はじめに
この記事の内容は、Textコンポーネントで使うフォントについてよく知らない方も対象に入れて書かれています。
uGUIでビットマップフォントを扱う時の具体的な手順のみを知りたい場合、(3)からお読みいただくか、リポジトリのReadmeをご覧ください。
追記(2017/4/23) Unity5.5.3での動作確認済み
(1)ビットマップフォントってなに?
アトラス(画像)を使って文字を表示するフォントです。
uGUIのTextを使って文字を表示する場合、2種類のフォントデータ形式があります。
ダイナミックフォント
フォントファイル(.ttf/.otf)を使って文字を表示します。
- 特徴
- 多くの種類の文字を表示できる(フォントに入ってる文字が多い)
- フォントファイルさえあれば良いので導入が楽
- デメリット
- ファイルサイズが4MB程度あるが、圧縮が殆ど効かないため複数のフォントが使いにくい。
- 見た目の華やかさはビットマップフォントに劣る
ビットマップフォント
文字のアトラスから任意の文字を表示します。
- 特徴
- PhotoShopなどで装飾した華やかな文字が使える
- デメリット
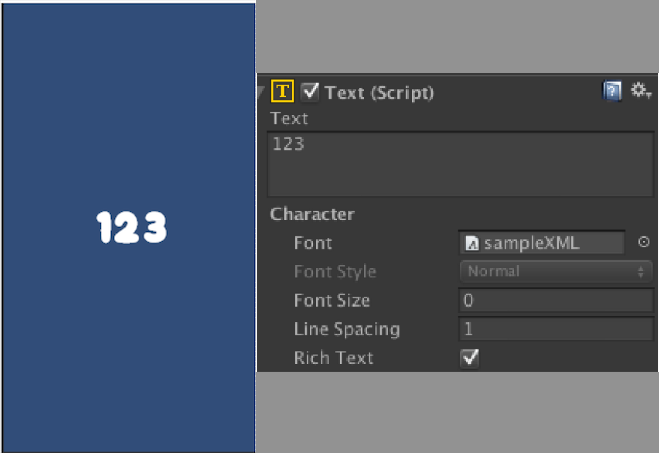
- uGUIの場合、TextのFontSizeの値で大きさを変更できない。
- 文字詰めやBestFit機能など、ダイナミックフォントで使える機能が一部使えない
- アトラスに存在する文字しか表示できない
- 拡大しすぎるとぼやける(画像なので)
- 文字数が多い、デザインの種類が多いとアトラスが増えて、ダイナミックフォントより容量を食ってしまう。
フォントデータの扱い注意点
どちらのフォントデータ形式にもデメリットはありますが、共通して考えなければならないのは容量の問題です。
ダイナミックフォントは1種類、ビットマップフォントは数字と一部の記号(!、?など)のみで使うと容量面のデメリットを抑えられて良いと思います。
(2)uGUIでビットマップフォントを使うには?
- BMFontなどのビットマップフォント作成ソフトで使いたいフォントデータのアトラスとfntファイルを出力する
- 出力したアトラスに装飾を加える(用途によります)
- フォントアトラスとfntファイルをUnityのプロジェクトに追加する
- フォントアトラス用のマテリアルを作成する
- FontSettingファイルを作成する(手作業だと大変!)
- FontSettingファイルをTextコンポーネントのFontに設定すると使えるようになる
FontSettingを作るのが大変
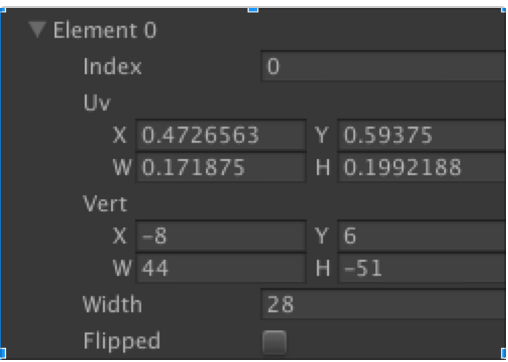
FontSettingはある文字がフォントアトラスのどの座標に対応しているかなどの情報がまとまったアセットです。
1文字分ずつ情報が保存されています。
画像のような情報が1文字分ずつあって手作業では大変です。
uGUI用のスクリプトは何種類かあったのですが、痒いところに手が届かなかったので自作しました。
(3)FontSettingをスクリプトを使って作成する
Githubにソースコードをアップしました。
- BitmapFontGenerator.cs
- フォントアトラスとfntファイルを元に、fontSettingファイルとMaterialを生成するスクリプトです。
- fntファイルの出力形式は「XML」のみ対応しています。
- BitmapFontScaling.cs
- ビットマップフォントでTextのFontSizeに応じたサイズ可変を行うことができるスクリプトです。
BitmapFontGeneratorの使い方
- BMFontなどでアトラスファイルとfntファイルを出力する。
- BMFontを使う場合、fntファイルの形式は「XML」形式を選択してください。
-
BitmapFontGenerator.csをEditorフォルダへ追加してください。
-
右クリック、Create→BitmapFontを選択します。
-
同一フォルダにFontSettingファイルとMaterialファイルが作成されます。
出力したFontSettingファイルを使う
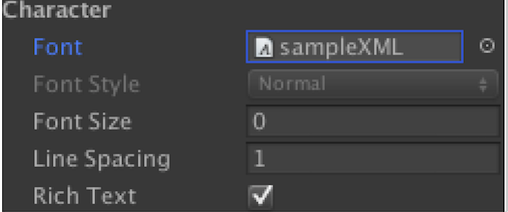
TextコンポーネントのFont欄に出力したFontファイルをリンクするだけです。(ダイナミックフォントと同じですね)
Text欄に文字を打ち込むと画面に表示されます。
(4)ビットマップフォントでもFontSizeで大きさを変えたい!
弊社のデザイナーさんからの要望があったため対応してみました。
ただし、画像なので拡大しすぎると荒くなってしまうので注意。
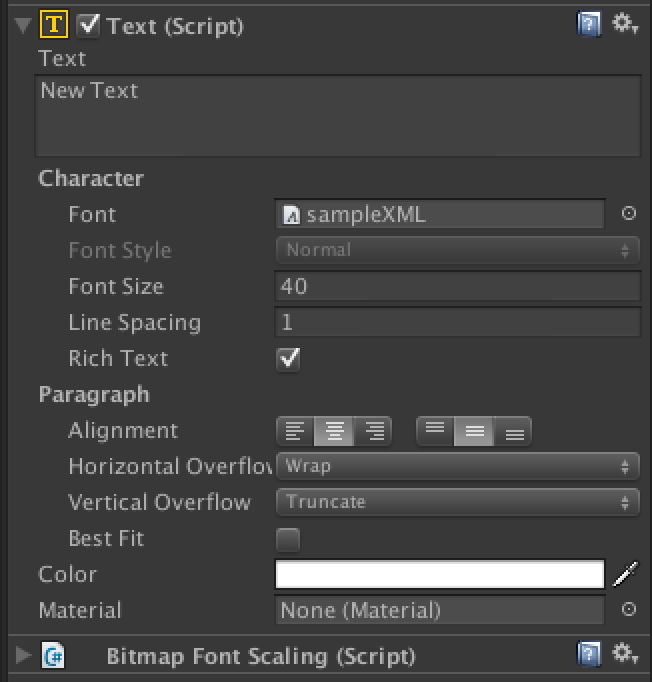
使い方
ビットマップフォントを使うTextコンポーネントがついたゲームオブジェクトにスクリプトをアタッチしてください。
Add Component -> Bitmap Font Scaling
図のようにTextと同じオブジェクトにくっつけます。
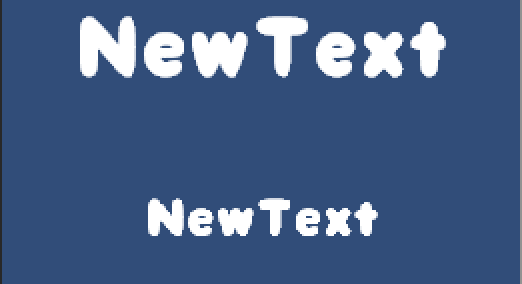
下図の1行目のテキストはFontSize:40で 2行目のテキストはFontSize:25です。 サイズの制御はTextのFontSizeを弄ればOKです。
- TrueTypeのフォントの場合、BMFontで出力する時にFont Settingsの【Render from TrueType outline】と【Match char height】にチェックを入れてください。
(5)まとめ
- ビットマップフォントを使う時はフォントアトラスとfntファイル(フォントデータ)とFontSettingファイルを用意しよう。
- BitmapFontGeneratorを使うとXML形式のfntファイルからFontSettingファイルを1クリックで生成できるよ。
- FontSizeの値でビットマップフォントを拡縮したい場合はBitmapFontScalingスクリプトを使ってみてね。