FreeCodeCampとは
フルスタックなWeb開発が無料で学べる
オープンソースベースのカリキュラムと
https://www.freecodecamp.com/
コミュニティです
https://gitter.im/FreeCodeCamp/Japanese
この無料のサイトからFreeCodeCampを始めることができます。
https://www.freecodecamp.com/
このカリキュラムはGithubのトレンドランキングで、
月間1位を取り続けているオープンソースから作られています。
https://github.com/FreeCodeCamp/FreeCodeCamp
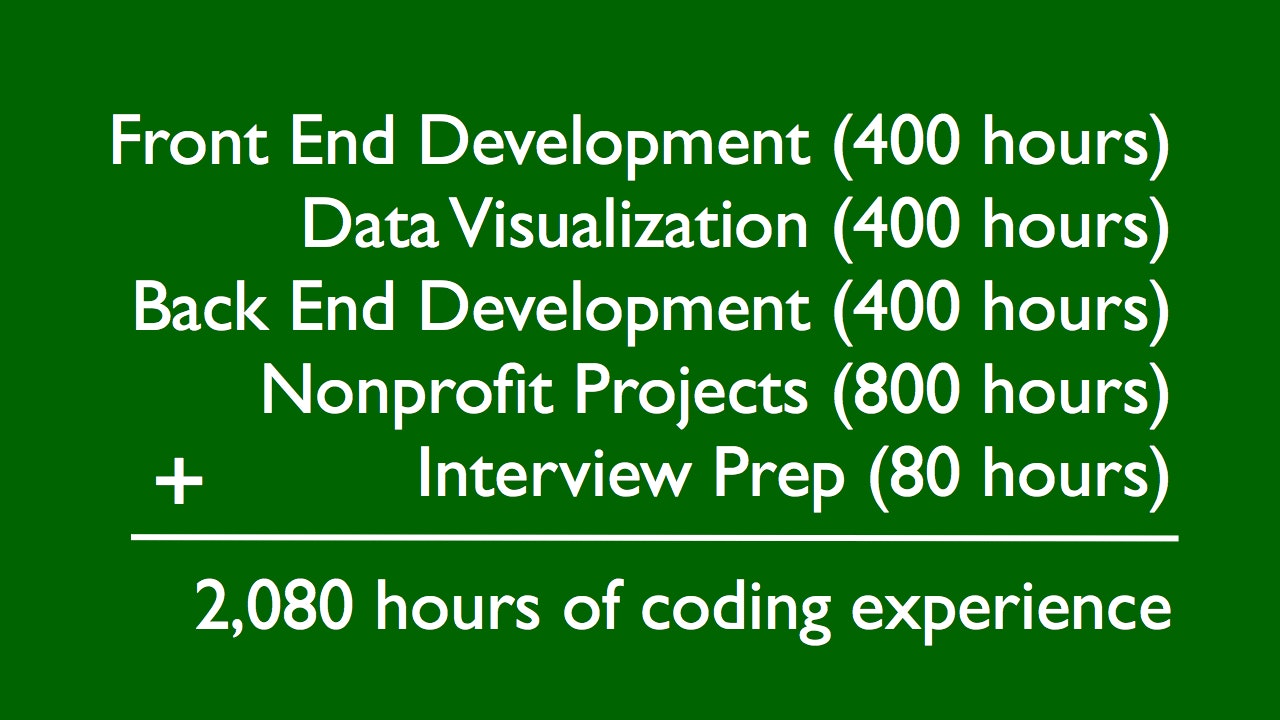
フロントエンド開発(400時間)
データ可視化(400時間)
バックエンド開発(400時間)
非営利プロジェクト(800時間)
面接前の準備(80時間)
合計2080時のコーディングの経験
が詰めるカリキュラムがあります。
全部やる必要はありません
自分に必要なところだけやるといいです。
海外で、プログラミングの実績がない人でも、
FreeCodeCampの認定をとって、
プログラミングの仕事に就けた事例があるので、
認定があると、いいとこがあるかもしれません
英語わかりませんって人は、Chrome拡張の

iKnow! ポップアップ辞書を使うと便利です。
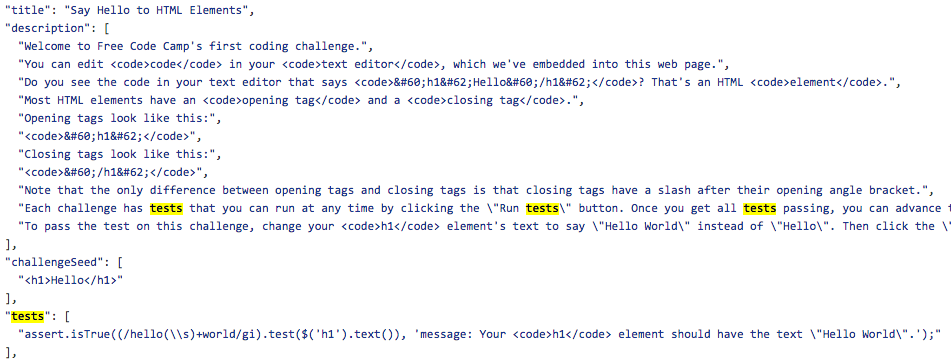
答えがわかんなくて困った時は、
このフォルダの下にjsonで、答えがあります。
最初の問題だと
からtestsで検索すると
の「tests」に書かれているテストコードをパスすると正解になります。
正規表現について知りたい方は
http://dotinstall.com/lessons/basic_regexp
テストコードの文法は、Chaiが使われてるっぽい
http://chaijs.com/api/assert/
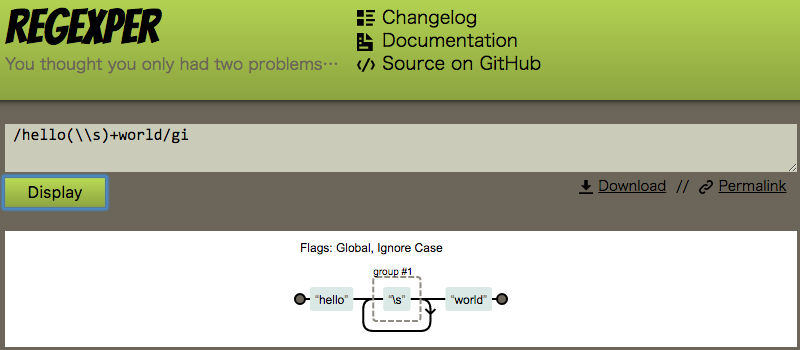
正規表現が何書いてあるかわからない場合は、
このサイトに「/hello(\s)+world/gi」の正規表現の箇所をコピー&ペーストしてみましょう!
assert.isTrue((/hello(\s)+world/gi).test($('h1').text()), 'message: Your h1 element should have the text "Hello World".'
);
h1タグの中身を大文字小文字区別せず、「hello world」にマッチした要素を返す
マッチしなければ、Your h1 element should have the text "Hello World"
というエラーメッセージを返すテストコードです
開発でわからないことがあれば
エラーメッセージを読んでググっても分からなければ、
コミュニティに質問してみると誰かが教えてくれるかもしれません
https://gitter.im/FreeCodeCamp/Japanese
それでは、FreeCodeCampにアクセスして、
フルスタックなWeb開発を学んでみましょう!
https://www.freecodecamp.com/
FreeCodeCampのチュートリアルを訳してみました。
Welcome to Free Code Camp.
Free Code Campにようこそ
We're an open source community of busy people who learn to code and help nonprofits.
我々は、プログラミングを学び、非営利団体を助ける忙しい人々によるオープンソースのコミュニティです。
Join a community of 200,000+ developers.
20万人を超えるコミュニティに参加できる
Work together on coding challenges.
コーディングにチャレンジすることで、一緒に働けます
Building a portfolio of apps that solve real problems.
実際の問題を解決するアプリケーションのポートフォリオを作れます
Empowering nonprofits with code.
コードで、非営利団体に力を与えます。
Learning to code is hard.
コーディングを学ぶことは、困難が伴います。
To succeed,
you'll need lots of practice and support.
成功するためには、たくさんの練習とサポートが必要になるでしょう。
That's why we've created a rigorous curriculum
and supportive community.
そういうわけで、私たちは、厳格なカリキュラムとサポートするコミュニティを作りました。
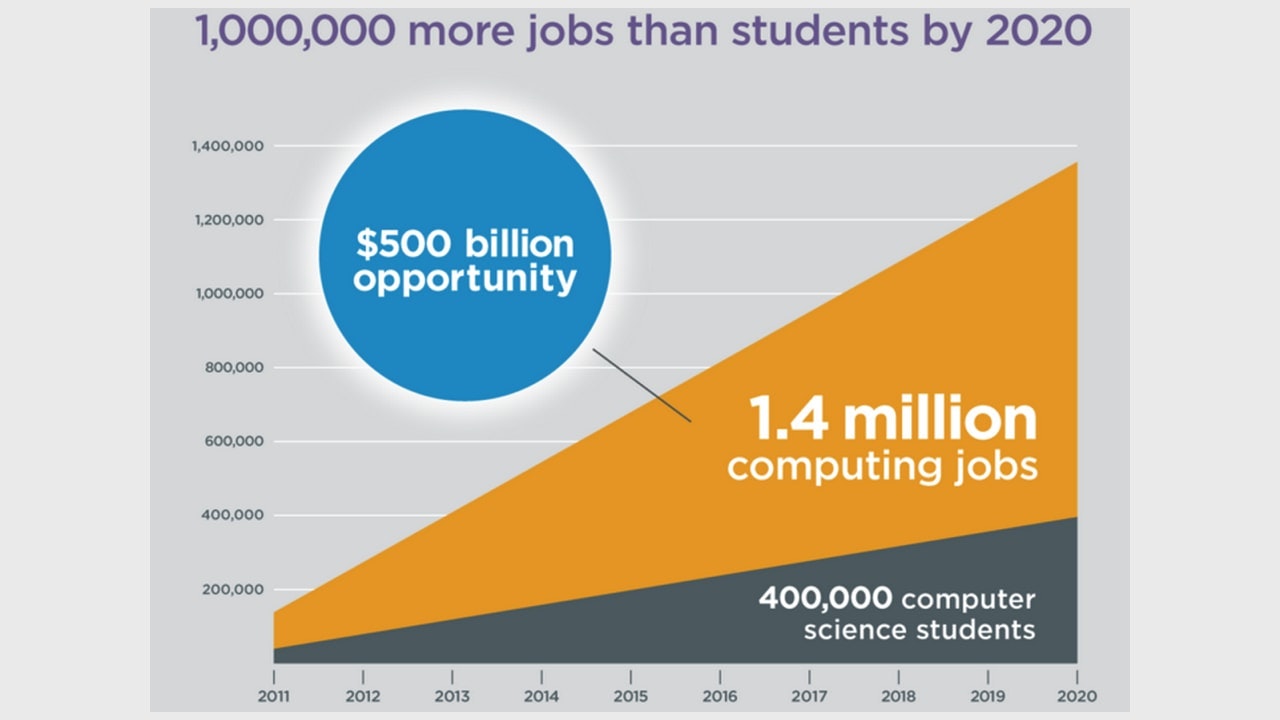
2020年までに、140万のコンピュータの仕事が増えるのに対して、
40万人のコンピュータサイエンスの学生しか増えないので、
2020年まで、生徒の数より、100万以上の仕事があります。
There are thousands of coding jobs currently going unfilled,
and the demand for coders grows every year.
実際に埋まらない何千ものコーディングの仕事があり、毎年、コーティングの需要は増加しています。
Free Code Camp is a proven path to your first coding job.
FreeCodeCampは、あなたの最初のコーディングの仕事に、実績あるパスです。
In fact, no one has actually completed our entire program, because campers get jobs before they're able to.
実際には、誰もの我々の全体のプログラムを完了していません、なぜなら、FreeCodeCampを全て完了する前に、仕事を得るからです。
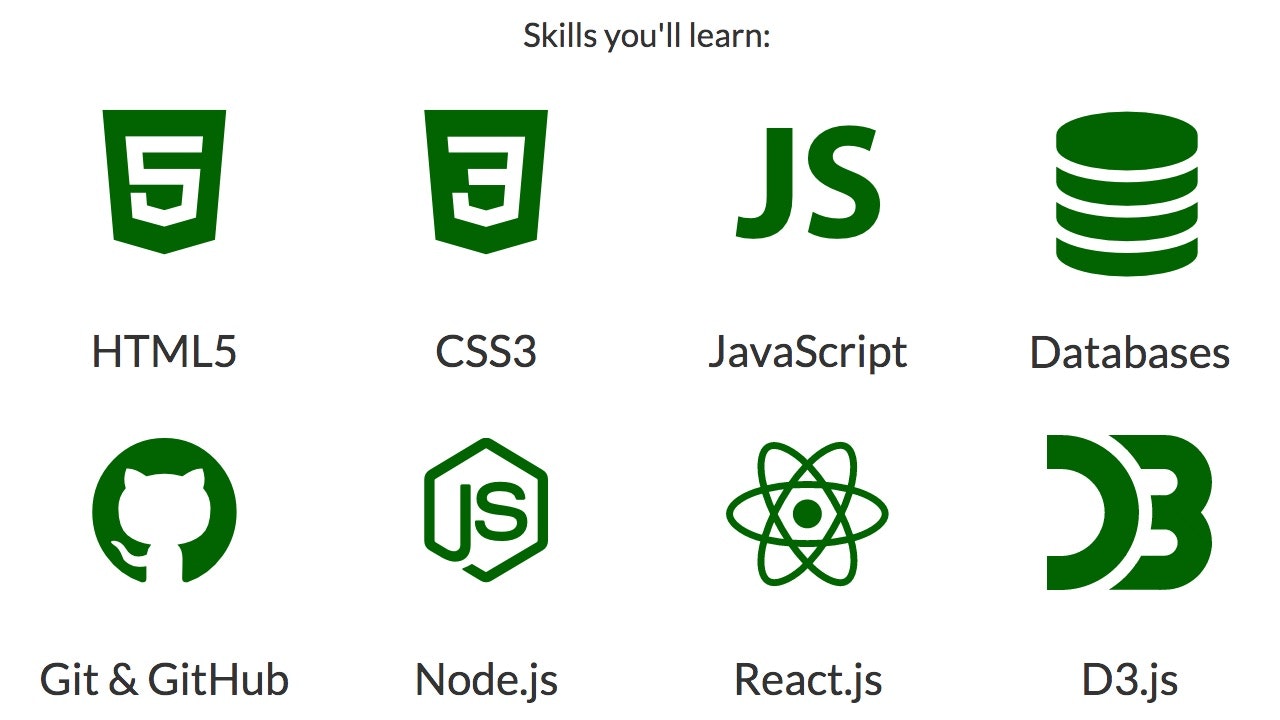
We have hundreds of optional coding challenges that will teach you fundamental web development technologies like HTML5, Node.js and databases.
私たちは、あなたに、HTML5, Node.jsやデーターベースのような、基本的なWeb開発の技術を教える何百もの選択式のコーディングチャレンジを用意しています。
We believe humans learn best by doing.
私たちは、実践することによって、最高に人が学べることを信じています。
So you'll spend most of your time actually building projects.
だから、あなたは、実際にプロジェクトを作るコントにあなたの時間を費やすだろう。
We'll give you a list of specifications (agile user stories),
and you'll figure out how to build apps that fulfill those specifications.
私たちは、あなたに、仕様のリスト(アジャイルのユーザーストーリー)を与えます、
あなたは、その仕様を実現するアプリケーションを作る方法がわかるだろう。
フロントエンド開発(400時間)
データ可視化(400時間)
バックエンド開発(400時間)
非営利プロジェクト(800時間)
面接前の準備(80時間)
合計2080時のコーディングの経験
Our curriculum is divided into 4 certifications.
私たちのカリュキュラムは、4つの認定に分かれています。
These certifications are standardized, and instantly verifiable by your freelance clients and future employers.
これらの認定は、標準化されて、あなたのフリーランス依頼人や、将来の雇用主によって、すぐに検証可能です。
Like everything else at Free Code Camp, these certifications are free.
FreeCodeCampで、他のすべてと同様に、これらの認定は、無料です。
We recommend doing them in order, but you are free to jump around.
私たちは、FreeCodeCampを順番に行うことをお勧めしますが、あなたが、不要なところを飛ばすのは自由です。
The first three certifications take 400 hours each, and the final certification takes 800 hours, and involves building real-life projects for nonprofits.
最初の3つの認定は、それぞれ400時間かかります、最後の認定は、800時間かかります、それは、非営利団体のための実生活のプロジェクトを作ることを含んでいます。
To earn our verified Front End Development Certification, you'll build 10 projects using HTML, CSS, jQuery, and JavaScript.
検証されたフロントエンド開発の認定を獲得するためには、あなたは、HTML,CSS,jQueryとJavaScriptを使った10個のプロジェクトを作るだろう
To earn our Data Visualization Certification, you'll build 10 projects using React, Sass and D3.js.
データ可視化の認定を獲得するためには、あなたは、React, Sass, D3.jsを使った、10個のプロジェクトを作るだろう
To earn our Back End Development Certification, you'll build 10 projects using Node.js, Express, and MongoDB. You'll use Git and Heroku to deploy them to the cloud.
バックエンド開発の認定を獲得するには、あなたは、Node.js, Express frameworkとMongoDBを使った10個のプロジェクトを作るだろう。
あなたは、それらをGitとHerokuを使って、クラウドにデプロイするだろう。
After you complete all three of these certificates,
you'll team up with another camper and use agile software development methodologies to build two real-life projects for nonprofits.
あなたは、これらの認定3つ全てを完了させた後、あなたは、別のFreeCodeCampをしている人と組んで、
非営利団体のための2つの実生活のプロジェクトを作るために、アジャイルソフトウェア開発の方法論を使います。
You'll also add functionality to two legacy code nonprofit projects.
あなた、2つのレガシーコードの非営利プロジェクトに、機能を追加するだろう
By the time you finish, you'll have a portfolio of real apps that people use every day.
FreeCodeCampを終わらせる時までには、あなたは、毎日人々が使う実際のアプリケーションのプロフィールを持つだろう。
Our campers have saved nonprofits $420,000.
FreeCodeCampのキャンパーは、非営利団体の42万ドルを節約しています。


If you complete all 2,080 hours worth of challenges and projects, you'll earn our Full Stack Development Certification.
もし、あなたが、全2080時間に価するチャレンジとプロジェクトを完了させたなら、
あなたは、フルスタック開発の認定を獲得できるだろう。
We'll offer you free coding interview practice.
We even offer a job board where employers specifically hire campers who've earned Free Code Camp certifications.
私たちは、あなたに、FreeCodeCampの面接の練習を提供するだろう。
私たちは、雇用者が、特別にFreeCodeCampの認定を獲得したFreeCodeCamperを雇うジョブボードを提供しています。
Before we start coding, let's join Free Code Camp's chat rooms.
私たちがコーディングを始める前に、FreeCodeCampのChatルームに参加してみましょう。
You can come here any time of day to hang out, ask questions, or find another camper to pair program with.
あなたは、このチャットで、いつでも、出入りしたり、質問したり、一緒にペアプログミングしてくれるFreeCodeCamperを探したりすることができます。
First you'll need a GitHub account.
まず、あなたは、Githubアカウントが必要です。
それでは、FreeCodeCampにアクセスして、
フルスタックなWeb開発を学んでみましょう!
https://www.freecodecamp.com/
ちなみにReactのコースは別ブランチで作成中だそうです。
https://github.com/FreeCodeCamp/FreeCodeCamp/pull/7430
代わりにlearnyoureactをやるといいかもしれません
$ npm install -g learnyoureact
$ learnyoureact
FreeCodeCampの教材を日本語にしたい方は、
FreeCodeCampをフォークして、
以下の手順でローカルサーバーを立てて、コミットして、
プルリクが通ると自分で作った教材を公開することができます。
https://github.com/FreeCodeCamp/FreeCodeCamp/blob/staging/CONTRIBUTING.md
FreeCodeCampでは、NodeSchoolのコースがよく紹介されているので、
NodeSchoolの問題で困ったら、
npm edit -g learnyoureact
上下カーソルキーとEnterで、
exercises/hello_react/solutionに移動すると、
答えがあったりします。Control+Oで戻れます。
Macのウィンドウ分割に便利なShiftItとか入れていると便利ですよ
http://qiita.com/tozaiuser/items/82f496104aa35226a44b
終わり
続きはFreeCodeCampで
https://www.freecodecamp.com/