Swift PlaygroundsでXcode projectのコードを動かしてみよう
Swift Playgrounds便利ですよね!
ビルドするよりも確認が早くて自分の書いたコードの動作を確認するのに非常に重宝しています。
自分が作っているアプリのコードを素早く確認して移植したいなと思い今回は
アプリ開発しているXcode ProjectにSwift Playgroundsを実行できる環境を用意した話をまとめたいと思います。
この時はCocoaPodsを使っていたのでCocoaPodsのmoduleを使えるようにするパターンも書いていきます。
(長くなったので別Qiitaで続編として投稿しようと思います。)
続編: http://qiita.com/bannzai/items/dafad16067e9c6e58ff7
New Xcode Project
まずは紹介用にXcode ProjectをNewします。
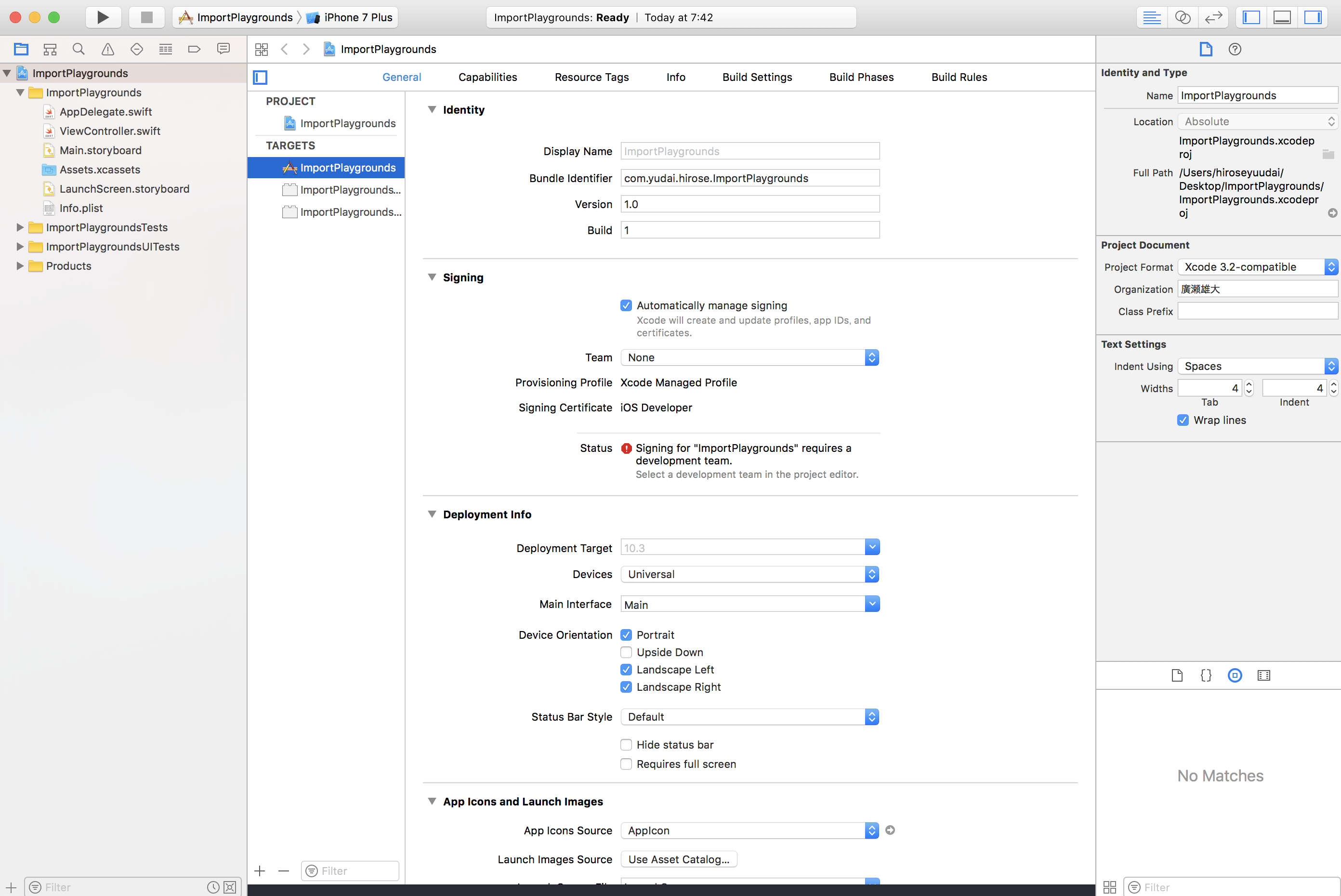
Single View Applicationで ImportPlaygroundsという名前のプロジェクトを作りました。

ViewControllerのコードを変えます。
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.text = "スターください → https://github.com/bannzai/"
label.sizeToFit()
view.addSubview(label)
label.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
label.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
}
}
Simulatorで普通にRunした画面表示した結果

このViewControllerをPlaygrounds上で動作させるかつ
同じXcode Project内でPlaygroundを実行できる環境を作っていきます
Swift Playgroundsを追加して動かすところまで
流れは下記のようになります。
- .xcworkspaceを作る
- Swift Playgroundsを追加
- プロジェクトのFramework化
- Playgtoundで動かしてみる
では、順番に
1. .xcworkspaceを作る
CocoaPodsを使う場合はすでにできているものを
もしくはpod installしてできるxcworkspaceファイルを使ってもらって構いません
CocoaPodsを使用しない人は下記のメニューから作れます
僕はCocoaPodsを使用するパターンで作っていくので合わせたい方は
pod initしてpod installしましょう。
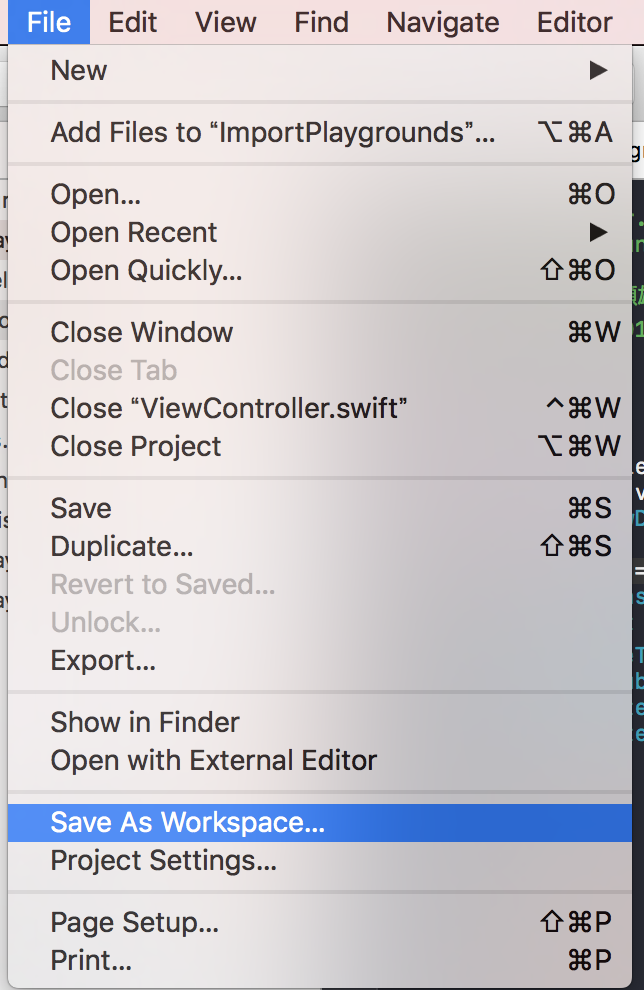
Xcode menu > File > Save as Workspace から作れます

そして、今後はこの.xcworkspaceを使って続けていきます。
2. Swift Playgroundsを追加
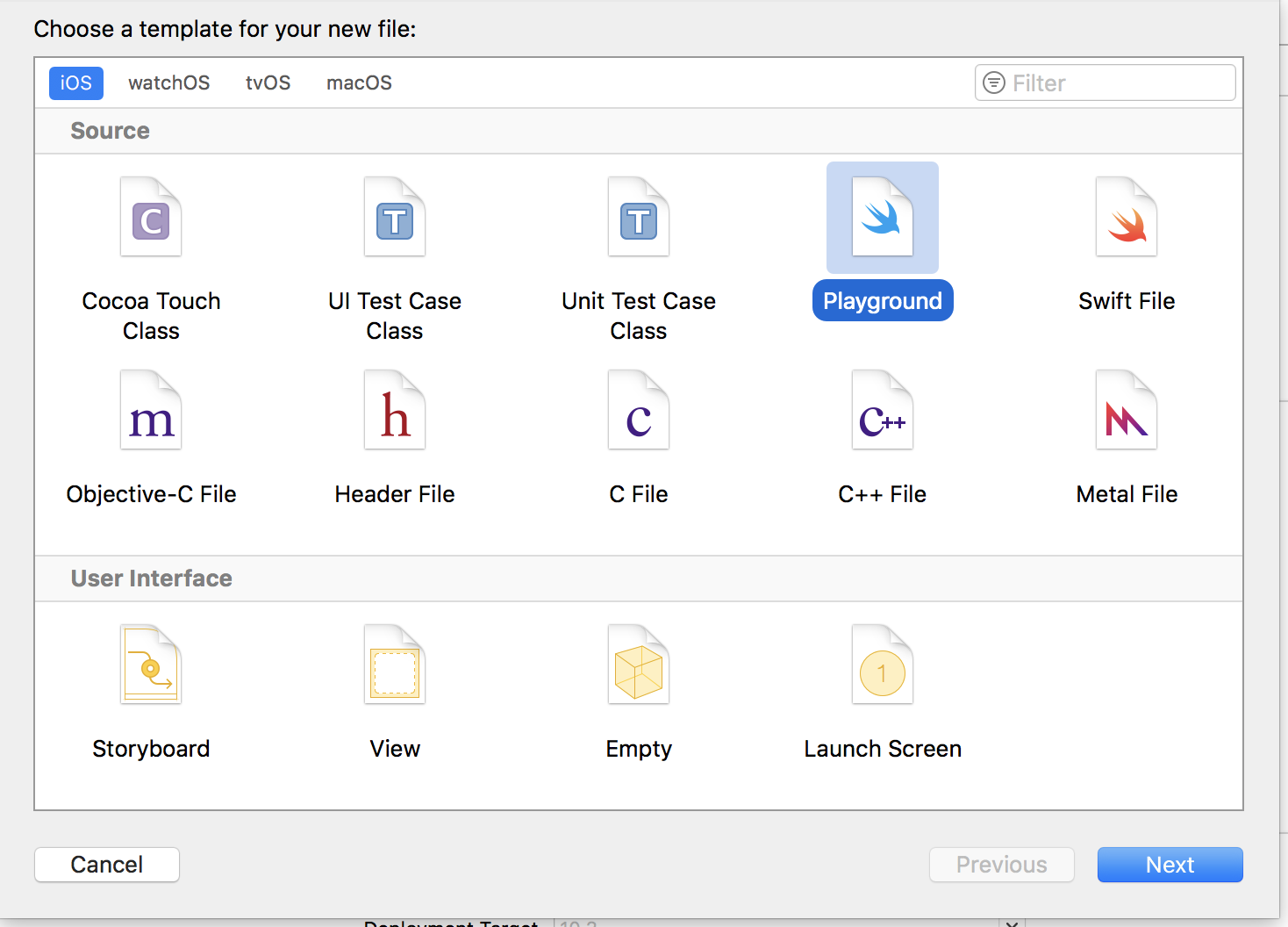
ここでcmd + n or 右クリック > NewFile でplaygroundファイルを追加します。
右上にありますね。

playgourdを選択したら保存場所を求められます
ここで注意して欲しいのがGroupを1. .xcworkspaceを作るで作成したものにしてください。

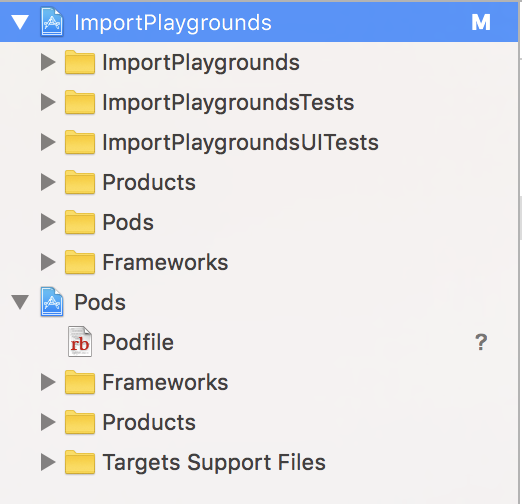
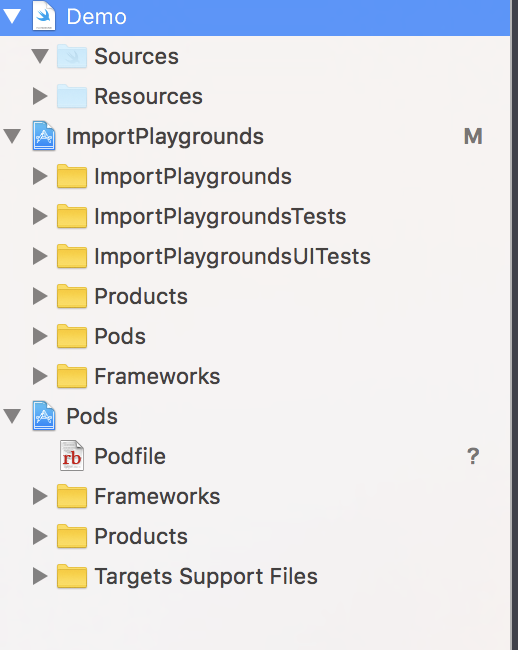
無事作成したらPlaygroundファイルのアイコンが追加されていると思います

3. プロジェクトのFramework化
Playgroundをプロジェクトに追加できました
しかし、この状態ではプロジェクトにあるViewControllerを使用することはできません
下記のコードを書いてPlaygroundで実行しましょう
Playground execution failed: error: Demo.playground:6:7: error: use of unresolved identifier 'ViewController'
というエラーが出ることが確認できると思います
import UIKit
print(ViewController.self)
これはViewControllerが見つからないので表示されているエラーです
これを解決するためにここではImportPlaygrounsプロジェクトをFramework化し、
PlaygroundからViewControllerを呼び出せるようにします
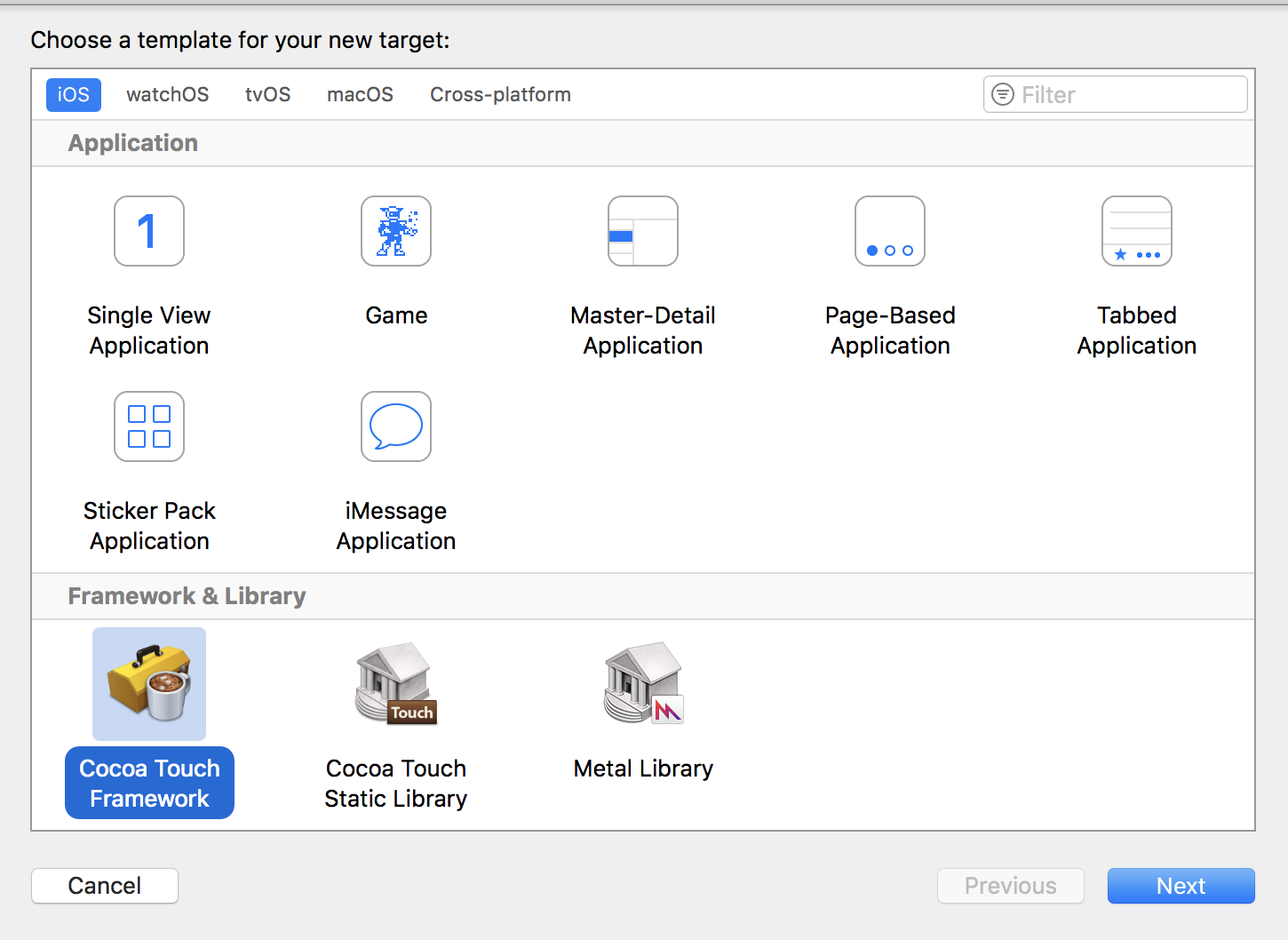
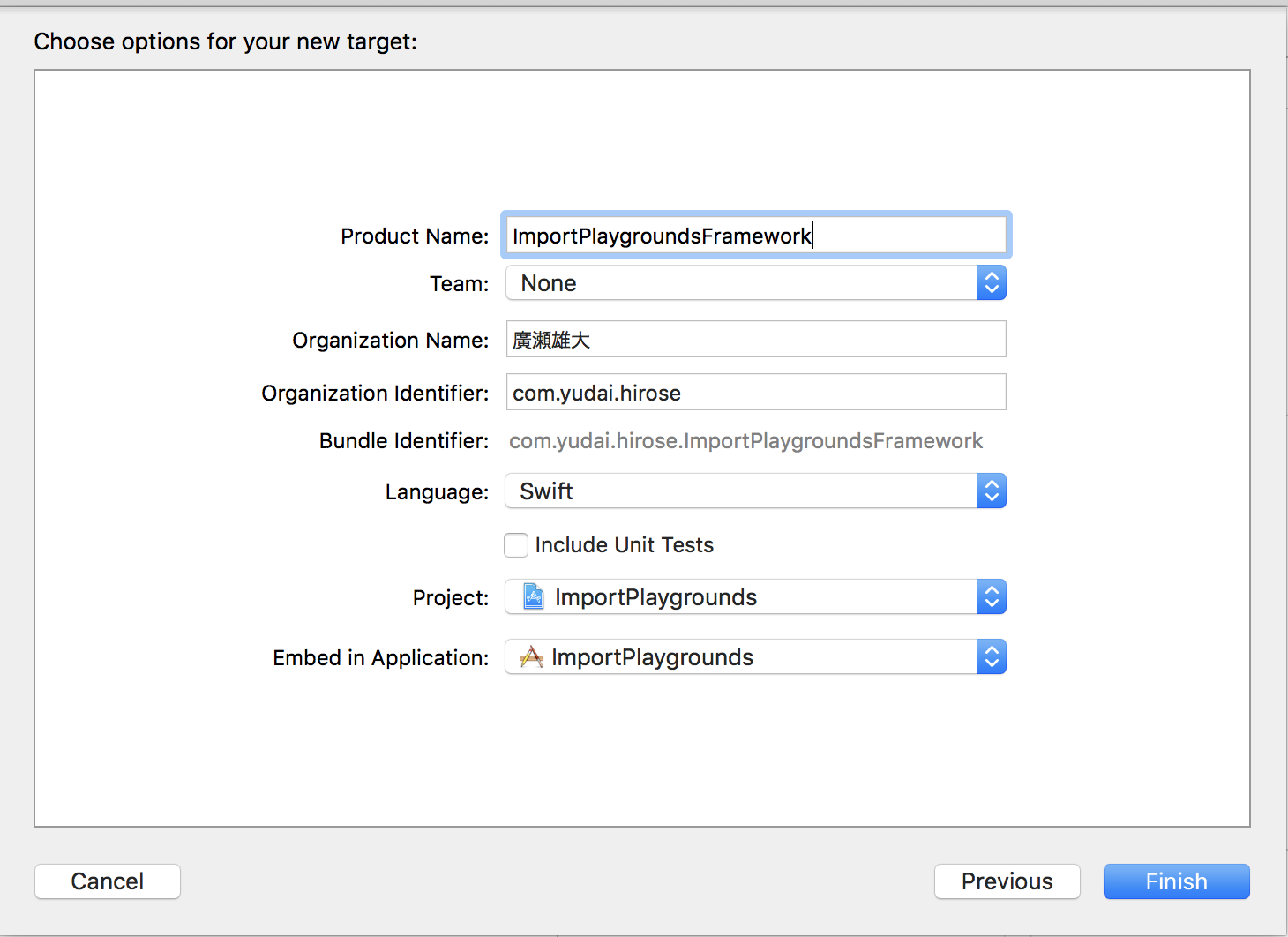
Xcode menu > File > New Target から Cocoa Touch Frameworkを選択します

Frameworkを作成します。
ここで不要なのでinclude unit testsのチェックは外しています。

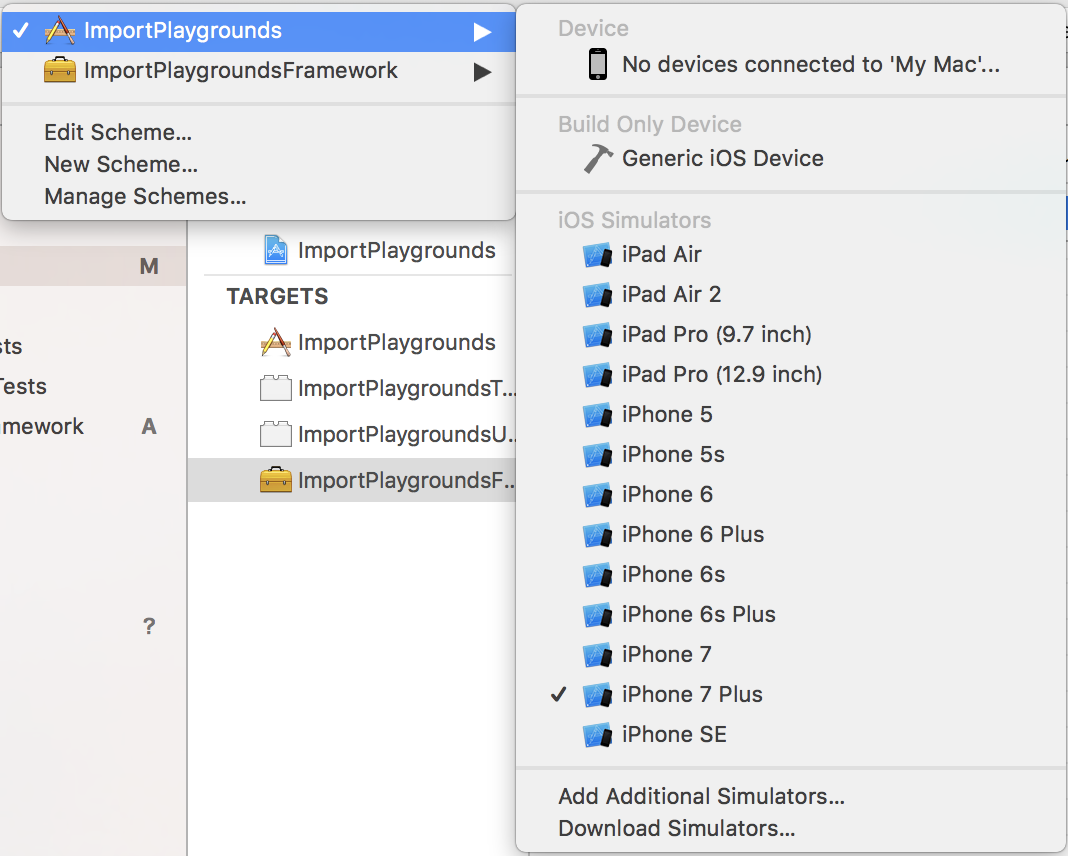
Build Targets に先ほど作成したFrameworkが確認できます

ここまででFrameworkのターゲットの追加が完了しました。
次に目的であるViewControllerをPlaygroundから使えるようにします。
やることが3つあります。
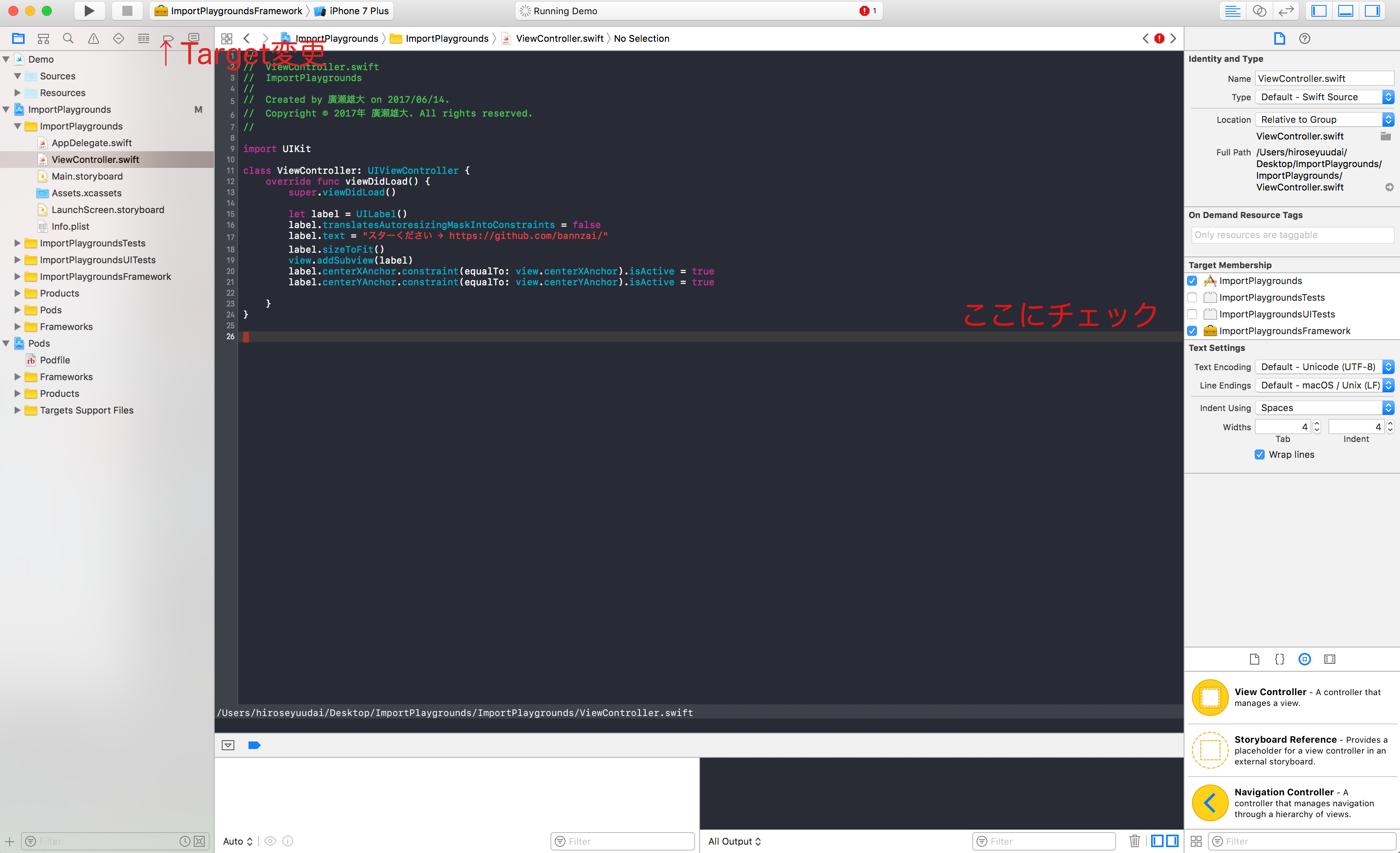
まず、ViewControllerが定義されているファイル、ここではViewController.swiftを開き、右ペインのTarget Membershipに先ほど追加したFrameworkのTargetにチェックを入れましょう。
次に、TargetをFrameworkを選択してビルドします。

最後にViewControllerのアクセスコントロールをpublic or openにしましょう。
Frameworkの外から参照するために必要です。
public class ViewController: UIViewController {
public override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.text = "スターください → https://github.com/bannzai/"
label.sizeToFit()
view.addSubview(label)
label.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
label.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
}
}
先ほどのコードからアクセスコントロールを変えただけです。
この状態でアプリとして書いていた前提であるViewControllerのクラスをPlaygroundから呼べるようになりました。
次は動作を確認していきましょう。
4. Playgtoundで動かしてみる
Playground上でViewControllerを参照できるか確認しましょう。
先ほどのPlaygroundのコードに一行足します。
import UIKit
import ImportPlaygroundsFramework // この行を追加
print(ViewController.self) // ViewController
追加したimport文はFrameworkを使用するために必要です。
これでViewControllerがprintできたことが確認できました。
そして今度はViewControllerのUIをpreview機能でみてみましょう。
storyboardを使っている場合は対象のstoryboardファイルをFrameworkのTarget Membershipに含めましょう。
ViewController.swiftファイルの時と同様に右ペインにチェックボックスがあるので選択してください。
そして、Frameworkのビルドを行えばPlaygroundから使う準備は完了です。
PlaygroundSupportをimportして
PlaygroundPage.current.liveView にViewControllerのインスタンスを代入して、
Assistant EditorをひらけばViewControllerのUIが確認できます。

import UIKit
import ImportPlaygroundsFramework
import PlaygroundSupport
PlaygroundPage.current.liveView =
UIStoryboard(
name: "Main",
bundle: Bundle(for: ViewController.self)
)
.instantiateInitialViewController()
UIにおいても確認するときにはPlaygroundはとても便利ですね!
ボタンの押下等のインタラクティブな操作もできるので簡単な動作確認もできそうです。
storyboardよりも明確にどういう画面かわかります。
プロジェクトの新規画面の実装や既存画面の確認などにも使えて便利なのではないでしょうか
まとめ
CocoaPodsを使った場合の投稿は続編として次回投稿しようと思います。
CocoaPodsを使用した場合の記事になります: http://qiita.com/bannzai/items/dafad16067e9c6e58ff7
Swift Playgroundsを使いiOSアプリのコードを実行する紹介をしました。
書いて確認するまでの時間も短縮でき、UIの視認性もstoryboardよりも明確にわかる可能性を秘めていると思っています。
個人的にはこのTipsを多くの方に知ってもらってこれがいい、悪いといった意見を聞けたら一番嬉しいです。
おしまい\(^o^)/