【注意】Watson QAサービスは2015年12月16日をもって提供終了となりました。
Node-REDといえば簡単にセンサデータ収集をするためのツールという側面が強いですが、BluemixではWatson関連ノードも公開されています。今回はtwitterボットを入出力デバイスとしてWatsonへの問い合わせを行うサンプルを作成しました。
前提
- Bluemixアカウントの取得
- Twitterアカウントおよび開発者APIキーの取得
Node-REDアプリケーションの作成
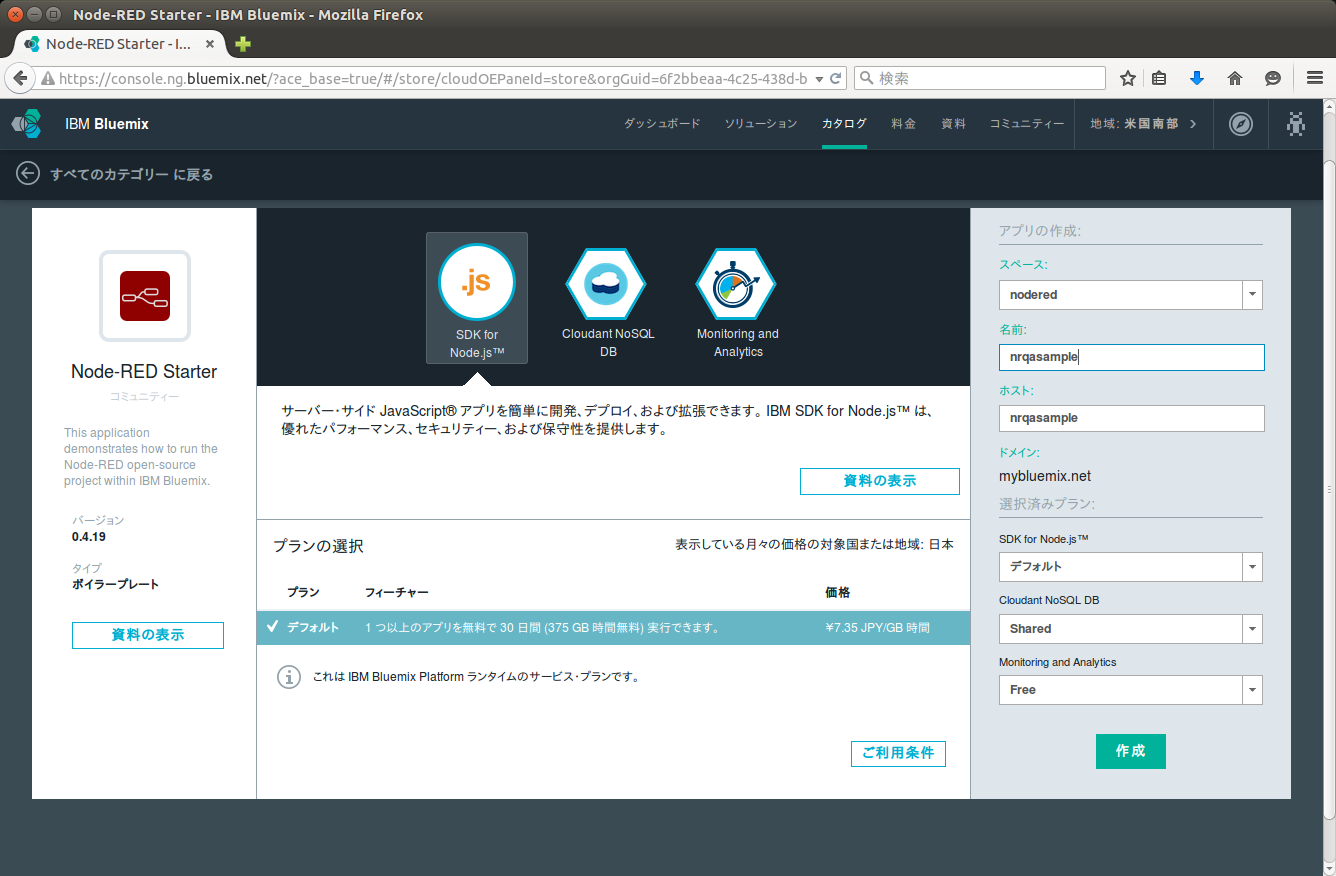
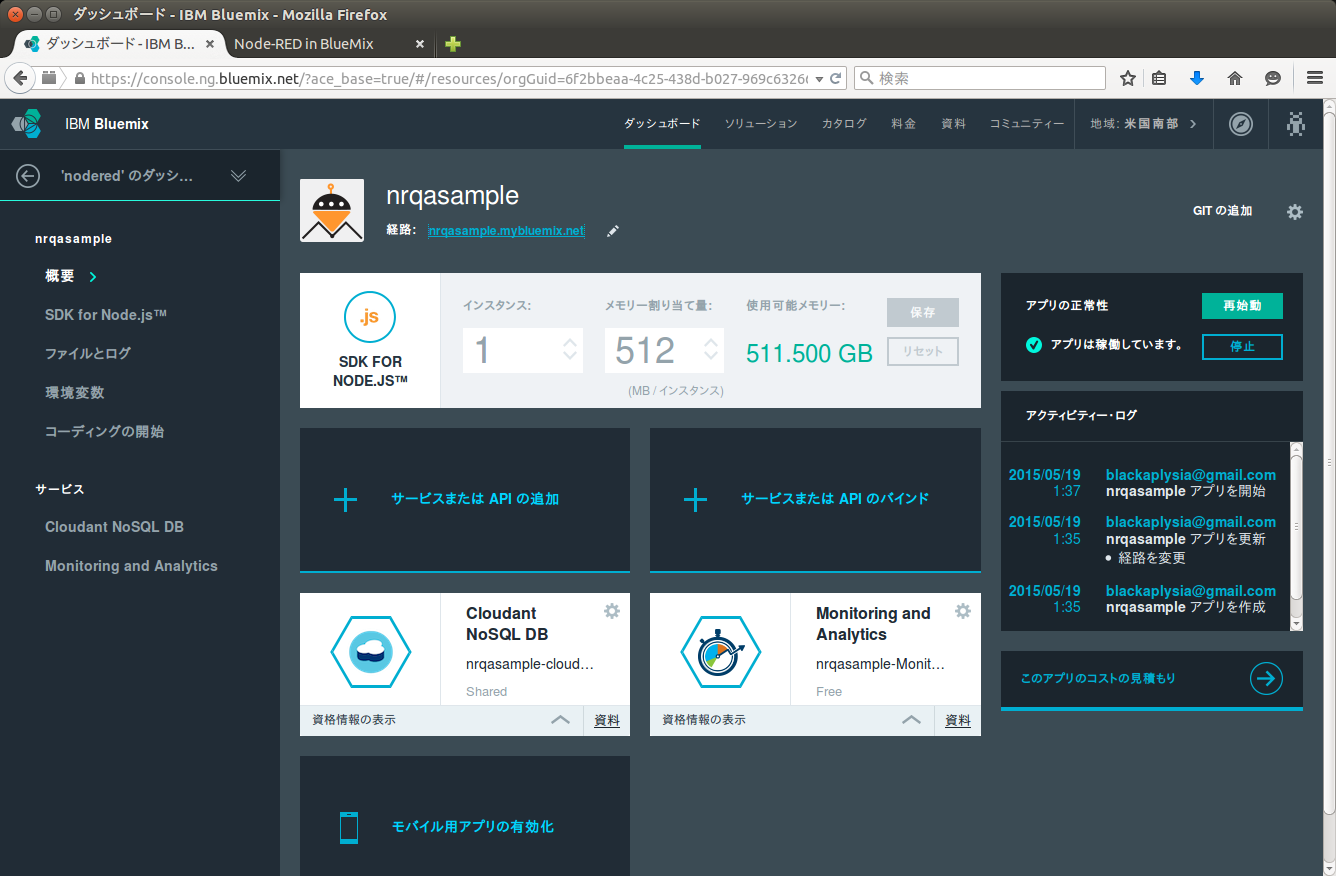
Bluemix上のアプリケーションを作成します。(ここではnrqasampleという名前にしていますので、URLはnrqasample.mybluemix.netとなります)
ボイラープレート「Node-RED Starter」を選択します。

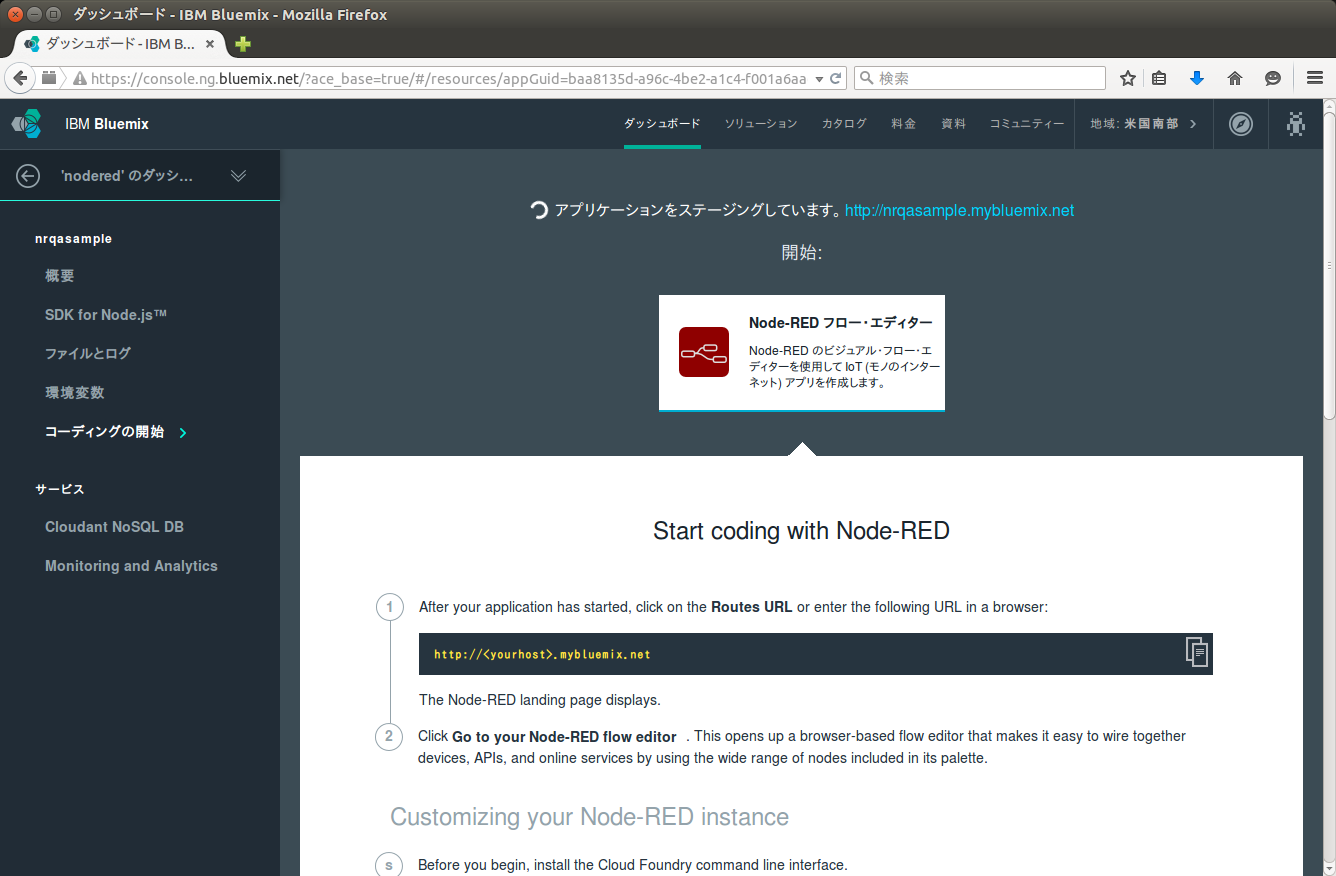
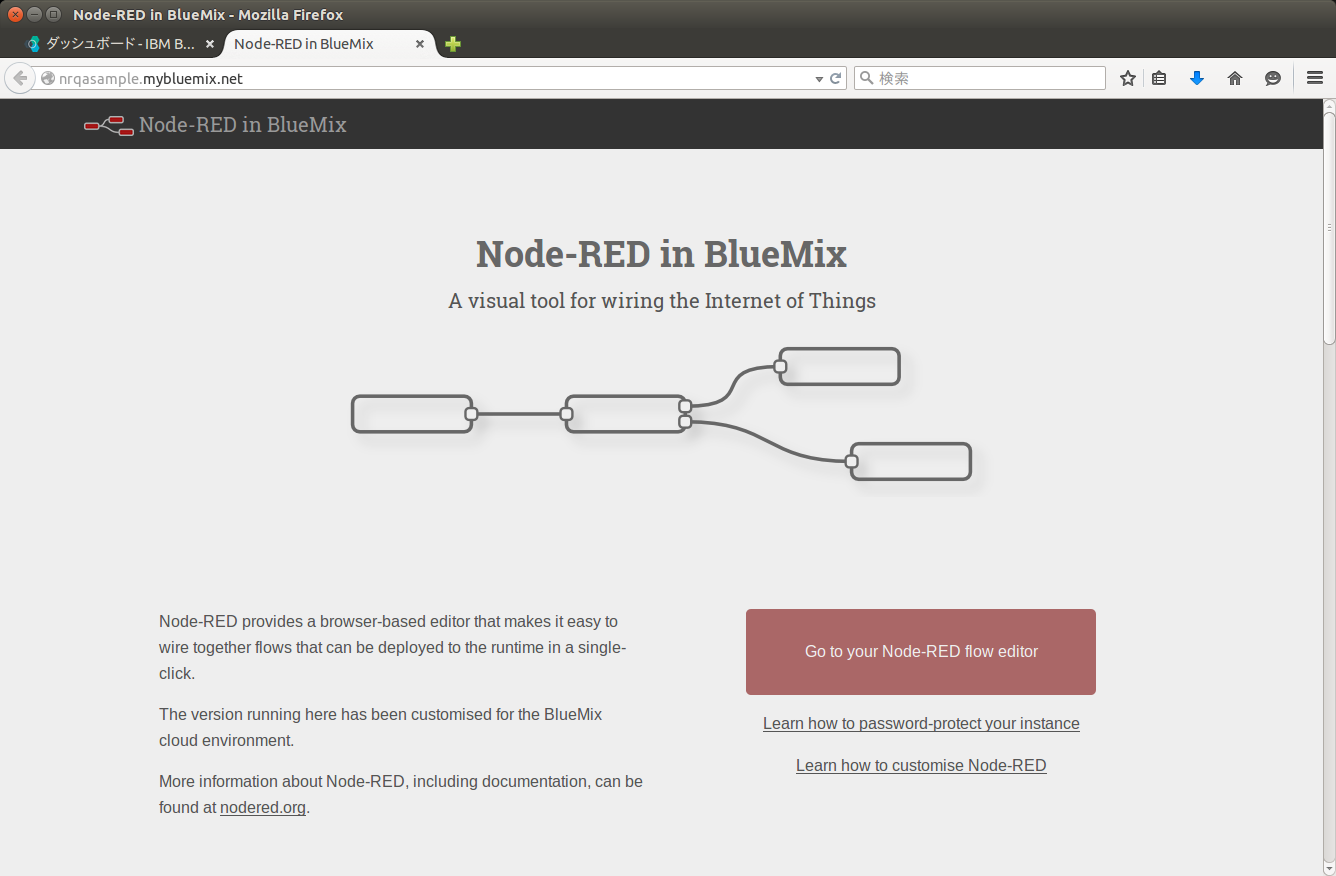
ステージングが終了したらブラウザでアプリケーション(今回はnrqasample.mybluemix.net)を開きます。そうすると、フローエディタが現れます。

ダッシュボードはこのような構成になっています。Node-RED Starterボイラープレートを選択すると、Cloudant NoSQL DBサービスとMonitoring and Analyticsサービスがそれぞれ自動的に追加されていることがわかります。

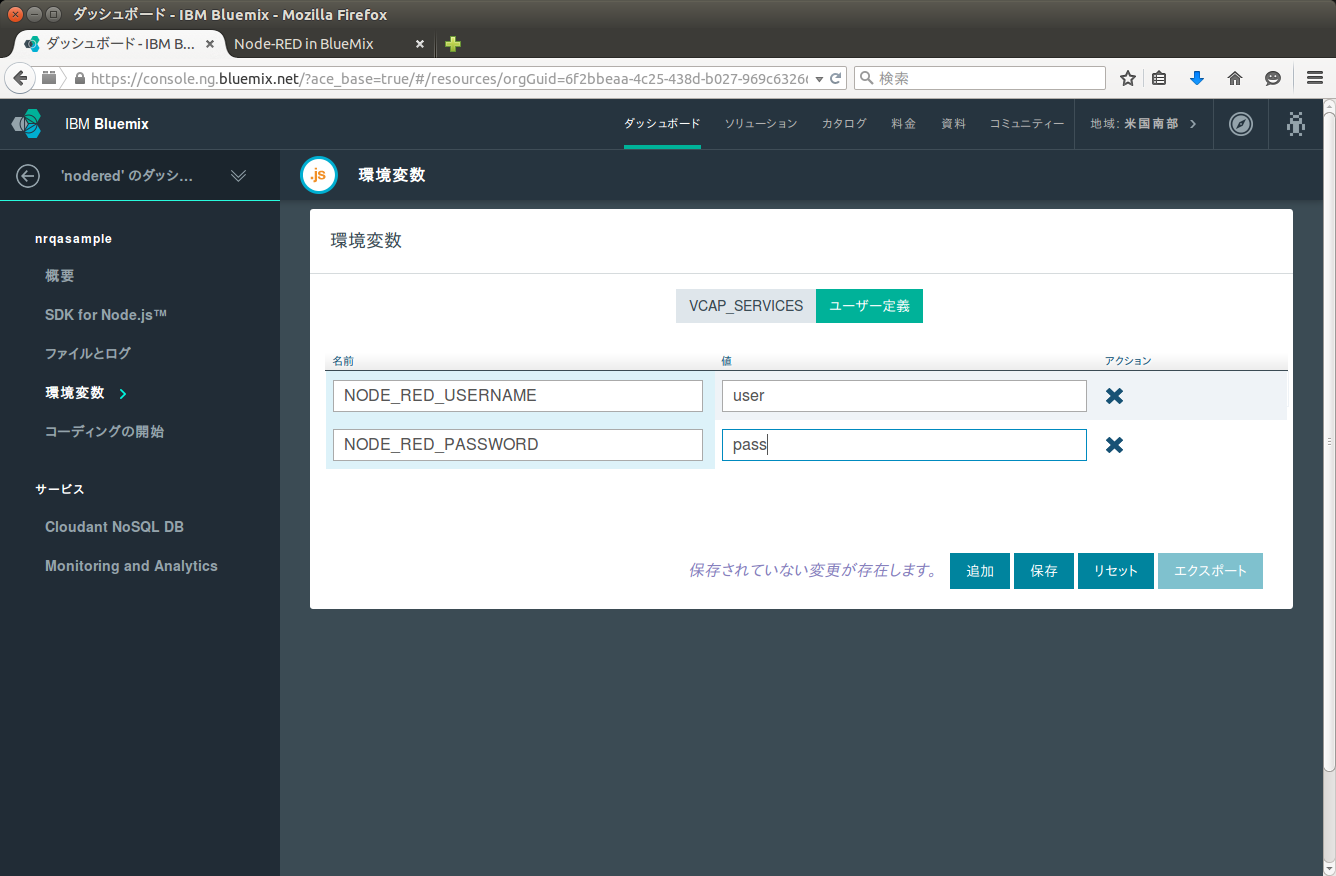
このままでは誰でもフローエディタにアクセスできてしまいますので、ユーザ名とパスワードを設定しましょう。ダッシュボードからユーザ環境変数を設定するだけです。

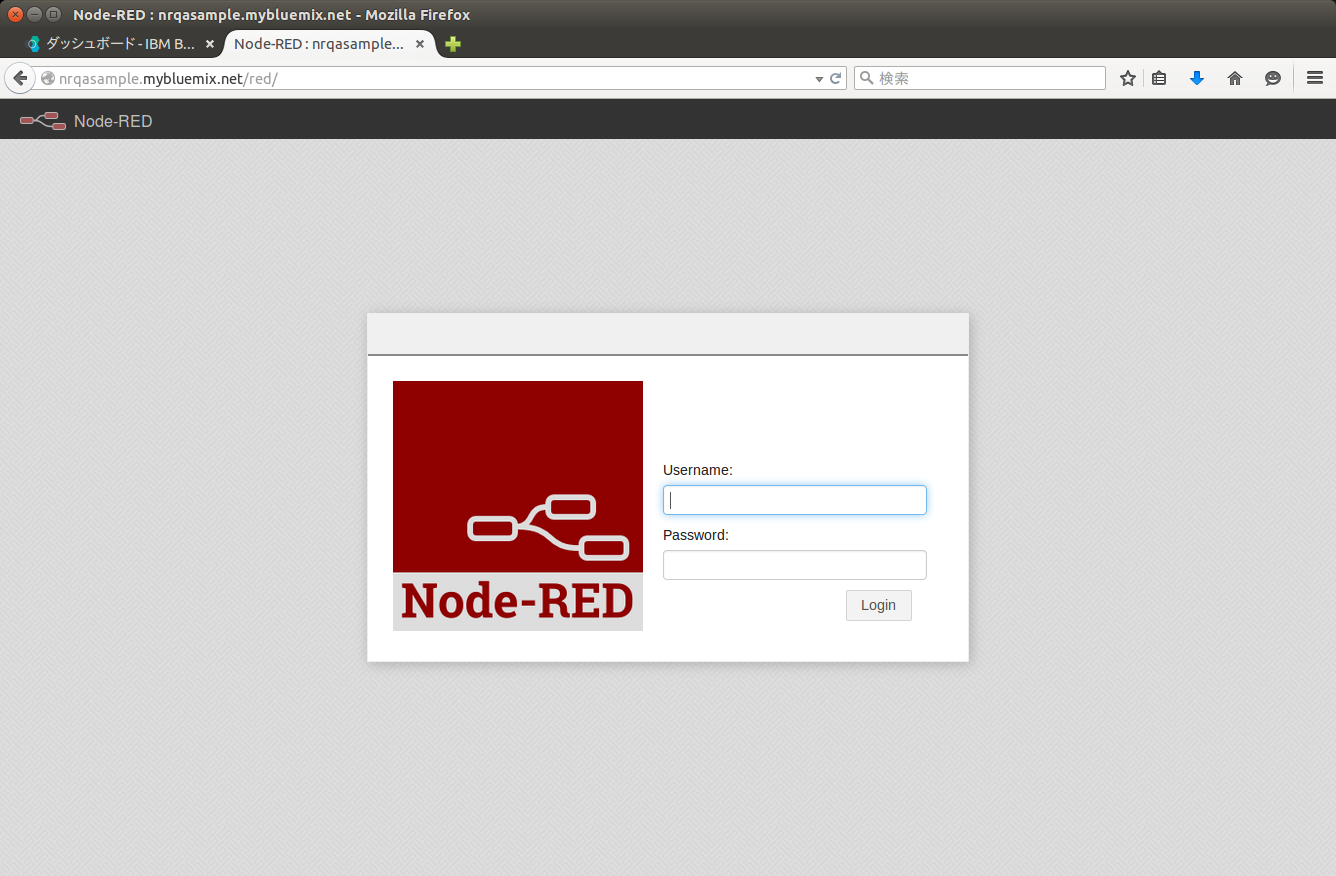
環境変数を設定後、再度フローエディタにアクセスすると、今度はログイン要求されるようになります。

フローの作成
それでは、フローを作成していきます。
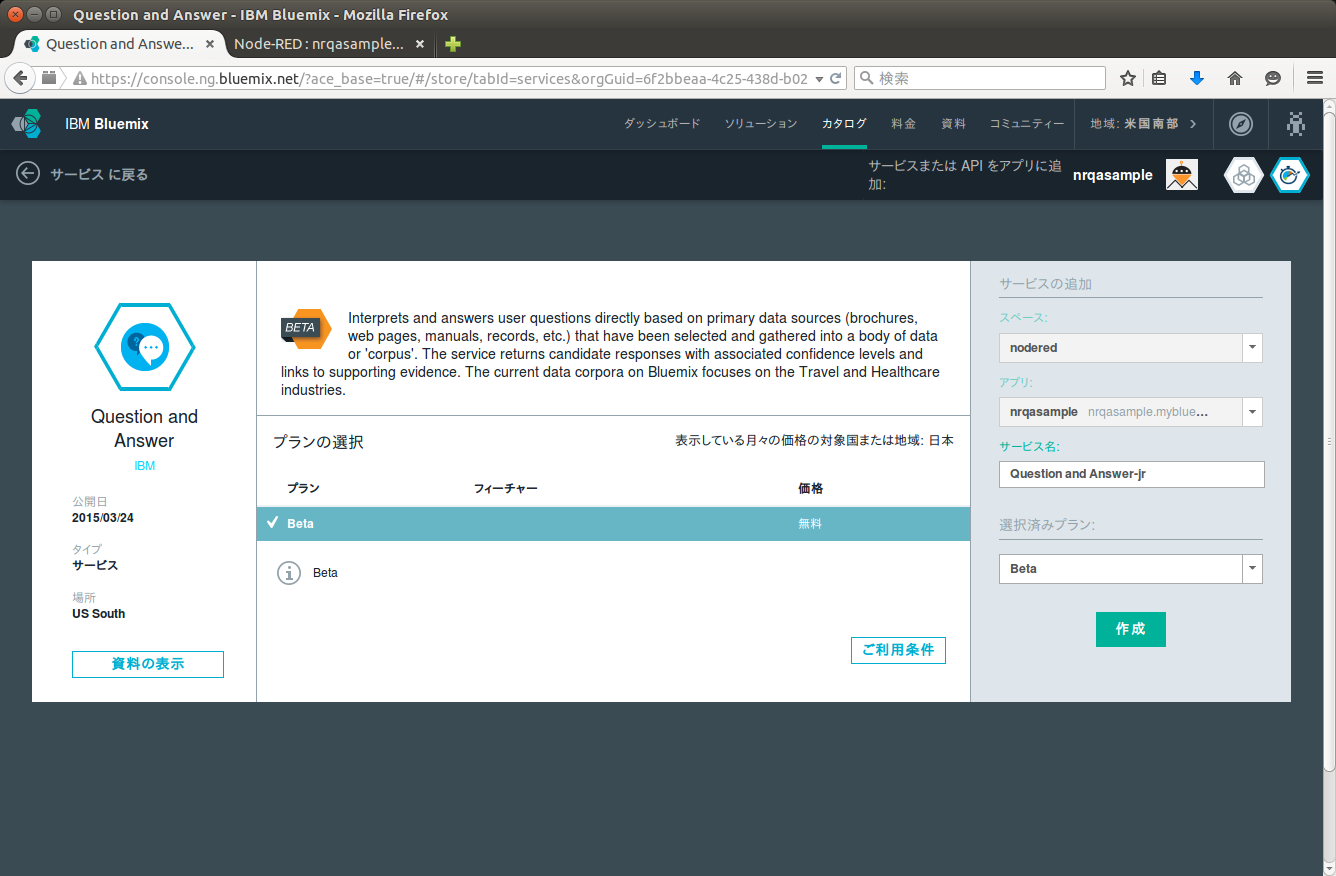
まず、Watson Q&Aを利用するために、ダッシュボードでサービスを追加します。

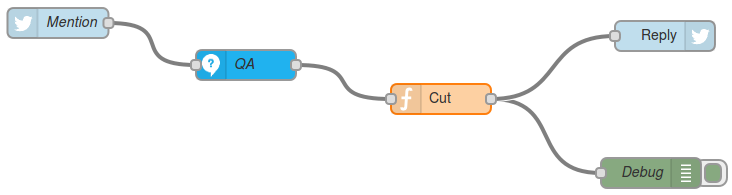
次に、フローエディタでフローを作成します。
それぞれのノードのタイプと設定は以下のとおりです。
| Name | Type | 用途と設定 |
|---|---|---|
| Mention |  |
メンションの取得 ・Log in as: @botアカウント ・Search: all public tweets ・for: "@botアカウント"※取得するtweetの条件(先頭文字列) ・Name: "Mention" |
| QA |  |
Watson QAへの問い合わせ ・Name: "QA" ・Corpus: Travel ・Output: Top answer |
| Cut |  |
140文字への整形 ・Name: "Cut" ・Function:(*1) ・Outputs: 1 |
| Reply |  |
Tweet出力 ・Twitter: @アカウント ・Name: "Reply" |
| Debug |  |
Debugメッセージ出力 ・Output: message property, msg."payload" ・to: debug tab ・Name: "Debug" |
(*1) "Cut"ノードのコード
var sender = msg.topic.replace(/^tweets\//, '')
if (msg.payload.length + sender.length + 2 > 140) {
msg.payload = '@' + sender + ' ' + msg.payload.substring(0, 140 - sender.length - 6) + " ..."
} else {
msg.payload = '@' + sender + ' ' + msg.payload
}
return msg;
実行
フローエディタの右上にあるdeployボタンを押すと最新のデプロイが行われます。ただし、twitter apiの仕様上15分に一度しか更新できないことがありますので注意してください。
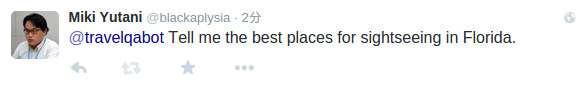
それではメンションを送ってみましょう。(この例では@travelqabotというアカウント名のボットを使用しています)
リプライが来ました。
Debugノードにもログが出ています。
まとめ
- Watsonへの問い合わせを行うtwitterボットをあっという間に作ることができました。
- しかしながら、以前に投稿したような複雑なサービスを書くには多くのjavascriptコードを書く必要があるため、適材適所で選択することになるでしょう。基本的には名前の通り、ノード間でデータが流れるフローで書ける機能のみを実装するのがよさそうです。