WebStormだと様々な形式のNode.jsアプリが簡単にデバッグできます.
実際に画像で見てみましょう
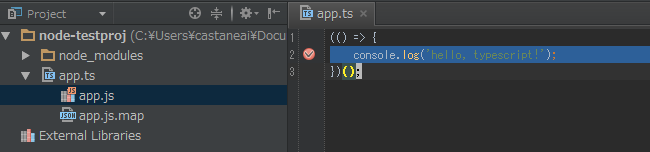
単純なNode.jsアプリの場合
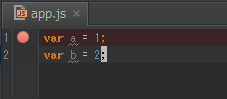
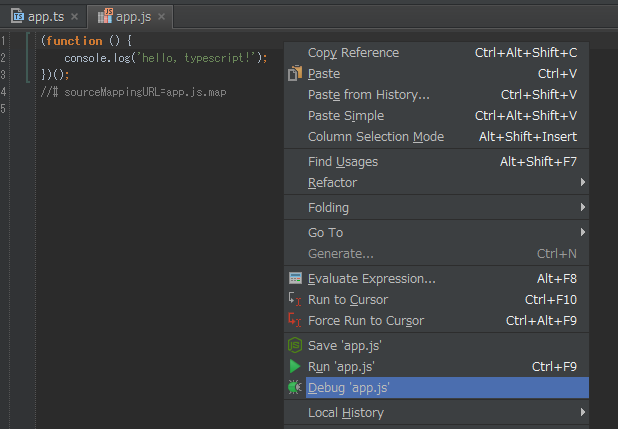
1. Javascriptを書いてブレークポイントを置く
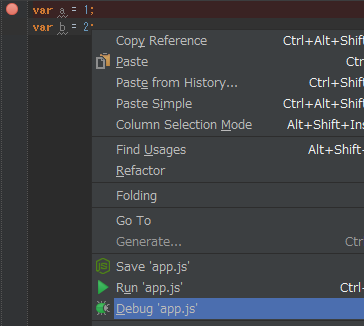
2. 右クリック>Debug app.js
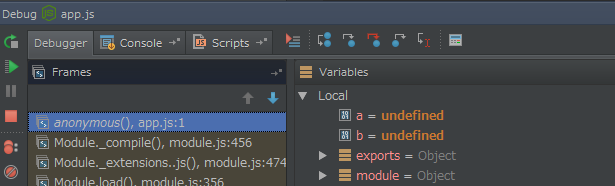
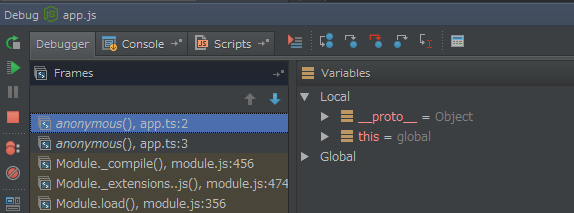
3. やったぜ
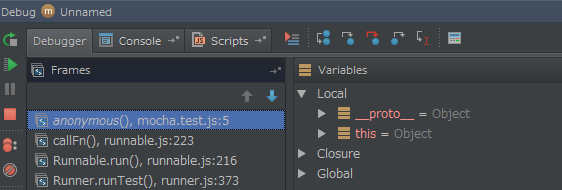
Mochaのテストをデバッグしたい場合
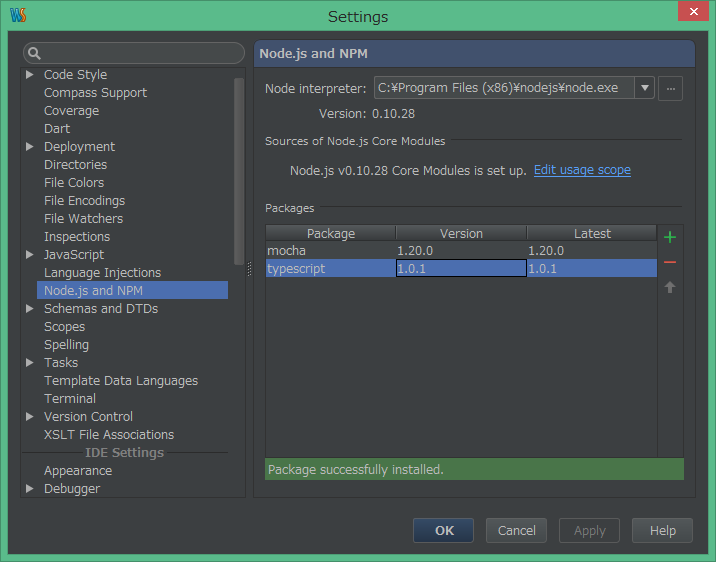
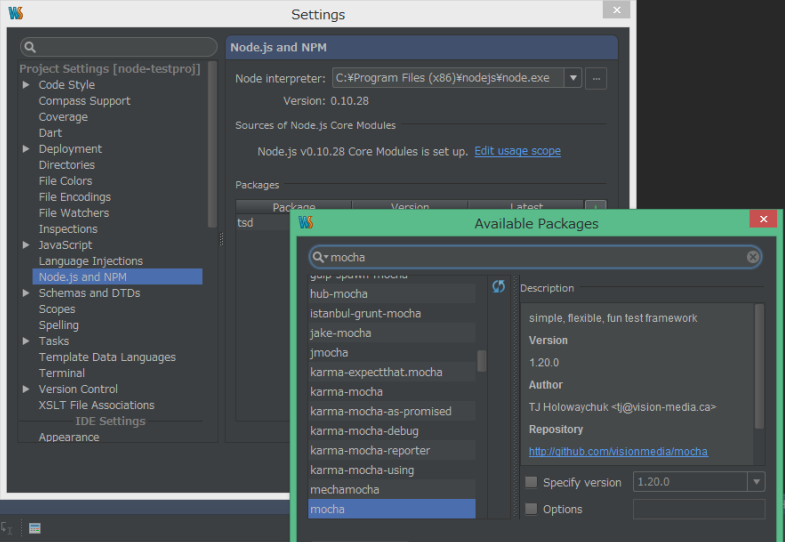
1. mochaを入れる
上メニューFile>Settings > Node.js and NPM > 緑の+ボタン > mochaをInstall Package

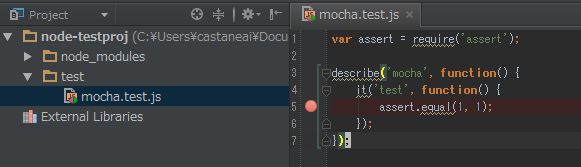
2. mochaのテストを書いてブレークポイントを置く
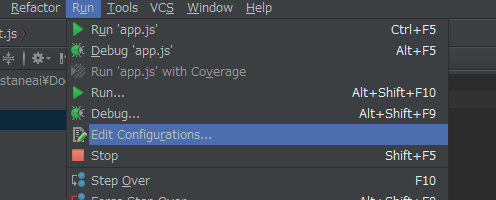
3. 上メニューRun>Edit Configurations
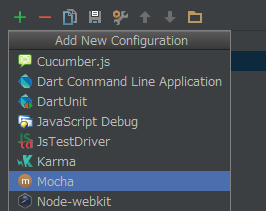
4. 左上の+ボタン>Mocha
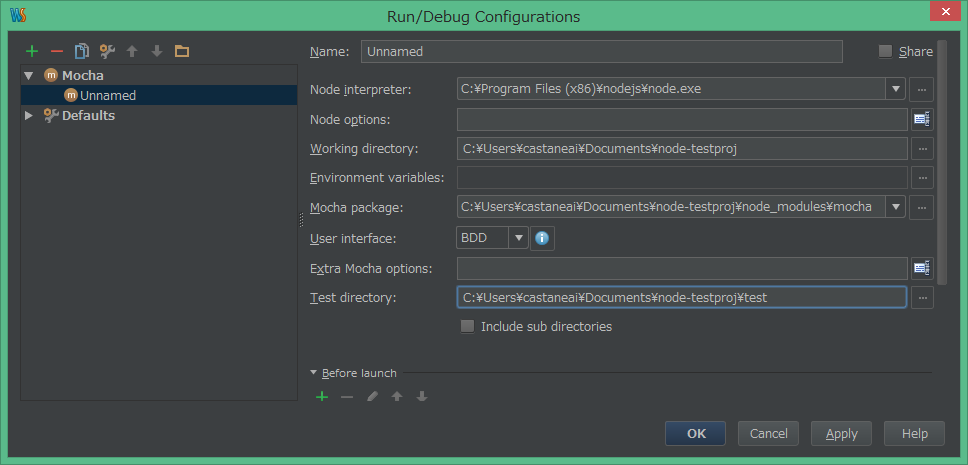
5. Mochaの設定をしてOKで閉じる
ほとんどの項目は初期のままでよい.
以下の項目は自分で指定する必要があるかも
| 項目名 | 意味 |
|---|---|
| Mocha package | mochaの場所.node_modules/mochaとなるはず |
| Test directory | テストjsが入っているフォルダ |