やりたかったこと
imgタグで日本地図を置き、usemapを使って地方をリンク化したいってことが結構あります。
このときに、photoshopでパスでポチポチやって地方を囲み、アンカーポイントを吐いてほしい。アラートでいい。
これを実現するjsxを作成しました。
コード
LF = String.fromCharCode(10);
docW = activeDocument.width.value;
docH = activeDocument.height.value;
pObj = activeDocument.pathItems; // 全パス配列
result = '';
for (var i=0; i<pObj.length; i++) {
result += pObj[i].name + ':';
var pp = pObj[i].subPathItems[0].pathPoints;
for (var j=0; j<pp.length; j++) {
var x = pp[j].anchor[0];
var y = pp[j].anchor[1];
x += '';
y += '';
var pointFloatX = x.indexOf('.');
var pointFloatY = y.indexOf('.');
if (pointFloatX !== -1) x = x.slice(0, pointFloatX);
if (pointFloatY !== -1) y = y.slice(0, pointFloatY);
result += x + ',' + y;
if (j !== pp.length-1) result += ',';
}
if (i !== pp.length-1) result += '\n';
}
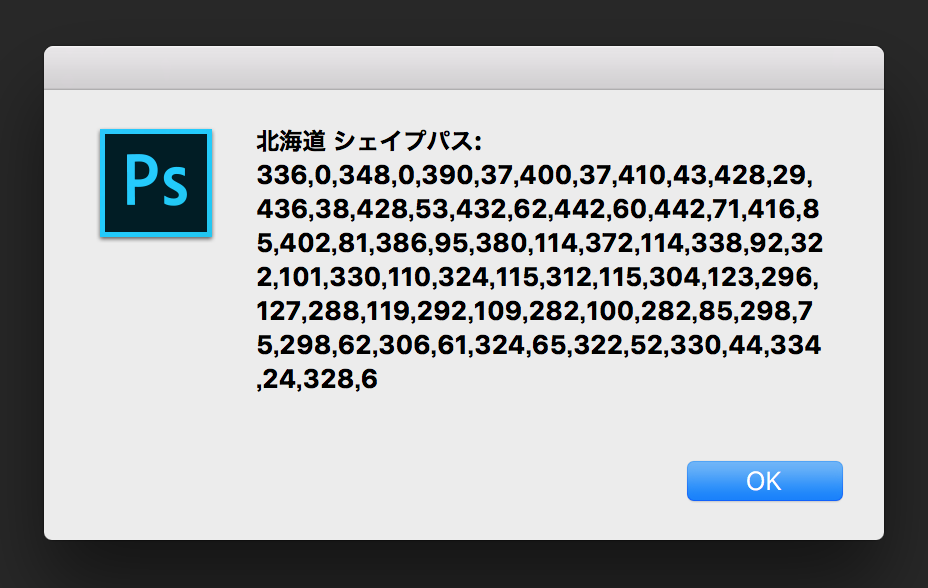
alert(result);
Photoshop CC での実行方法
- 上記コードを保存したjsxファイルをPhotoshopのScriptsフォルダに配置(参考:PHOTOSHOP JSX開発メモ - Qiita)
- Photoshopを再起動
- 日本地図などの画像を開き、リンク化したいエリアをパスで囲む
- ファイル > スクリプト > {保存したファイル名} を実行
アラートで表示される座標をコピーし、areaタグのcoords属性の値に設定します。
あとがき
この手のスクリプトは探すと結構あるのですが、本当にシンプルに打ったパスの座標を表示するだけのものが見つからなかったので、作ってみました。