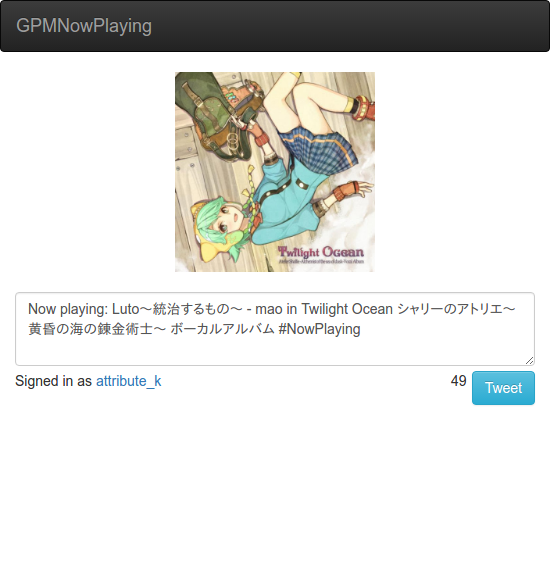
ジャケット画像をツイートに入れたかった.後悔はしてない.
あらすじ
前回はとりあえず簡単なスクレイピングをしてtwitterのintent機能を使ってツイートすることに成功しました.しかしこのintent,画像が添付できないのでジャケット画像がつけられません.いや別によくね?と思う方もいるでしょうが,私は納得いきませんでした.o(`ω´*)oプンスカプンスカ!!
じゃあサーバー立ててアプリ使おう
画像付けてツイートするぐらいなら余裕余裕…とrubyとsinatraでさくっとアプリケーションを作りました.
gpm-sinatra
普段仕事でWebアプリケーション触るときはPHPなのですが,今回は趣味なのでrubyで.sinatraはこういうさくっと小さいwebアプリケーション書きたい時に便利ですね.
サーバー環境はnginx+unicornで
流石にwebrickではダサいので色々探してると,sinatraアプリケーションはnginxとunicornを使って運用するのがベストプラクティスらしい.この辺は調べてさくっと環境作成.
流れとしては,nginxで80番ポートへの通信をUNIXソケットに通して,unicornでそのソケットをListenする形らしい.
簡素な設定なので,練習がてらDockerで構築できるようにしてもいいかもしれない.
nginxはいいぞ
Webサーバは普段はApacheをずっと使ってて,nginxは小耳に挟む程度だったのですが,いざ使ってみるとかなりいい感じ.特に設定ファイルの書式はjsonっぽくて好感が持てます.(ApacheのXMLっぽいconfigファイルは割ともう見飽きた)
server { # simple load balancing
listen 80;
server_name big.server.com;
access_log logs/big.server.access.log main;
location / {
proxy_pass http://big_server_com;
}
}
まとめ
追記
ちなみに成果物は先ほどのリポジトリのbookmarklet.jsを実行すればいつでも使えます.お試しあれ.
2017/10/02 追記
現在インスタンスを停止してしまっているので,bookmarklet.jsの実行だけでは使えなくなっています.もし使いたい場合は自分のサーバーで使ってみてください
2018/04/12 追記
サーバ立て直しました.ここでブックマークレットを配布してます.