Slackっていけてますよね。閉じた環境で使ってる分には良いんだけど
Publicなチームを作ろうとした際に問題なのが招待問題。
メアド縛りができるのでgmail.comを許可できればいいのですが
なぜかドメインでgmail.comが指定できないため、個別招待をするしか無いです。
node.js使ったり、hubot使ったりしてAPI叩く自動招待の仕組みがありますが
何がしかサーバを用意しなくちゃいけないのがめんどくさいですよね。
そこで、GASを使いましょう。GoogleAppsではFormがはじめから用意されているので
フォームが投稿されたらSlack API叩いて招待するのをGASで組めます。
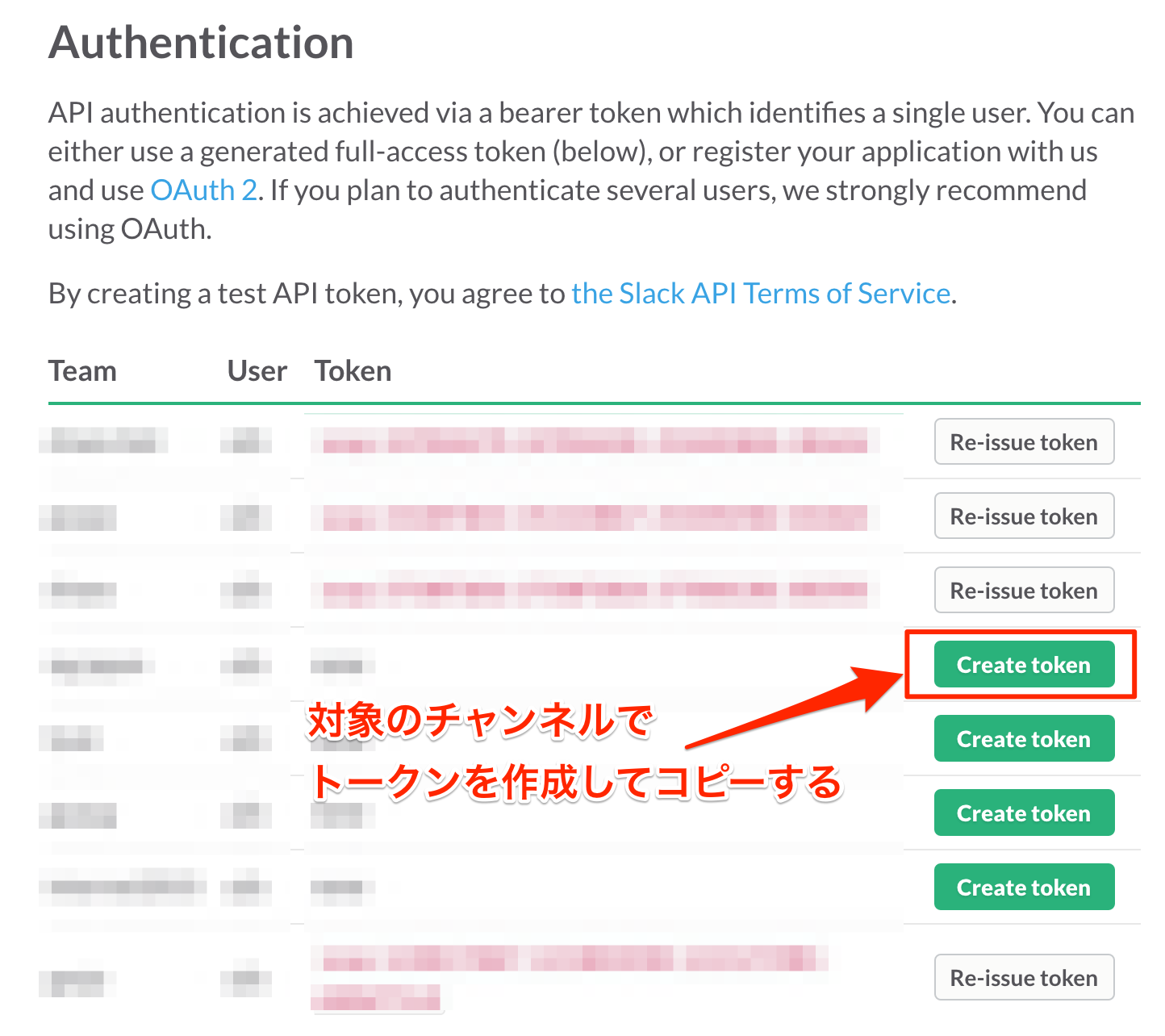
Step1 Slackのトークン取得
URL : https://api.slack.com/custom-integrations/legacy-tokens
上記URLに、当該チームにアクセスできるアカウントでアクセスします。
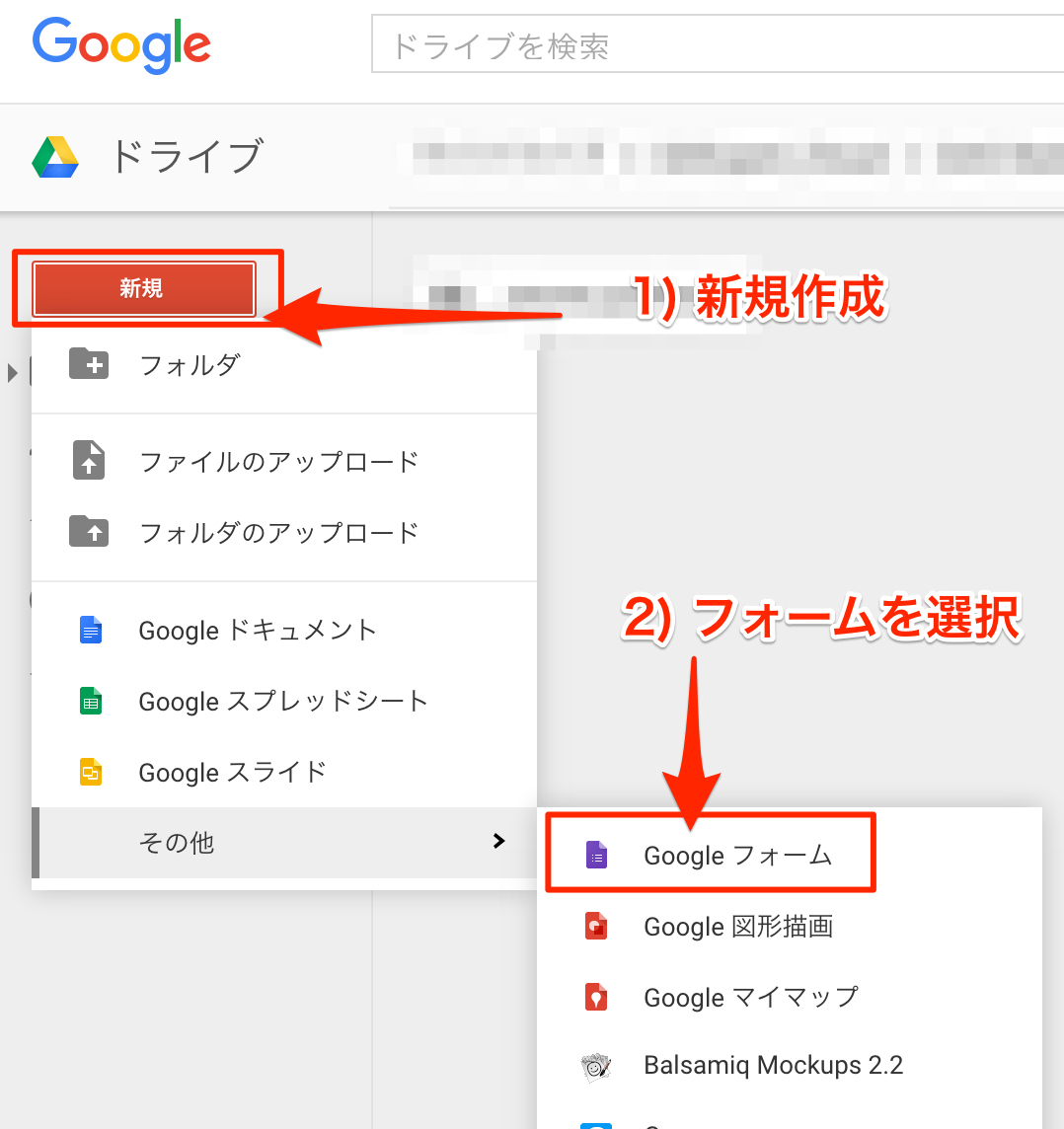
Step2 GoogleDriveで新規のフォーム作成
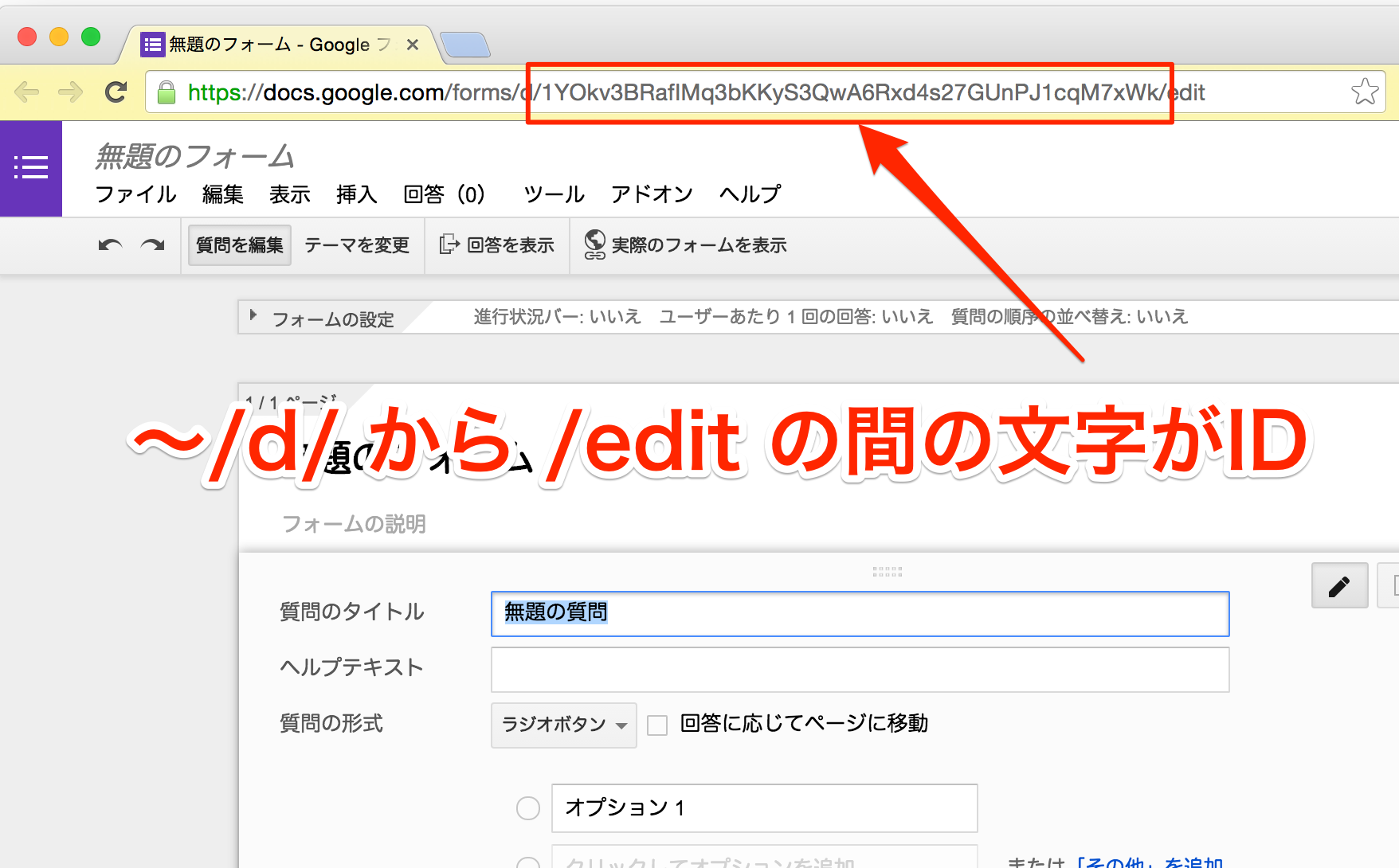
上記例の場合は、 1YOkv3BRafIMq3bKKyS3QwA6Rxd4s27GUnPJ1cqM7xWk になります。
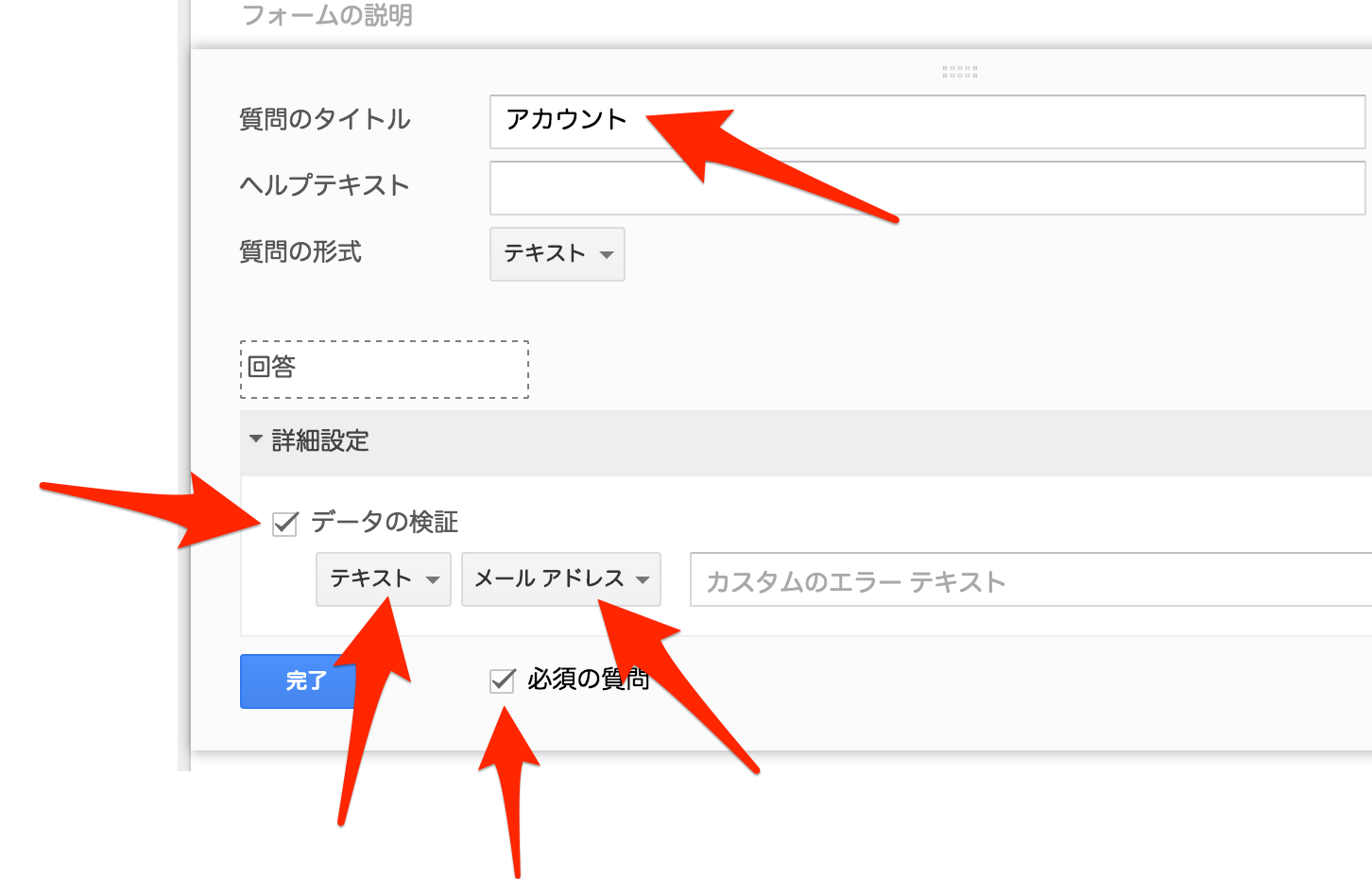
Slackに招待するためのアカウント(メールアドレス)を記入してもらうフォームを作成しておきます。

準備出来たもの
Slackのチーム名(サブドメイン名)
Slackのトークン
GoogleフォームのID
Google Apps Script仕込み
これらを下記GASの冒頭の変数にそれぞれ埋め込んで、フォームにGASを追加します。
var slack_team = "<YOUR_SLACK_TEAM>"
var slack_token = "<YOUR_SLACK_TOKEN>"
var form_app_id = "<YOUR_FORM_ID>"
function form_submit(){
var form = FormApp.openById( form_app_id );
var formResponses = form.getResponses();
for (var i = 0; i < formResponses.length; i++) {
var formResponse = formResponses[i];
var itemResponses = formResponse.getItemResponses();
for (var j = 0; j < itemResponses.length; j++) {
var itemResponse = itemResponses[j];
slack_api(itemResponse.getResponse());
Logger.log('Response #%s to the question "%s" was "%s"',
(i + 1).toString(),
itemResponse.getItem().getTitle(),
itemResponse.getResponse());
}
}
}
function slack_api(inv_addr){
inv_addr = encodeURIComponent(inv_addr);
var url = "https://"+ slack_team +".slack.com/api/users.admin.invite";
var query = "email="+encodeURIComponent(inv_addr)+"&token="+slack_token+"&set_active=true";
var parameters = {
method : "post",
payload : query
};
var response = UrlFetchApp.fetch(url,parameters);
Logger.log(response.getContentText());
}
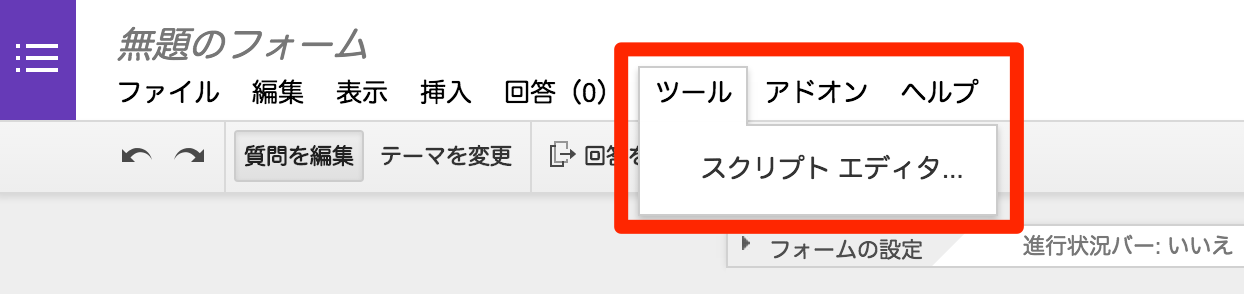
Step3 フォームにスクリプトの追加
スクリプトの新規作成
グーグルフォームの編集画面で、メニューから ツール>スクリプトエディタを選択すると、新規スクリプトが生成されます。
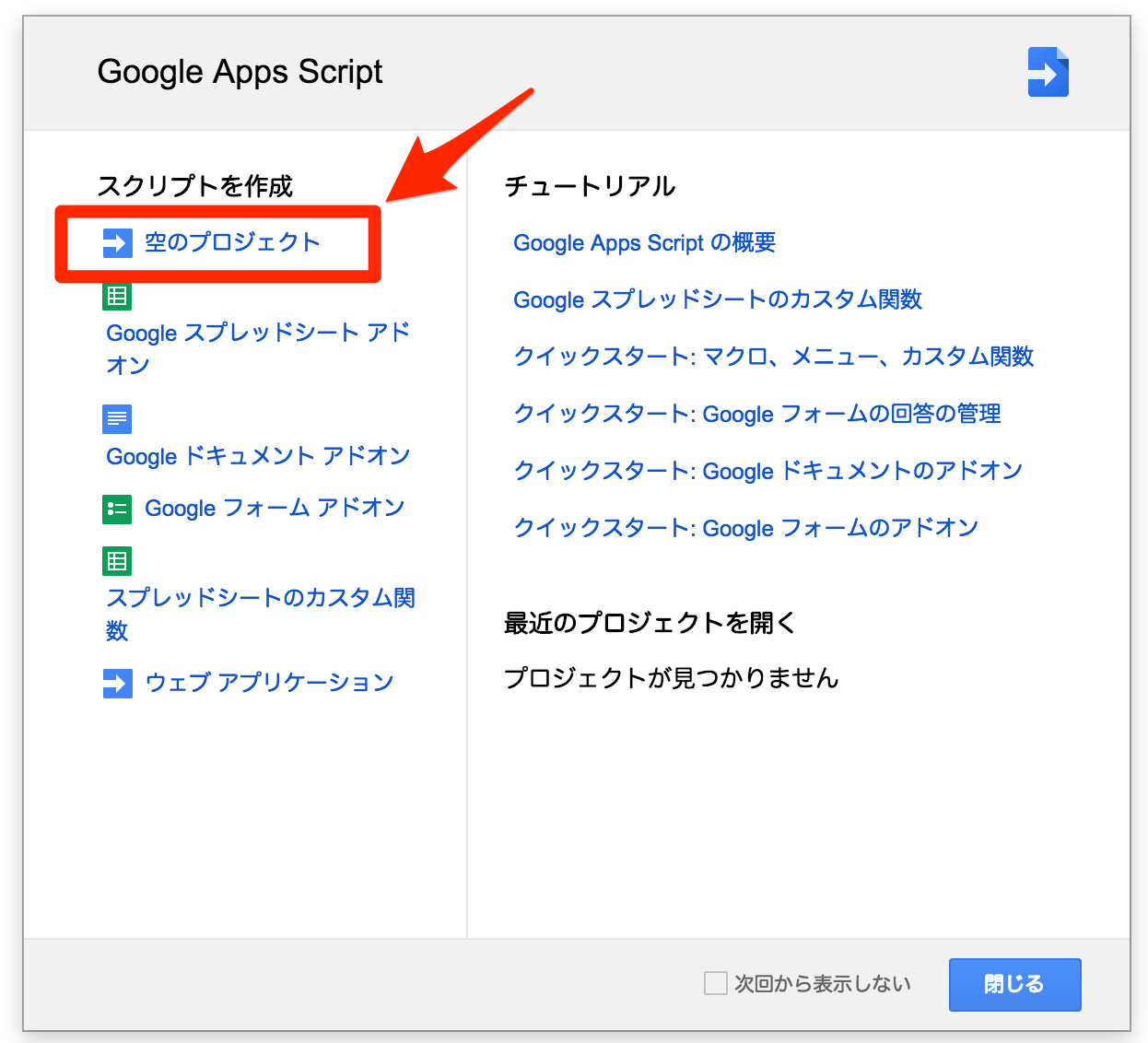
ダイアログで、空のプロジェクトを選択
全ステップのスクリプト内容をコピペし、下準備したチーム名、トークン、フォームIDを書き換えます。
書き換え終わったら、保存しましょう。 メニューのファイル>保存
適当な名前で保存して結構です。
Step4 トリガーの設定
実際にフォームでメールアドレスが投稿された際に実行したいので、トリガーを設定します。
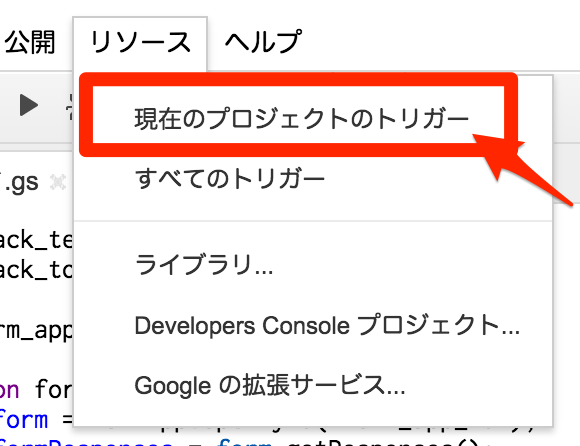
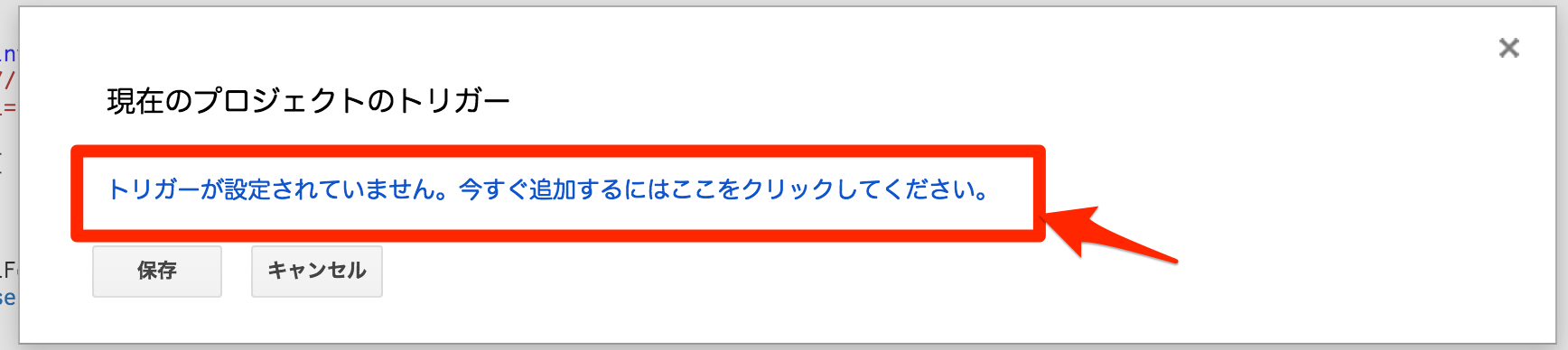
スクリプトエディター内のメニューから リソース>現在のプロジェクトのトリガー を選択します。

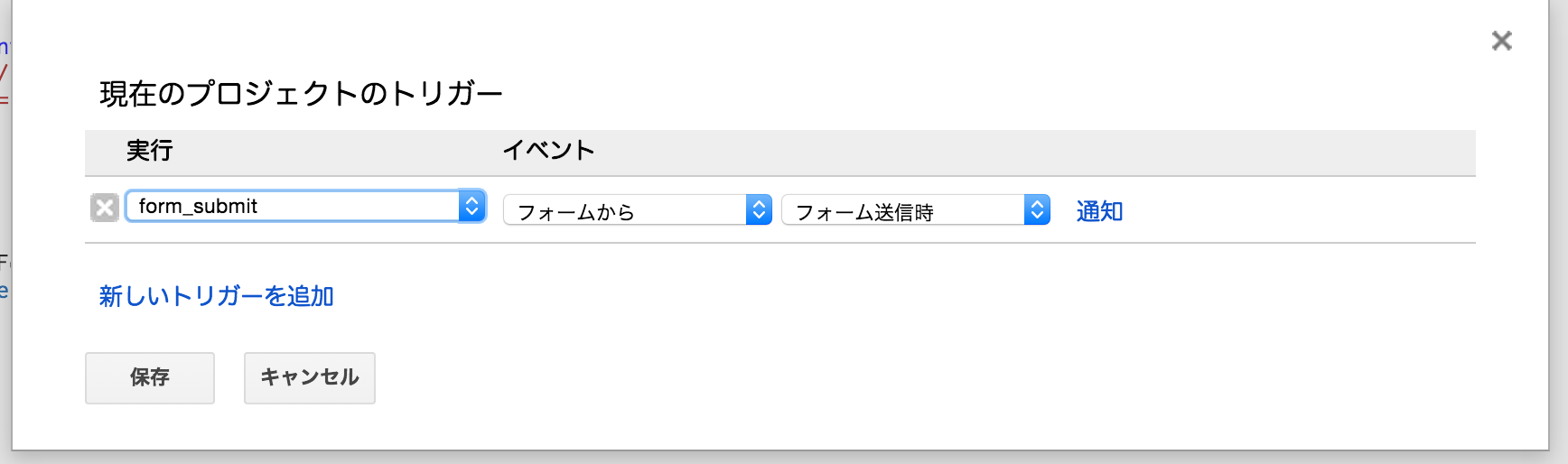
まだトリガーが存在してないはずです。今スグ追加をクリックします。

実行:form_submit
イベント: フォームから
フォーム送信時
を選択して保存します。
完成
以上で、フォームにメアドが投稿されるたびに自動でそのメールアドレスをSlackの招待リストに追加し
Slackから招待メールが送信されるようになりました。
チウイ:招待APIは非公開との情報もありいつまでこのAPIが使えるかわかりません。
join gasja.slack.com !
Google Apps Scriptの情報交換を行うSlackを作りました。
https://gasja.slack.com です。参加は http://goo.gl/forms/lkxl34CsSG より行えます。