はじめに
Rails内でBootstrapを使用するときのまとめです(所要時間5分)。
いろいろとやり方はあるみたいですが、細かい設定を気にせずにできる方法です。
HTML/CSSのみで書いていた時も、そんなに導入の難しくなかったBootstrapですが、gemを使用することで、さらに楽に導入/管理ができます。
環境
・Mac OS X EI Capitan (10.11.5)
・Ruby 2.3.0
・Rails 4.2.6
方法
初期状態のGemfileに以下を追記します。
Gemfile
gem 'therubyracer', platforms: :ruby
gem 'less-rails'
gem 'twitter-bootstrap-rails'
ターミナルで以下のコマンドを実行すれば完了します
$ bundle install
$ rails g bootstrap:install
動作確認
サンプルコード
適当なHTMLファイルを作成し、その中にBootstrapを使用してみます。
index.html.erb
<h1>Bootstrap 動作確認<h1>
<button class="">青い角丸のボタンでOK</button>
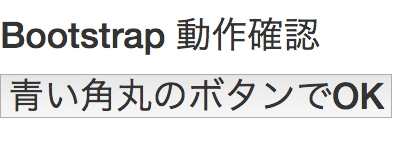
Bootstrap適用前
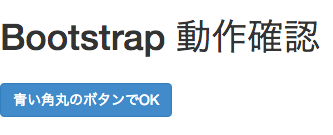
Bootstrap適用後
[参考] Railsで動作確認用のファイルを作成
コマンドラインから、サンプル用のコントローラを作成
コントローラ生成時に、indexのViewも同時に生成
$ rails g controller Samples index
app/views/samples/index.html.erb を上記のサンプルコードのように編集した後、コマンドラインからサーバーを立ち上げる
$ rails s
ブラウザから localhost:3000/samples/index にアクセスして、上記の動作確認を行う。