<a>タグのhrefなどで指定するURIは、http:やhttps:を省略できます。
具体的には、
<a href="http://google.co.jp">
を
<a href="//google.co.jp">
と書けます。
省略することで、遷移元のページを
httpで開いているときはhttpでアクセスさせられます。
httpsで開いているときはhttpsでアクセスさせることができます。
<a>以外にも<script>, <iframe>, <link>などURI全般でこの書き方を使えます。CSSでも使えます。
メリット
httpsで開くページの中にhttpのリンクが混在することを予防できます。
逆に混在すると中間者攻撃を受ける可能性がありますが、それを防ぐことができます。
中間者攻撃を受ける理由は、おおざっぱにいってこうなっています:
- ユーザが
httpsを使って、あるページにアクセス - そのページに
httpへのリンクが混在していると、httpなアクセスが飛ぶ - 攻撃者が
httpコンテンツを置き換えたり盗聴したりする
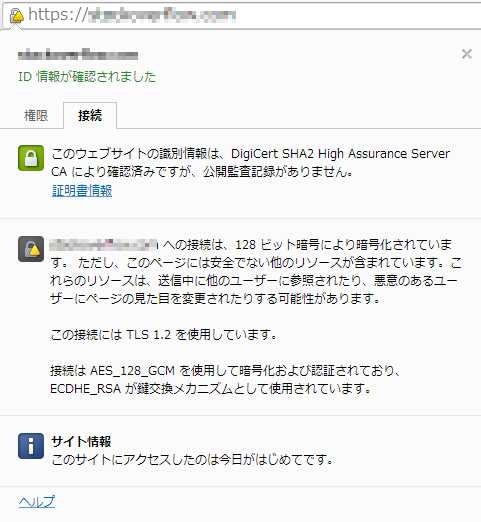
また、混在していると、ブラウザの設定によって警告が表示されたりします。Google Chromeの場合はこんなエラーが出てしまいます。

詳細
このURIの書き方はRFC3986で定義されています。
RFC3986の「4.2. Relative Reference」に載っています。
このようなスキーマを省略する書き方は相対参照の一種とされて、network-path referenceと名付けられているようです。
Google HTML/CSS Style Guideの中でも1番最初の項目でこの書き方が推奨されています。
注意
現在使っているプロトコルでリンク先を取得しに行くので、そのリソースをhttpとhttpsの両方で取得できるようになっている必要があります。
また、http:やhttps:の省略は2018-01-18現在、Google的に非推奨です。
Google HTML/CSS Style Guide
に記載のある通り、全てのURLでHTTPSを指定することが推奨されています。
Googleは世界中のWebサイトにHTTPSを推奨するよう取り組んでいるので、その一環だと思われます。
参考:
- https://jp.techcrunch.com/2017/10/21/20171020https-is-booming-says-google/
- https://japan.cnet.com/article/35100589/
なお、Google的に非推奨という件は @hibikikudo さんから編集リクエストで教えていただきました。ありがとうございます。
その他
今回はURIのスキーマを省略すると現在使用しているプロトコルでアクセスするという話でしたが、全体的に、URIがどのようにして解釈されるかは、RFC3986の「5.2.2. Transform References」に疑似コードで紹介されています。