Swiftを早速いじってみました。感想としてはすっごくRubyMotionみたいだな...という感じ。リファレンスひきながらでも言語仕様はどこかでみたことある系なので数日あれば慣れるような気がします。
ObjectiveCは基本なところがめんどくさいんだよね...と思ってRubyMotionを好んで使っている自分にはなかなか魅力的です。
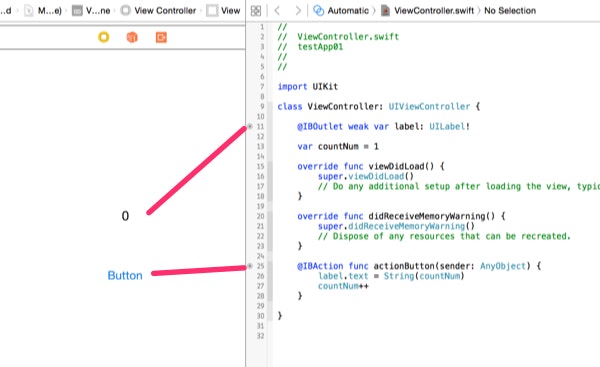
ViewController.swift
StoryboardにUILableとUIButtonを貼り付けて、アシスタントエディタをつなげたら下記のようなコードになりました。
接続に@IBOutlet、アクションには@IBAction func....と書くのですね。sender:id が sender : AnyObjectになっているくらいですかね。
UIButtonを押すたびに1.2.3.4とカウントアップしていくだけのコードです。
ViewController.swift
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
var countNum = 1
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func actionButton(sender: AnyObject) {
label.text = String(countNum)
countNum++
}
}
という事でここまでは簡単です。
追記
意外にストックされているので、最新のXcode6.1のコードに書き換えました(2014/10/23)