無性に釣りがしたくなったので作ろうかと思って・・・。
川のぬし釣りみたいなのがつくりたいな・・・。
マップ作り
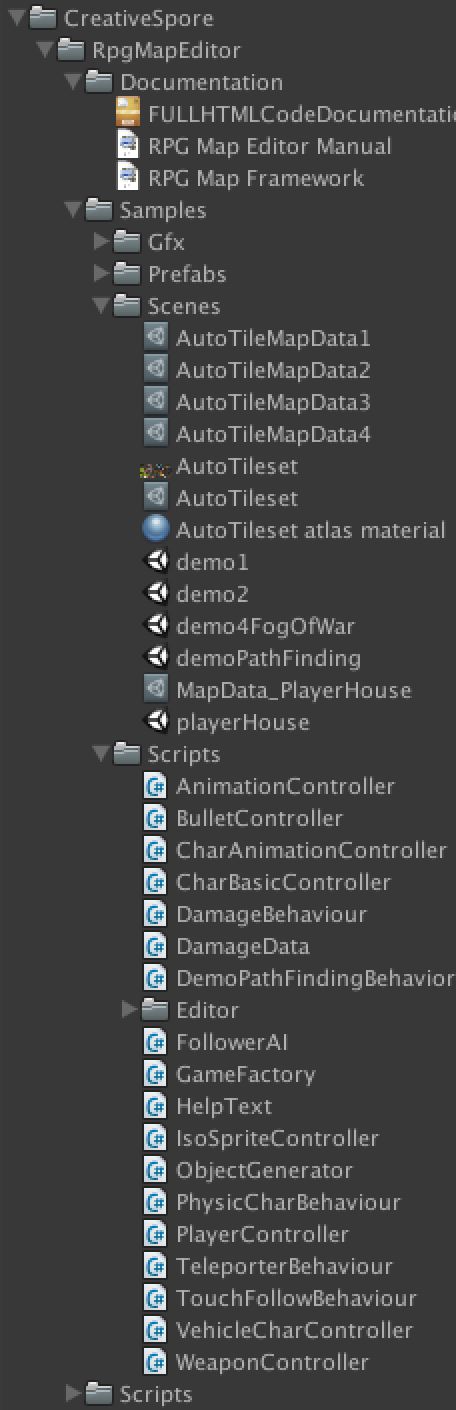
パッケージをインポート
使い方のドキュメントはDocumentationフォルダに(英語だけど)
でものシーンも幾つかついているので見れば大体わかります。

早速マップ作成
とりあえず簡単に新規シーンを作成
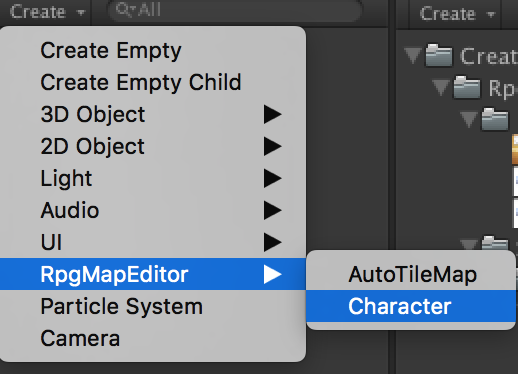
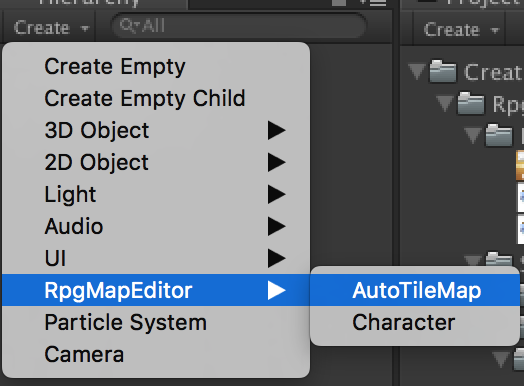
RpgMapEditor->AutoTileMap

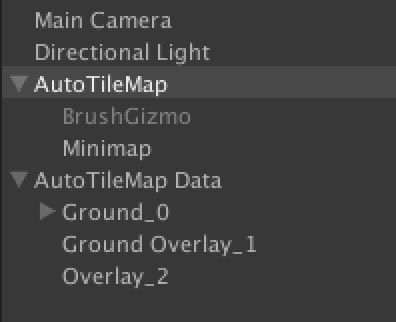
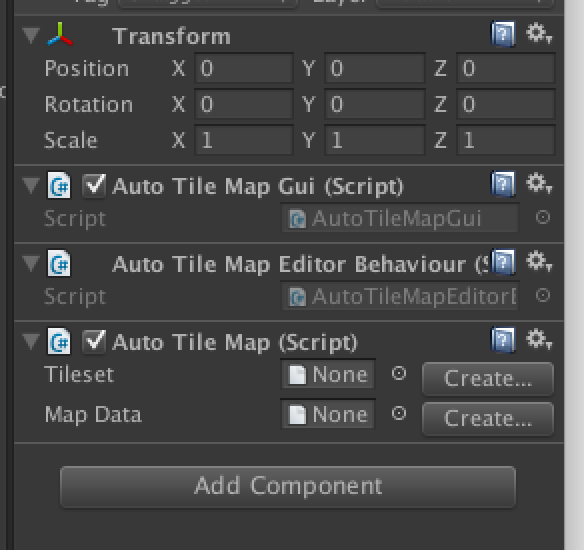
ヒエラルキー上にオブジェクトができるのでインスペクタで設定します。

TileSetはすでに入っているやつを使います(Samples/Scenes/AutoTileSet)
MapDataは新規でつくるのでCreate
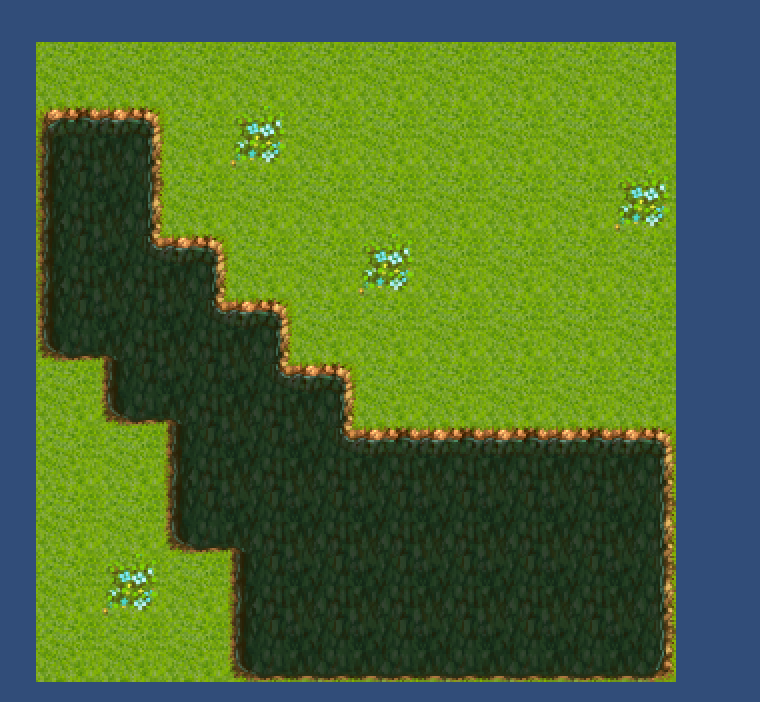
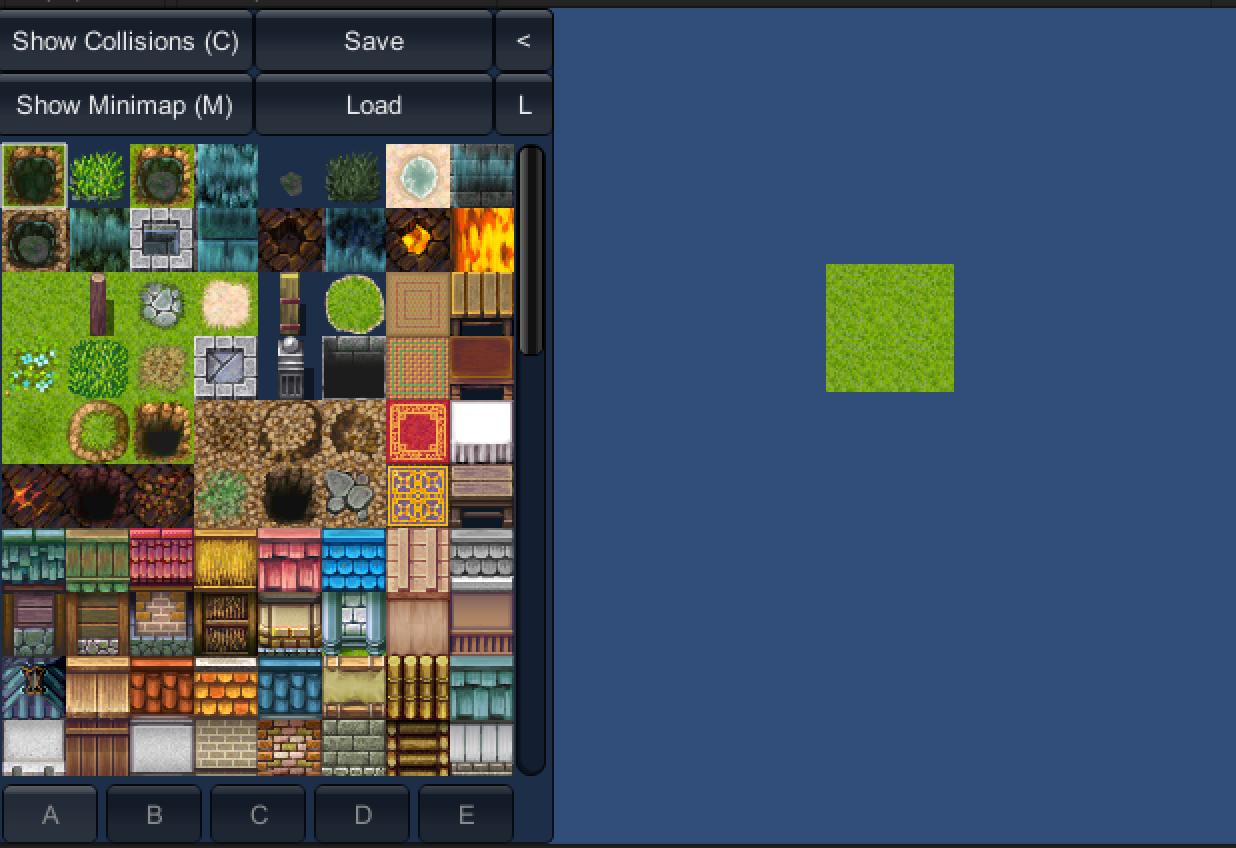
Playボタンでマップをぬりぬり
Playボタンを押してあとは好きなのを選んで塗っていくだけ。
レイヤーも好きにわけられるし、くぐったりするものも作成可能です。
範囲選択でのコピーもできるし、連続したところは勝手にくっつけた状態で配置してくれます。
ぬりぬりしたらPlayを止めればOK

とりあえずキャラを配置する
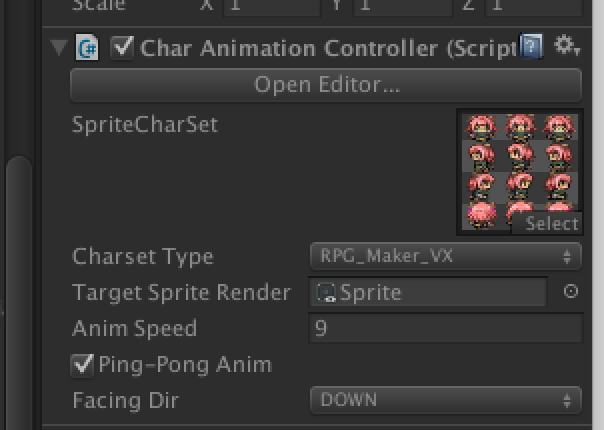
できたオブジェクトのインスペクタにキャラクターチップのSpriteをセットする。
キャラチップは「臼井の会」さんのものを使用しております。
これをセットするだけでもうセット完了!

キャラクターを動くように
十字キーで動くように先ほどのオブジェクトにPlayerController.csをアタッチ
これをアタッチするだけで十字キーでキャラが動きます。
カメラがキャラを追従する上に
PlayerCamera.prefabをヒエラルキーに配置
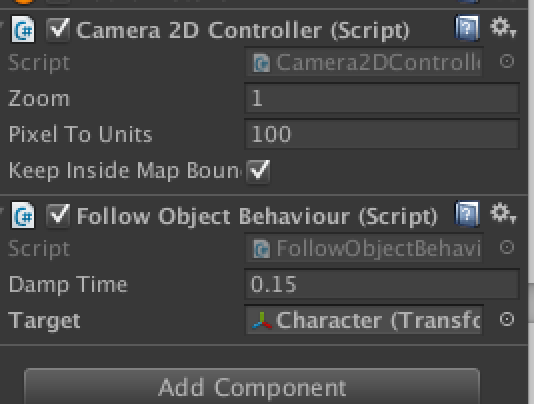
インスペクタからFollowObjectBehaviorのtargetをキャラクターにセットすれば完了

画面の端の処理してないから外にもでれちゃうけどあっという間にここまで完了。
当たり判定もついてるからここまで10分とかからずにできてしまうという!

これで下準備完了
次は次は魚を表示しよう。。。
とおもったら飽きてしまいました
とりあえずやったところまで。
キャストして、魚の近くだと魚が逃げてくようにまでしました。

こちらScene画面。魚の動く目的地にgizmoを表示してわかりやすくしてます。
目的地に着いたら適当に移動させてます
地面には乗らないようにしてます。

作る上でよく使ったのが、world座標からtilemap上の座標を求めるとのと
tilemapからworld座標を求めること。
// ワールド座標からタイルの位置を取得
public static Vector2 GetWorldPosToTilePos(Vector3 pos)
{
int tile_x = Mathf.RoundToInt(pos.x * 100f / autoTileMap.Tileset.TileWidth);
int tile_y = Mathf.RoundToInt(-pos.y * 100f / autoTileMap.Tileset.TileHeight);
return new Vector2(tile_x, tile_y);
}
// タイル座標からワールドの位置を取得
public static Vector3 GetTilePosToWorldPos(int x, int y)
{
float xPos = x + 0.5f;
float yPos = y + 0.5f;
return new Vector3(xPos * autoTileMap.Tileset.TileWidth * 0.01f, -yPos * autoTileMap.Tileset.TileHeight * 0.01f, 0);
}
こんな感じで変換してます。