HTMLの学習
・PCのテキストエディタを使います。
メモ帳でも、フリーのアプリでもなんでもいいです。自分の好きなエディタを準備して、
ファイルを作成しましょう。
・一旦、ファイル名は「index.html」と名前を付けてPCのどこかに
保存してください。デスクトップとかでもかまいません。
・再度、index.htmlをテキストエディタで開きます。
その中に、HTMLの土台となるタグを書いていきます。
・タグは全て半角で記述します。
<html>
<head>
</head>
<body>
</body>
</html>
・上を書いた状態で、index.htmlをダブルクリックしても特にブラウザには
何も表示されないかと思います。
・ここから、タイトルを付けてあげてください
<html>
<head>
<title>HTMLの学習中</title>
</head>
<body>
</body>
</html>
・そうです。画面は真っ白のままです。ごめんなさい。けど、ブラウザのタブのところに
「HTMLの学習中」って見えてませんか?
・では、次に「文字コードの指定」を行います。
HTMLでは、meta要素というのがあります。
これは、「ブラウザ画面には表示されない文書情報を記述するための要素」という役割を果たします。
その要素に文字コードを指定します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
</head>
<body>
</body>
</html>
・では、もう一度index.htmlをブラウザで表示してみましょう。
・・・・あれ、タイトルの「学習中」あたりが変な状態になっていませんか??
(Windowsでやってます。macはゴメンナサイ未検証です)
・これが文字コードの変化による「文字化け」です。
・元々、Windowsの標準文字コードとなっている「Shift-JIS」で作成していたHTMLファイルを、
HTML内の文字コードを変更したため、このような状態になります。
・では、修正しましょう。
テキストエディタでHTMLファイルを開き、「UTF-8」で開いた状態で再度
titleタグのところを「HTMLの学習中」として修正し、UTF-8で保存してください。
・そして、再度index.htmlファイルを表示すると、
正常に表示されるはずです。
では、今度は本文の中に文章を作成してみましょう。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
</head>
<body>
Hello! HTMLWorld!
</body>
</html>
ブラウザでの表示を確認してください。
次に、複数行の文章を書いてみましょう。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
</head>
<body>
Hello! HTMLWorld!<br>
こんにちは!HTMLの世界!
</body>
</html>
というタグを用いて複数行を表示しました。
brタグとは、改行(break)タグになります。タグが挿入されている位置で改行します。
brタグは行末に書く方が多いと思います。
別の考え方で複数行を表示する
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
</head>
<body>
<h1>Hello! HTMLWorld!</h1>
<p>こんにちは!HTMLの世界!</p>
</body>
</html>
hタグはh1~h6まであり、これらは見出し(heading)タグとなります。
h1が一番上位の見出しとなり、h6が一番下位の見出しとなります。
pタグは段落(paragraph)であることを表します。
■CSSを使ってみよう
HTMLは本来デザインを作ってくれません。
デザインを作る場合はCSSが活躍してくれます。
CSSとは・・・(Wikiより)
Cascading Style Sheet(カスケーディング・スタイル・シート)の略です。
HTMLの要素をどのように修飾(表示)するかを指示する仕様の一つ。
とあります。
では、さっそくCSSの簡単な指定を行ってみましょう。
まずは、head内にCSSを記述するためのスペース確保から始めます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
<style type="text/css"></style> ←これ追加
</head>
<body>
<h1>Hello! HTMLWorld!</h1>
<p>こんにちは!HTMLの世界!</p>
</body>
</html>
で、このスペースの中に「このタグに対して、こうやります」という事を書いてみます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
<style type="text/css">
h1 {color:red;} ←これ追加
</style>
</head>
<body>
<h1>Hello! HTMLWorld!</h1>
<p>こんにちは!HTMLの世界!</p>
</body>
</html>
そうすると、h1タグで記載されている文章の文字色が、赤く変わりました。
これがCSSを用いたデザインの変更の考え方になります。
上で段落(pタグ)は記述してみましたので、
次に、「リスト形式」を記載してみましょう。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
<style type="text/css">
h1 {color:red;} ←これ追加
</style>
</head>
<body>
<h1>Hello! HTMLWorld!</h1>
<p>こんにちは!HTMLの世界!</p>
<ul>
<li>この世界は素晴らしい世界だ</li>
<li>この世界に生まれてきてよかった</li>
</ul>
</body>
</html>
なんか2つくらいタグが出てきました。
まず、「ul」タグについて。これはリストに順序を付けない場合に利用します。
(黒い丸でリストを並べる)
そのulタグの中に、それぞれリスト行として記載する内容を「li」タグで指定します。
リストに順序を付けたい場合、olタグを使うことによって、上から順番に
1から番号の割り当てが自動で行われます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
<style type="text/css">
h1 {color:red;} ←これ追加
</style>
</head>
<body>
<h1>Hello! HTMLWorld!</h1>
<p>こんにちは!HTMLの世界!</p>
<ul>
<li>この世界は素晴らしい世界だ</li>
<li>この世界に生まれてきてよかった</li>
</ul>
<ol>
<li>これは最初のリストとして。</li>
<li>このは次のリストとして。</li>
</ol>
</body>
</html>
では、最後にリンクを作ってみましょうか。
リンクは「a」タグを利用します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
<style type="text/css">
h1 {color:red;} ←これ追加
</style>
</head>
<body>
<h1>Hello! HTMLWorld!</h1>
<p>こんにちは!HTMLの世界!</p>
<ul>
<li>この世界は素晴らしい世界だ</li>
<li>この世界に生まれてきてよかった</li>
</ul>
<ol>
<li>これは最初のリストとして。</li>
<li>このは次のリストとして。</li>
</ol>
<a href="https://www.i2c.jp/study/">クリックするな</a>
</body>
</html>
リンクの開き方は主に2種類あります。
今表示している画面からリンク先にジャンプする挙動と、
別タブを開いてリンク先を表示する方法です。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
<style type="text/css">
h1 {color:red;} ←これ追加
</style>
</head>
<body>
<h1>Hello! HTMLWorld!</h1>
<p>こんにちは!HTMLの世界!</p>
<ul>
<li>この世界は素晴らしい世界だ</li>
<li>この世界に生まれてきてよかった</li>
</ul>
<ol>
<li>これは最初のリストとして。</li>
<li>このは次のリストとして。</li>
</ol>
<a href="https://www.i2c.jp/study/">クリックするな</a>
<a href="https://twitter.com/i2c_jp" target="_blank">クリックするなよー</a>
</body>
</html>
・・・・
ここまで、実はとても大事なことを黙ってていました。
実は、このHTML文書は「種類」が宣言されていないのです。
「種類」?
たとえば、仮にqiitaのサイトを見てみましょう。
サイトを開いて、画面で右クリック→ページのソースを表示、とすると、
その画面のHTMLが見えます。
その一番先頭を見てください。
「」こんなんありませんか?
そうです。これがHTMLの「種類」を表す、「DOCTYPE宣言」という
ものになります。
つまり、このHTML文書が「HTML5ですよ」ということを表すには、
この「DOCTYPE宣言」が欠かせないのです。
書いていなくても表示はできますが、表示がブラウザの「互換モード」というものに
なってしまい、正しく表示されない可能性が多くなります。
ですので、必ず宣言しておきましょう。
ちなみに、上の「」はHTML5としての宣言形式です。
HTML5が出る前はまた違った書き方になっていました。
今回は深く掘り下げませんが、古いHTML文書などを見ると宣言の種類が違いますので、
一度検索してみてください。
では、DOCTYPE宣言をつけておきましょう。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTMLの学習中</title>
<style type="text/css">
h1 {color:red;} ←これ追加
</style>
</head>
<body>
<h1>Hello! HTMLWorld!</h1>
<p>こんにちは!HTMLの世界!</p>
<ul>
<li>この世界は素晴らしい世界だ</li>
<li>この世界に生まれてきてよかった</li>
</ul>
<ol>
<li>これは最初のリストとして。</li>
<li>このは次のリストとして。</li>
</ol>
<a href="https://www.i2c.jp/study/">クリックするな</a>
<a href="https://twitter.com/i2c_jp" target="_blank">クリックするなよー</a>
</body>
</html>
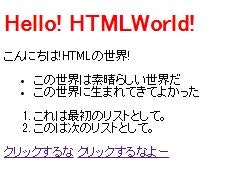
最終的に表示されるHTML文書はこんな感じになります。
(なかなかのダサさですが)
HTMLの超基礎講座、一旦ここまでにします。
【2016/08/20更新】