Storyboardを使用したプロジェクトでローカライズを行いたい場合、いくらか方法があるのですが、xcodeの機能を用いてローカライズする場合に一番ベストと思われる方法を紹介します。
プロジェクトによってはコード側で書く方が最適な場合もありますが、ひとまずxcodeの機能を用いて行う方法を紹介します
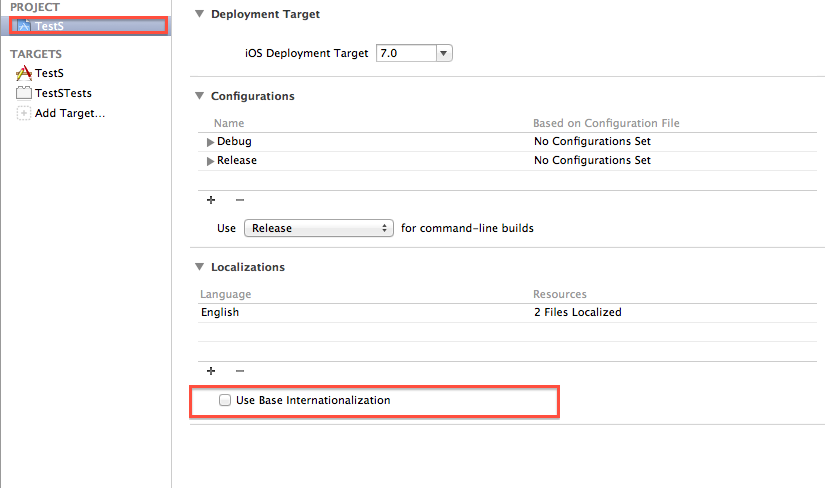
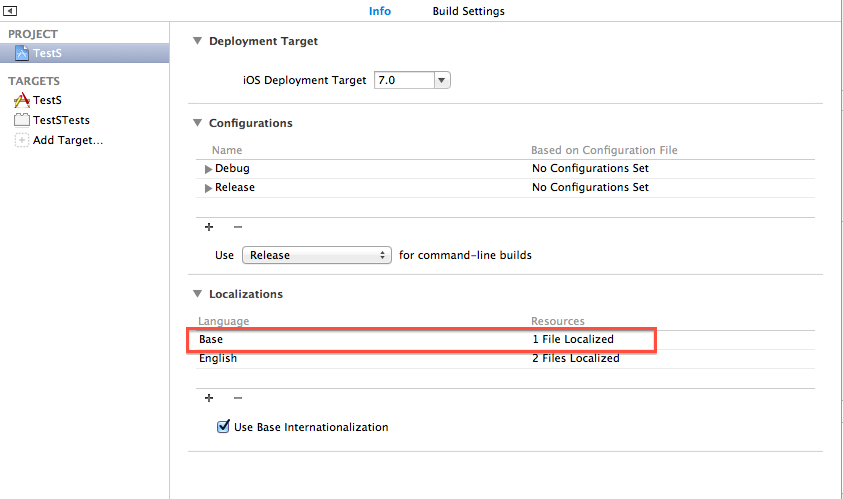
Project→Info→LocalizationsのUse Base Internationalizationにチェックを入れる
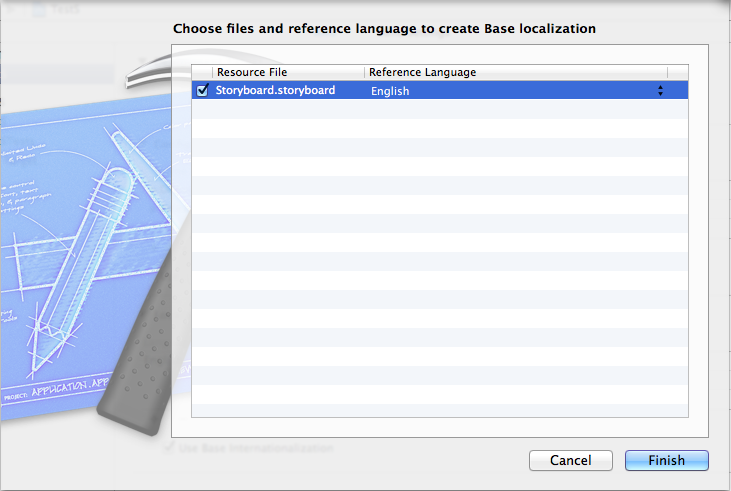
Baseファイルの追加
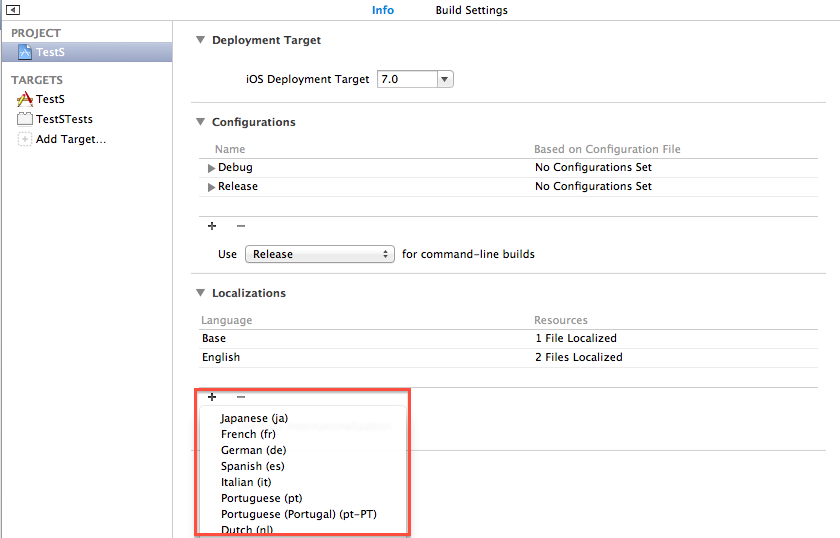
ここでローカライズしたいファイルが出てこない場合は、ファイル毎のLocationzationの所を確認しましょう

ここまでの作業でBaseのLocationzationができていると思います。
ちなみにこの作業をやっておくと次回から自動でbaseファイルができるようになるようです。

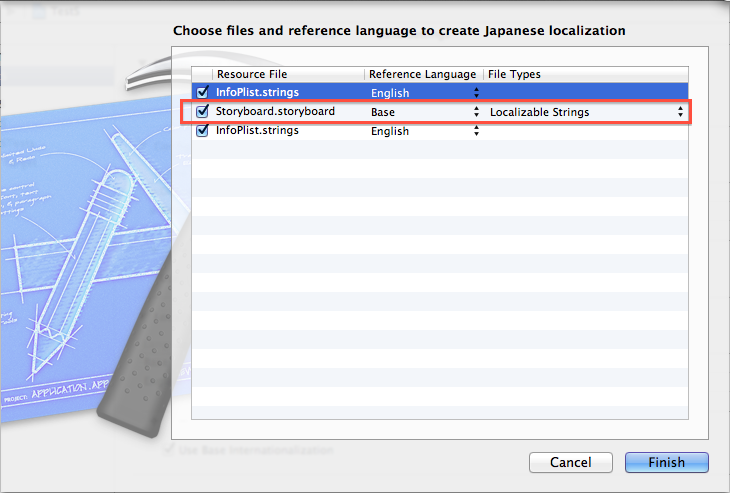
追加したいstoryboardがbase 、 localizable Stringsになっていればokです

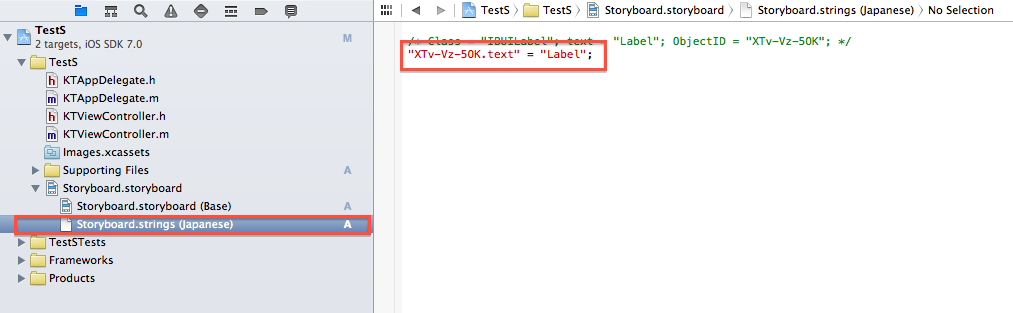
finishを押すとstringsファイルができており ,key = "翻訳string"の形で記述がされているはずです。
あとはこのファイルを翻訳すれば完了です。
昔のやり方だとローカライズ毎にstoryboardが作成されて、メンテナンス性が0だったのですがこの方法ならbaseのstoryboardでUI全体の修正をおこない、ローカライズリソースのみ翻訳すればよくなりました。
storyboardでもガシガシローカライズして全世界へ向けて、アプリを送り出しましょう!