JuliaTokyoでもAndre Pemmelaarさんから、Juliaを使うならこのエディタ!という話のあったLightTableを導入してみました。
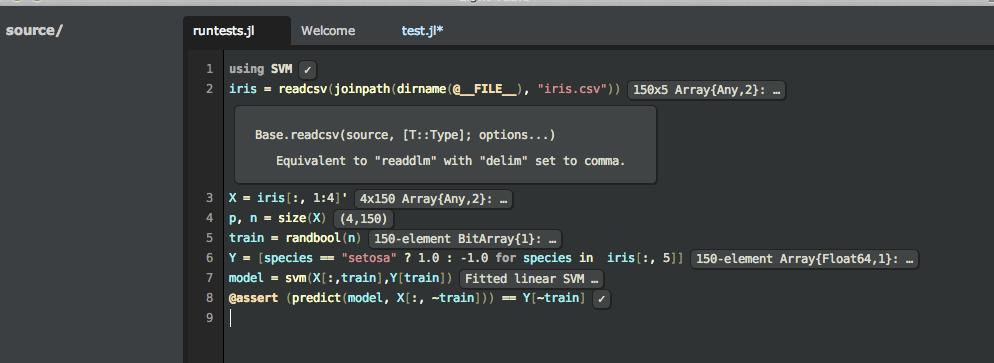
Cmd+Enterで実行結果が確認できるので、感覚的にはRubyで言うところのPry付きのエディターという感じですね。
導入
予め、Julia v0.3系を入れておく。
公式サイトへ行き、ダウンロードしてくる
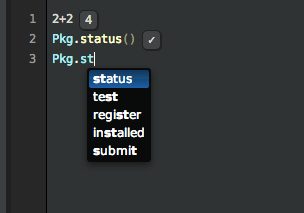
Ctrl+Spaceで補助画面がでてくるので、そこで"show plugin"と入れると適当に補完されて、Plugin managerを起動できる。
Juliaプラグイン入れたら、LTの再起動をして、Jewelの説明を読みながら設定していく。
(ついでにEmacsバインドにもしておいた)
といっても、大事なところとしては、補助画面から選べる"user behavior"に下記の設定を加えること。
:app [(:lt.objs.style/set-skin "dark")
(:lt.objs.langs.julia/julia-path "/path/to/julia")]
これで、再起動をすれば大丈夫。
このように補完されたり、Cmd+Enterで評価したりできる。