Things you probably didn't know you could do with Chrome's Developer Consoleの抄訳。
1. jQueryが入っていなくても$$で同等のことができる
jQueryが入っていなくても$$('.hoge'), $$('#hoge'), $$('tagName')で同等のことができる($が2個であることに注意)。
$が1個の$('.hoge')も定義されているが、こちらは配列でなく1個の要素を返してくる。
2. ページを編集できる
document.body.contentEditable=true
とすると、ブラウザ上であたかもテキストエディタのようにページを編集できるようになる。
このモードにいるときはページ内の要素がクリックに反応しなくなるので、
document.body.contentEditable=false
で元に戻せる。
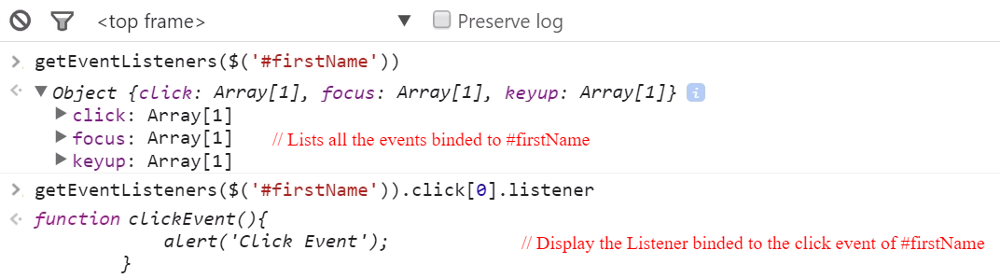
3. 要素に結び付けられたイベントリスナを調べる
getEventListeners($('#firstName'))
4. イベント発生を監視してログ出力
-
monitorEvents($('selector'))で全てのイベントを監視 -
monitorEvents($('selector'),'eventName')で指定のイベントを監視 -
monitorEvents($('selector'),['eventName1','eventName3',….])で複数のイベントを指定 -
unmonitorEvents($('selector'))で監視解除
5. console.timeで所要時間を計測
console.time('myTime'); //Starts the timer with label - myTime
for(var i=0; i < 100000; i++){
2+4+5;
}
console.timeEnd('myTime'); //Ends the timer with Label - myTime
//Output - myTime:12345.00 ms
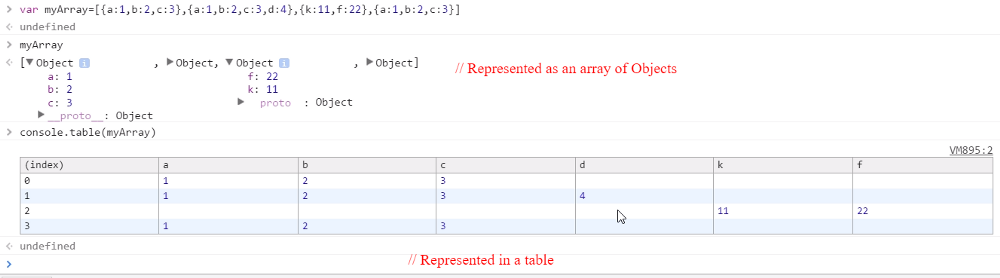
6. オブジェクトの配列の場合はconsole.logよりconsole.tableの方が見やすい
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}]
のような場合はconsole.table(myArray)とすると
7. コンソールでもインスペクトができる
要素を右クリックして「検証」を選ぶ代わりに、コンソールでinspect($('selector'))としてもインスペクトできる。
8. dirで要素のプロパティの一覧を表示できる
dir($('selector'))
9. $_で最後に評価した値を取得できる
> 1+2
3
> $_
3
10. clear()でコンソールをクリアできる
clear()
より詳しく知りたい方はこちら
Chrome Command Line API Reference
訳者による番外
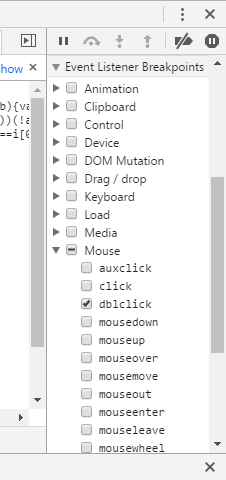
11. イベントに対してブレークポイントを設定できる
デベロッパーコンソール右端にあるEvent Listener Breakpointsでチェックをつけると、そのイベントのリスナーにブレークポイントを張れる。つまり、イベントが発生したときにブレークさせられる。
12. JSのソース中にdebugger文を書いておくとそこがブレークポイントになる
こんな感じ
console.log("hello");
debugger;
console.log("world!");