サイズがわからない画像の縦横比を維持したまま画面に表示したいということは、よくあると思います。
特に、画像によってサイズも縦横比も異なるため、幅・高さのどちらも指定するのは難しいという状況だと、困ってしまいますね。
こういうときは、大抵CSSでmax-widthやmax-heightなどを指定し、最大の幅・高さを指定し、幅・高さのどちらかを固定サイズにすることで、縦横比が崩れることを避けることができます。
しかし、とある事情で、画像のwidthとheightには何らかの数字を指定しなければならないということもあると思います。
(例えばAMP対応とか…)
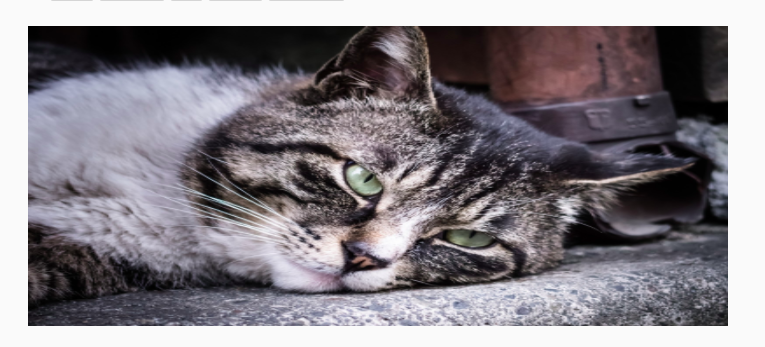
固定のサイズであればそれを指定すれば良いのですが、画像によって縦横比がばらばらなので、無理やり固定サイズにすると下記のように縦横比が崩れてしまいます。
<img src="http://hogehoge.jpg" width="700" height="300">

解決方法として
- PHPの
getimagesize()等で画像のサイズを取得し、その値をwidth, heightに入れる
というのも考えられるのですが、アクセスするたびに計算が発生するのは、表示までに時間が掛かってしまうため、あまりよくありません。
そこで調べたところ、CSS3のプロパティの「object-fit」が使えることがわかりました。
「object-fit」とは、主に画像の縦横比に作用して、表示領域に対しての画像の大きさを変更する場合に使うそうです。
CSSでimg要素に対して、object-fit: contain;を指定すると、画像の縦横比を保ちながら、全体がそのオブジェクトに収まるようにリサイズされます。
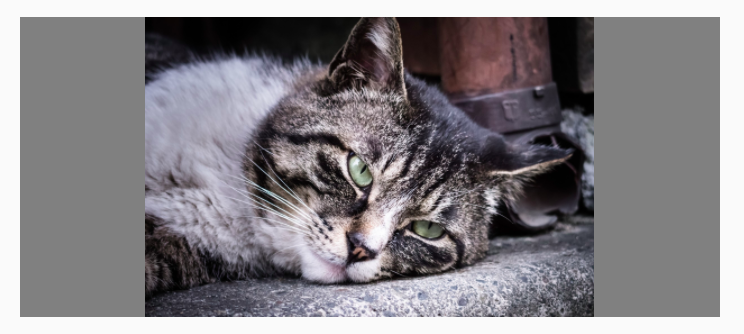
例えば、下記のimgに対してCSSを指定すると…
※わかりやすく背景に色付けてます
<img src="http://hogehoge.jpg" width="700" height="300">
img{
background-color: gray;
width: 150px; height: 150px;
object-fit: contain;
}
width="700" height="300"を指定して縦横比が崩れていたさっきの画像が、object-fitにより枠内に収まるようリサイズされます!

ただこのプロパティはCSS3から追加されたものであり、ChromeやFireFoxなどのモダンブラウザでしか動作対応していないため、対象とする端末のブラウザできちんと動作確認する必要があります。
http://caniuse.com/#feat=object-fit
参考記事
http://on-ze.com/archives/2296
https://dev.opera.com/articles/ja/css3-object-fit-object-position/