この内容は個人ブログに掲載したものですが、少しでもたくさんの方に見ていただきたいので、Qiitaにも掲載することにしました。
概要
アプリ開発では必須になりつつあるCrash Report解析サービスですがその一つであるCrashlyticsを導入した時のメモです。
Crashlyitcsは完全無料なので料金を気にせず気軽に使えます。
また無料ではありますが、Crash Reportを解析するために必要な機能はほとんど備わっている上、デザインも無駄(?)にかっこいいです。
導入手順
下記からまずユーザー登録をします。
登録するとYou're on the listというタイトルでメールが来ます。
待機リストに追加されて順番待ちということになるのですが、
Twitterアカウントを使ってログインすると、すぐに使い始めることができます。
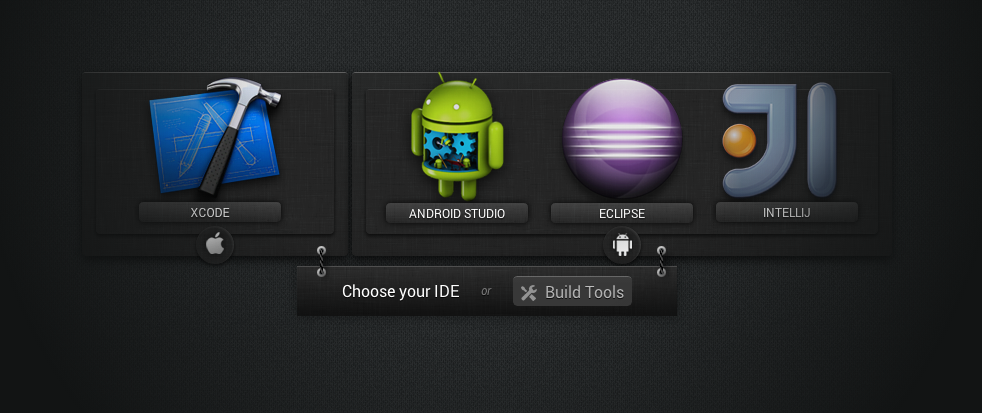
ログインしたらCrashlyticsを使うためのツールをダウンロードします。
iOSを前提にしていますので、Xcodeを選択してください。
ツールをインストールしたらCrashlyticsの導入を開始します。
細かい手順はツールの手順に沿って行えば簡単にできますので割愛しますが、一点手順としてCococaPodsを使用する方法を書いておきます。
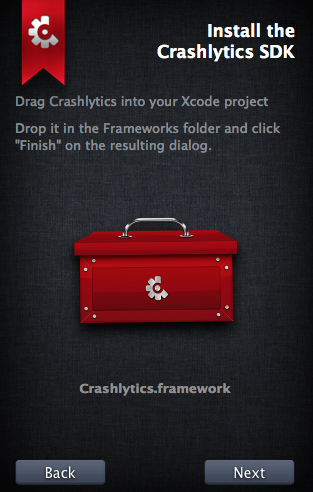
ツールの手順に従って導入する場合、下記のようにFrameworkをXcodeプロジェクトにドラッグしてくださいと表示されます。
ここではドラッグせずにCocoaPodsで提供されているCrashlyticsFrameworkを利用します。
platform :ios, '7.0'
pod 'CrashlyticsFramework'
下記コマンドを実行してインストールしてください。
pod install
この一つ前の手順でRun Script Build Phaseする際に指定したコマンドのパスをPodsファイルのパスに併せて変更します
・変更前
./Crashlytics.framework/run xxxxxxxxxx
・変更後
./Pods/CrashlyticsFramework/Crashlytics.framework/run xxxxxxxxxxxxx
ツールが自動生成するプロジェクトフォルダ直下にできるCrashlytics.frameworkフォルダは不要なので削除しておきましょう。
それ以降の手順はツールの内容と同様で問題ありません。
Crashlytics.framework
- (BOOL) application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[Crashlytics startWithAPIKey:@"<API-KEY>"];
// ...
}
これで全ての準備オッケーです。
テストとしてわざとエラーが発生する処理を記述して実行させます。
- (IBAction)crashAction:(id)sender{
NSArray *array = [NSArray array];
id data = array[0];
}
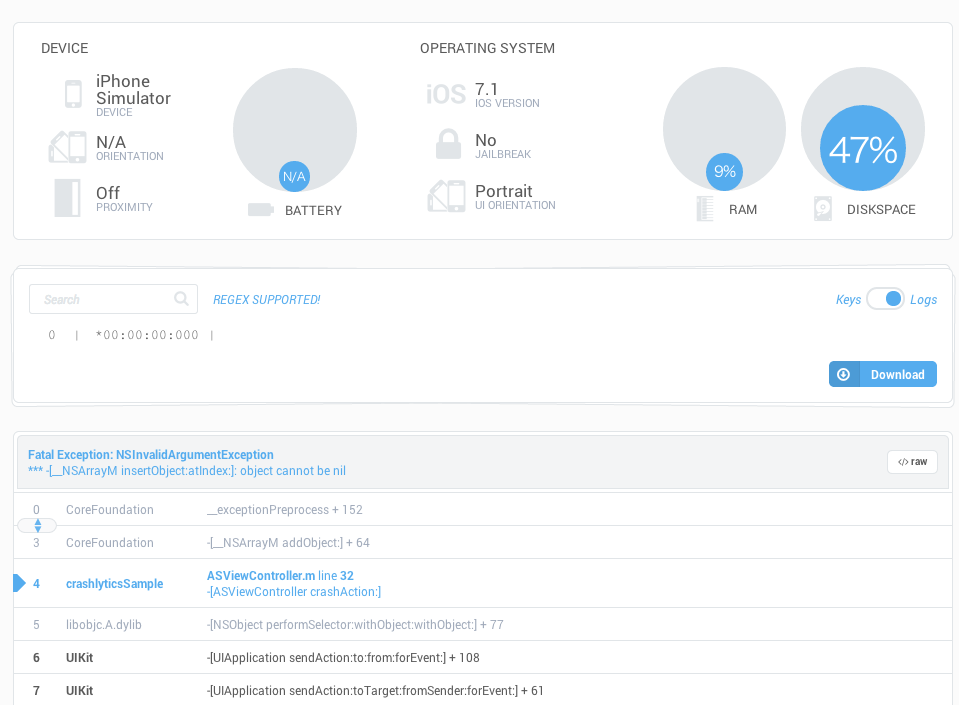
上記処理を実行するとCrashlyticsにCrash Reportがリアルタイムで送信されます。
下記のように情報を見る事ができます。
Bread Crumbsにも対応しており、CLS_LOG(format, ...)でログを残すことでCrashlyticsのCrash Reportにも反映されます。
感想
無料でここまでできるのでまずCrash Report解析ツールを使ってみたいということであればお勧めです。
.dSYMファイルもビルド時に自動的で送信してくれるようなのでデバッグシンボルの復元も特に何もしなくてもできます。
Crashlyticsでバグのない品質のいいアプリ開発を心がけましょう!