピーされます。このときにnpm installが実行され依存パッケージが全てインストールされるため、少々時間がかかります。
create-react-app hello-world


 サーバーを開始する
サーバーを開始する
hello-worldディレクトリに行き、
npm start
を実行するとサーバーが起動し、http://localhost:3000を開けばアプリを見ることができます。

 ファイルを触ってみる
ファイルを触ってみる
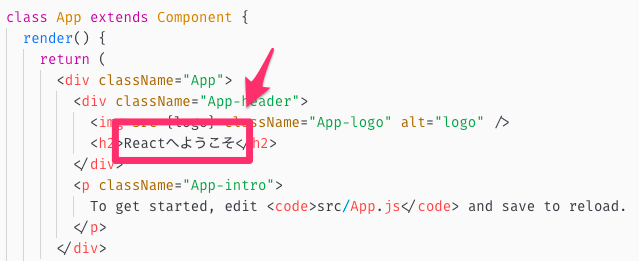
試しにファイルを編集してみましょう。srcディレクトリの中にあるApp.jsを開き、Welcome to Reactという文字をReactへようこそに変えて保存します。
そしてブラウザを更新すると、変更が反映されていました。

 構文チェックもしてくれます
構文チェックもしてくれます
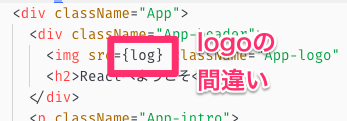
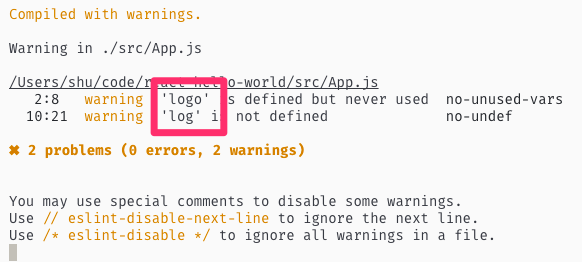
かりに間違って、logoではなくlogとタイポしてしまったとします。
すると、npm startを実行したターミナル画面で警告が表示されます。
構文チェックのために、裏側でeslint-loaderが使われているようです。ただ、「Reactでバグが起こりやすい間違い」コードだけが構文チェックの対象になっており、「こういう書き方をしなければいけない」という所謂opinionatedなチェックはあまりないようです。

 package.jsonの依存もシンプル
package.jsonの依存もシンプル
依存するパッケージがreactとreact-domとreact-scriptsのみなので、多くのパッケージを管理する必要がありません。
{
"name": "hello-world",
"dependencies": {
"react": "^15.2.1",
"react-dom": "^15.2.1"
},
"devDependencies": {
"react-scripts": "0.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"eject": "react-scripts eject"
}
}

 公開用のファイルを出力する
公開用のファイルを出力する
作ったアプリを公開するにはどうすれば良いのか?まず、
npm run build
を実行します。すると、buildディレクトリにindex.htmlとCSS、JS、ソースマップファイルが保存されます。これらを静的ファイルを返してくれるサーバーに配置すればOKです。GitHub Pagesにデプロイするのが一番簡単かもしれません。
ちなみに、buildディレクトリの中のindex.htmlファイルを直接開いても何も表示されませんので、ローカルで静的ファイルサーバーを立ち上げる必要があります。buildディレクトリで以下のコマンドを実行してみてください。
cd build # buildディレクトリに移動
npm install -g http-server
hs
open http://localhost:8080
 裏では何が使われているの?WebpackやBabelのカスタマイズは?
裏では何が使われているの?WebpackやBabelのカスタマイズは?
READMEによると、裏側では以下のツールが使われているようです(公開当時)。

 (公開時点で)入ってないもの
(公開時点で)入ってないもの
- サーバーサイドレンダリング
- テスト用のスクリプト
- ES7が使えるようになるBabelの設定
- LESS, Sass, CSS Modules
- ホットリロード

 カスタマイズするには
カスタマイズするには
裏側で使われているWebpackやBabelの設定をカスタマイズしたい場合、
# 注意: これをやると元に戻せません。
npm run eject
を実効すると、configとscriptsディレクトリにBabelやWebpackの設定ファイルが書き込まれます。(注意: 一度これをやると元に戻せませんので、どうしてもカスタマイズが必要なときだけに実行しましょう。)
├── config
│ ├── babel.dev.js
│ ├── babel.prod.js
│ ├── eslint.js
│ ├── flow
│ ├── webpack.config.dev.js
│ └── webpack.config.prod.js
├── ...
├── package.json
├── scripts
│ ├── build.js
│ ├── openChrome.applescript
│ └── start.js
また、package.jsonも、いままではreact-scriptsだけに依存していましたが、それが裏側で使われているnpmパッケージに置き換えられます。
 どうして
どうしてcreate-react-appが作られたの? (公式ブログより意訳)
箇条書きで書くと、
- 今までのフロントエンドフレームワークは生のJSで書いても問題なかったが、ReactはJSXやES6(ES2015)を使うことが推奨される
- JSXやES6を使うにはBabelやWebpack、ESLintなどのツールが必要不可欠なので、学習コストが増加した。どのパッケージを入れればいいか悩んだり、依存管理が面倒になるなど、「Reactを使うことによるJS疲れ (JavaScript Fatigue)」が問題になる。参考記事: フロントエンドへの複雑化について、一つの視点。Reactのスターターキットも乱立し、「どうやってReactのプロジェクトを始めればいいか分からない」という開発者が続出。
- React.js開発元のFacebookは、いままで「Facebook内で使われているReact周りのツールやライブラリ」しかリリースしてこなかった。Facebook社内では既にReactの設定周りが構築されていたため、「Reactを使いはじめるコストが高い」という問題にFacebookは積極的に取り組んでこなかった。
- しかし、最近になってFacebookもそのスタンスを少し改めるようになったらしく(参考リンク)、Facebook内では必要とされてなくてもコミュニティーで必要とされているツールもリリースするようになったらしい。
create-react-appはその一つだそう。
けっきょく、create-react-appはリリース後数時間で1500スターを突破しました。ぼくが投げたPRも一瞬でマージされました。感謝です。
 ありがとうございました
ありがとうございました
リツイートしてくださると嬉しいです。
今日リリースされたライブラリについて日本が朝になるまでに書きました。🔰 Qiita初投稿です。/ Facebook公式のcreate-react-appコマンドを使ってReact.jsアプリを爆速で作成する @Qiita https://t.co/sAeTYb9NL0
— Shu Uesugi (@chibicode) July 22, 2016
開発者のAbramov氏にもリツイートされました。