はじめに
Electron v1.1.0を使ってみたところ
以前のバージョンとの変更点で詰まったのでメモしておきます。
Electronとは
webの技術+αでOS Xやwindowsのデスクトップアプリが作れる開発プラットフォームです。
最近(2016/5/9に)v1.0.0がリリースされました。
インストールやHello Worldから配布までは
[Electronでアプリケーションを作ってみよう]
http://qiita.com/Quramy/items/a4be32769366cfe55778
などの記事を参考にしました。
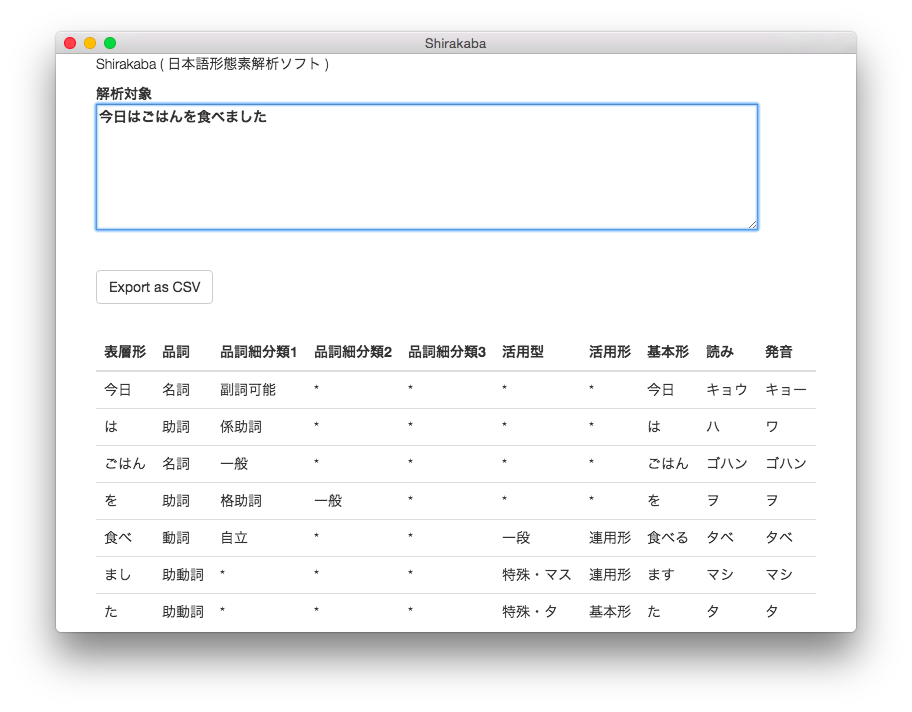
今回作るもの
入力したテキストを形態素解析してcsvでダウンロードできるアプリを作ります。
実際にはkuromoji.jsのデモをほぼまるごと移植したものになります。
[ブラウザで自然言語処理 - JavaScriptの形態素解析器kuromoji.jsを作った]
http://stp-the-wld.blogspot.jp/2015/01/javascriptkuromojijs.html
形態素解析のGUIアプリはwebだと
国立国語研究所のこちらが機能も充実していて使いやすそうでした。
http://chamame.ninjal.ac.jp
サーバに解析対象のテキストを送りたくない!というセンシティブな需要もあるのかなと思い、デスクトップアプリを作ってみました。
(winだとwinchaがありますが、更新が途絶えているためか一部のwin8マシンでは動きませんでした。)
http://chasen.naist.jp/hiki/ChaSen/?%C3%E3%E4%A5%A4%CE%C7%DB%C9%DB
制作物は以下です。
https://github.com/asayamakk/shirakaba
ビルド済みのmac向けアプリはこちらからダウンロードできます。
http://asayamakk.hatenablog.com/entry/2016/05/23/155030
ハマったところ
基本的な使い方はv.0.37と同じだったため特に問題ありませんでした。
参考にしたサイトは以下です。
[Electron Documentation] (公式)
http://electron.atom.io/docs/tutorial/quick-start/
[Electronでアプリケーションを作ってみよう]
http://qiita.com/Quramy/items/a4be32769366cfe55778
Menuの呼び出し方変更
ここがハマりポイントでした。(というかこのために記事を書きました)
electronを使うのは初めてだったのでとりあえず作ったー!と思い
ビルドして起動してみるとキーボードショートカットが動作しませんでした。(Cmd+Cなど)
形態素解析ソフトとしてこれは致命的なので、調べてみるとMenuを追加する必要があるようでした。
[Electronに開発用メニューとショートカットを付ける]
http://qiita.com/okaxaki/items/8b8942b0c4e13ac67739
なるほどと思い、 Menuを実装してみると以下のエラーが発生しました。
Uncaught Exception:
Error: Cannot find module 'menu'
この変更については
[Electron を試す 7 – Electron v1.0 対応]
http://akabeko.me/blog/2016/05/electron-7/
を参考にコードを修正すると動作しました。
修正後のコードです。
const {app, BrowserWindow, Menu} = require('electron');
app.on('ready', function() {
createWindow();
installMenu();
});
function installMenu() {
let template;
template = [
{
label: 'app-name',
submenu: [
{
label: 'Quit',
accelerator: 'Command+Q',
click: function() { app.quit(); }
},
]
}
];
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu);
}
説明のためコードの一部を省略しています。
他にもappやshellなどの参照も非推奨だったのが削除されているようです。
appやshellはelectron下に移動したという表現の方が適切だというアドバイスをもらいました(2016/05/23修正)
まとめ
他の人が書いたコードはとても参考になるのですが、
実行環境やバージョンに気をつけよう。という初歩的な注意でした。
特に今回はリリースしてから2~3日しか経っていなかったためググっても一つ前の情報しか見つからず苦労しました。
制作物のリンクをもう一度貼っておきます。
https://github.com/asayamakk/shirakaba
Electronを使えばwebの知識があればとっても簡単にデスクトップアプリが作れました。
ElectronもES6も初めて使うので、絶賛ツッコミ待ちです(๑˃̵ᴗ˂̵)و(そのためにも記事を書いたので!)
2016/05/23追記&Thanks Comment
bowerが不要なので削除したり、app, Menuの宣言部分を修正するプルリクをいただきました。
https://github.com/asayamakk/shirakaba/pull/1
Thanks! uraway :)