概要
ちょっと大げさなタイトルですが、仕事で円グラフを描画したいという要望があったので調査してみたときのメモです。
グラフを描写するライブラリで無料かつ良さそうなものをいくつかをピックアップしてみました。
・XYPieChart for iOS
円グラフ専用のライブラリです。
円グラフのみ使用するのであればデザイン、アニメーションなど含めて一番よいライブラリでしょう。
・PNChart for iOS
円グラフ、折れ線グラフ、棒グラフの3つをサポートしてます。
サポートしているグラフも一番多くデザインもシンプルで気に入っているのですが、円グラフは通常のものと表現方法が違い一つのデータしか扱えないようです。
ここを改善できればこの3つの中では一番よいライブラリだと思います。
・iOSPlot for iOS
円グラフと折れ線グラフの両方をサポートしています。
機能的にも中々よいのですが、ここ半年以上更新されていないので今後のアップデートは期待できなさそうです。
この3つを比較した結果、折れ線グラフ、棒グラフならPNChart、円グラフオンリーならXYPieChartと使い分けるのが良さそうです。
「別のグラフ使いたいよ」という方は自力で作るか、別のライブラリ探してみてください。
[追記]
・Core Plot
このサンプルをご覧になれば分かると思いますが、かなり高機能なライブラリです。
その代わり高機能だけにそれだけ複雑な仕様にもなっているので、業務などでがっつりグラフを描写する必要がある場合などはCore Plotが一番柔軟に対応できるでしょう。
ここではXYPieChartで円グラフを表示する方法を紹介します。
XYPieChartの使い方
Cocoa Podsで導入するのが一番楽です。
下記のPodfileをプロジェクトのルードディレクトリ配下に作成して、コンソールからpod installコマンドを実行すれば導入できます。
platform :ios, '6.0'
pod 'XYPieChart', '~> 0.2'
次にUIViewControllerを作成します。
ここでは便宜上ASChartViewControllerという名前にします。
後は下記ソースコードを作成したViewControllerのソースに貼付けてもらえば円グラフを画面に表示できます。
ソースコード内のコメントを見ていただければ必要最低限の使い方は把握できると思います。
# import "ASChartViewController.h"
# import "XYPieChart.h"
@interface ASChartViewController () <XYPieChartDelegate, XYPieChartDataSource>
// 各スライスの色
@property(nonatomic, strong) NSArray *sliceColors;
// 各スライスのデータ
@property(nonatomic, strong) NSMutableArray *slices;
@end
@implementation ASChartViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// スライスに表示するデータの定義
self.slices = [NSMutableArray arrayWithCapacity:5];
for (int i = 0; i < 5; i ++) {
NSNumber *one = [NSNumber numberWithInt:rand() % 60 + 20];
[self.slices addObject:one];
}
// 各項目の背景色を定義
self.sliceColors = @[[UIColor colorWithRed:246/255.0 green:155/255.0 blue:0/255.0 alpha:1],
[UIColor colorWithRed:129/255.0 green:195/255.0 blue:29/255.0 alpha:1],
[UIColor colorWithRed:62/255.0 green:173/255.0 blue:219/255.0 alpha:1],
[UIColor colorWithRed:229/255.0 green:66/255.0 blue:115/255.0 alpha:1],
[UIColor colorWithRed:148/255.0 green:141/255.0 blue:139/255.0 alpha:1]];
// パイチャートの初期化
XYPieChart *pieChart = [[XYPieChart alloc] initWithFrame:CGRectMake(10, 10, 220.0, 220.0)];
// デリゲートの設定
pieChart.delegate = self;
// データソースの設定
pieChart.dataSource = self;
// パイチャートの中心位置
pieChart.pieCenter = self.view.center;
// YESの場合、パーセンテージで数字を表示します。
pieChart.showPercentage = NO;
// 値を表示するラベルのフォント
pieChart.labelFont = [UIFont systemFontOfSize:12.0];
// 値を表示するラベルの色
pieChart.labelColor = [UIColor blackColor];
// 値を表示するラベル背景のシャドウカラー
pieChart.labelShadowColor = [UIColor darkGrayColor];
// 表示アニメーションのスピード
pieChart.animationSpeed = 1.0;
// パイチャートの背景色
[pieChart setPieBackgroundColor:[UIColor darkGrayColor]];
[self.view addSubview:pieChart];
// パイチャートを描画します。
[pieChart reloadData];
}
# pragma mark - XYPieChart Data Source
// スライスの件数
- (NSUInteger)numberOfSlicesInPieChart:(XYPieChart *)pieChart
{
return self.slices.count;
}
// 各スライスの値
- (CGFloat)pieChart:(XYPieChart *)pieChart valueForSliceAtIndex:(NSUInteger)index
{
return [self.slices[index] floatValue];
}
// 各スライスの色を設定(Optional)
- (UIColor *)pieChart:(XYPieChart *)pieChart colorForSliceAtIndex:(NSUInteger)index
{
return self.sliceColors[(index % self.sliceColors.count)];
}
// 各スライスに表示する文字列の設定(Optional)
- (NSString *)pieChart:(XYPieChart *)pieChart textForSliceAtIndex:(NSUInteger)index
{
return [NSString stringWithFormat:@"%@ 件", self.slices[index]];
}
@end
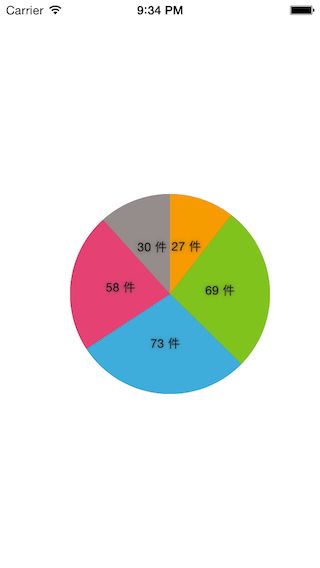
実行結果のスクリーンショットです。
使い勝手もよく必要最低限の機能は揃っているのでオススメです。