概要
背景
私は気になったQiitaの記事を見つけると、 その場では読まずにとりあえずストックして後で読むという使い方をしています。例えばメールマガジンの先週ストックが多かった投稿ベスト20なんかで気になる記事は読まずにバンバンストックしています。そしてストック一覧を見て記事を読もうとすると、 一見してどれを読んだかすぐにはわからなくて困ってしまいます。Pocketのアーカイブ機能や、feedlyの既読機能のようなものがあればなぁと思っていました。
私が知らないだけで実はそういう機能があるのではと思い、Qiitaのサポートに問い合わせた所、 現状そのような機能は存在しないとのこと。このような機能を所望している人が少しでもいたら、と思いQiitaの記事に既読/未読のラベリングができる非公式Chrome拡張を作成するに至りました。
Chromeウェブストアで無料配布しています。
Jonda -Qiita既読管理-
また、ソースもGitHubのリポジトリを作成しているので何かの役に立てば幸いです。
cabbage63/jonda
紹介ブログ記事
Qiitaの未読・既読を管理するChrome拡張を公開しました|きゃべログ
簡単なデモ
機能
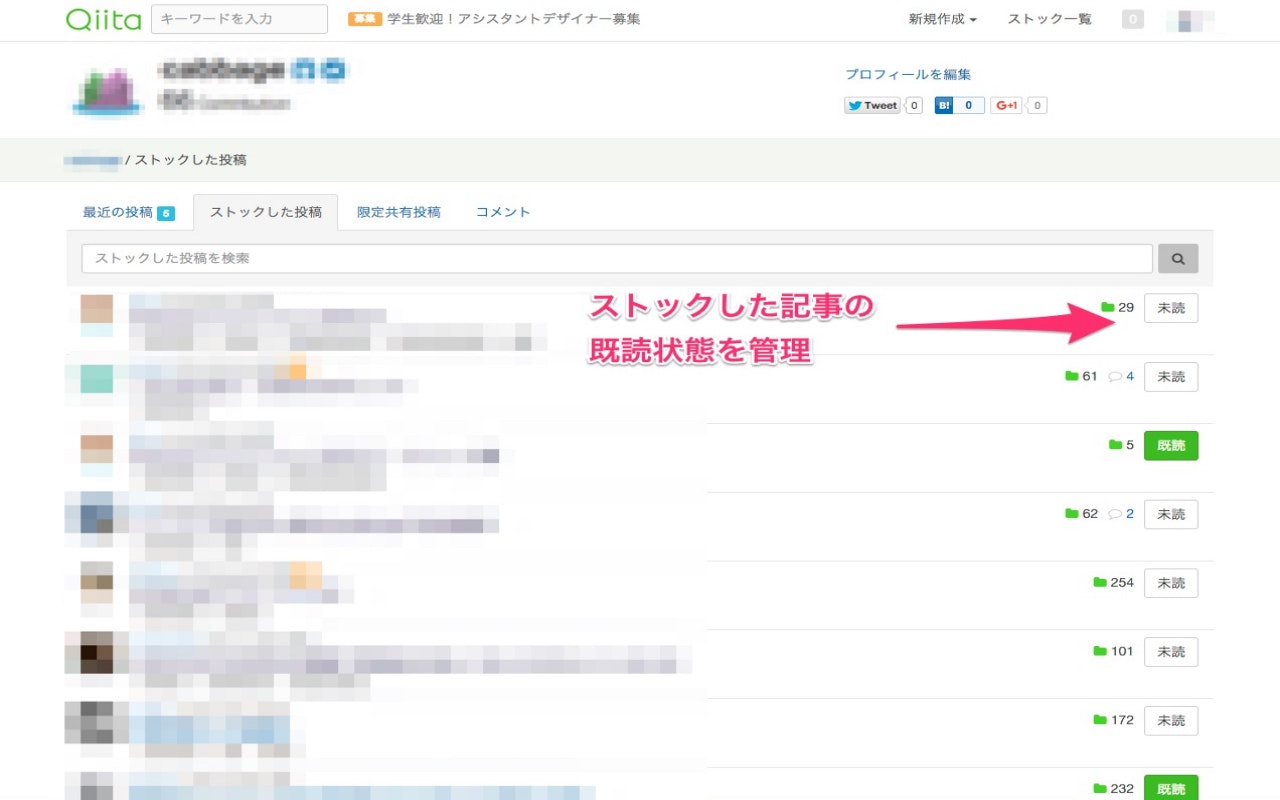
既読/未読を管理、可視化、変更
ストック一覧の記事のリストにボタンを設置することで実装しています。ボタンにより未読/既読の切り替え・確認ができるようになっています。なお、未読/既読のステータスは端末単位で管理しているので、他の端末を使用してもステータスを引き継ぐことはできません。
ストック記事一覧ページに未読/既読ボタンを配置
ユーザのストック一覧の記事リストにボタンを設置するようにしています。設定を変更することにより、自身のストック記事だけでなくすべてのユーザのストックした記事についても既読管理をすることが可能になっています。

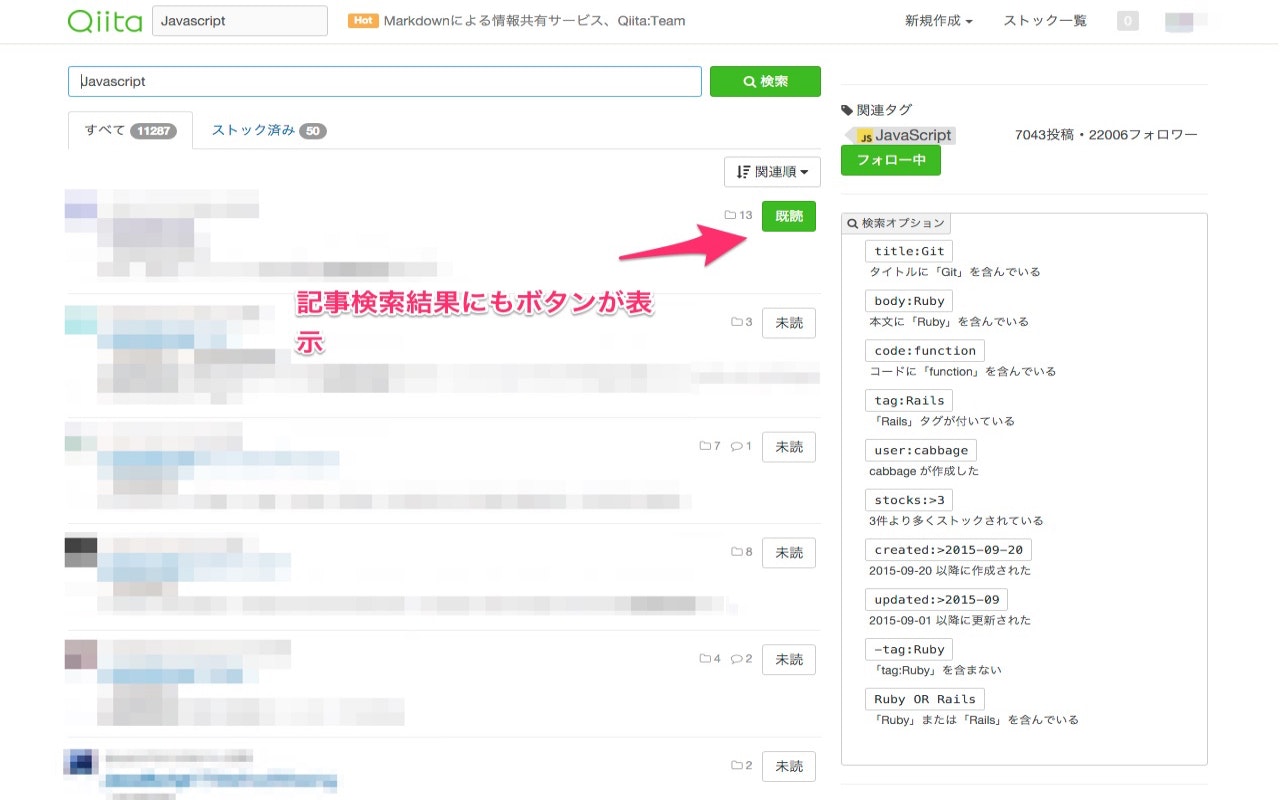
検索結果の記事一覧にもボタン設置可能
記事をキーワード検索する際にもボタンを表示することが可能になっています。
これにより検索時に読んだことがない記事を探すことが容易になります。

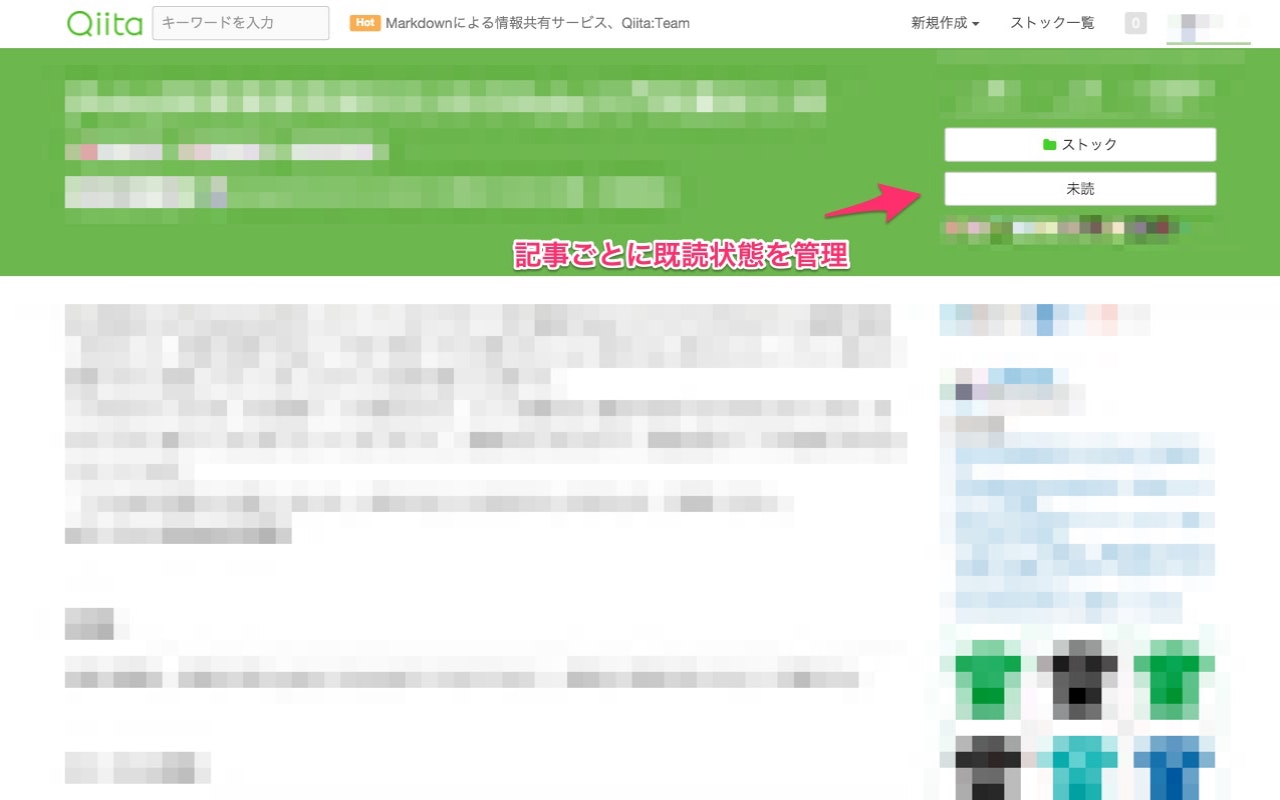
記事中からも既読/未読の切り替えが可能
ストックしている記事を別の機会に読んだ時に、読んですぐにステータスを変更するために記事中でもステータス変更可能にしています。こちらもボタン一つでステータスが変更できます。Advent Calendarのようにヘッダの色が変わっている時もしっかりデザインが馴染むようになっているのがちょっとしたこだわりポイントです。

使い方
ボタンが表示されるページ
- ユーザのストックした記事
- qiita.com/[ユーザ名]/stock
- 検索結果
- qiita.com/search?utf=8....
- 記事のヘッダ
- qiita.com/[ユーザ名]/items/[記事ID]
設定を変更
Chromeのメニュー>その他のツール>拡張機能でこのアプリを探し、オプションをクリックすることで設定が変更できます。ここではどの記事を管理範囲にするかを設定できます。
初期設定ではすべてのユーザのストックを管理するようになっていますが、自分のストックのみ管理するように変更することも可能です。検索結果のボタン表示/非表示もこちらで設定できます。
Chrome拡張どうやって作るか
Chromeの拡張は基本的にJavascriptをシコシコ書いて作っていきます。やりたいことがある程度はっきりしていれば簡単なものならすぐに公開するまで出来ます。私自身Javascriptの初心者ですが、この拡張機能自体も製作開始から1週間で作ることができました。勉強になりますし、楽しいので結構おすすめです。
せっかく初めてChrome拡張を作成したので、得た知見を元に入門記事でも書こうと思っています。その前にこの拡張機能を構成しているざっくりした技術を紹介しておきます。
- HTMl
- オプションページはHTMLで書きます
- CSS
- JSからHTML弄るとデザイン崩れが起こるので、それを補正するのに使ったり
- オプションページのデザインに使ったり
- Javascript
- 機能実装は99.9%これ
- jQuery
- DOMいじりにとても役立つ
- ChromePlatform APIs
- やりたいことはだいたいこれを使えばできる
- 例えばローカルにデータ保存したいならchrome.storage
