はじめに
スマートフォン対応しているWebサイトがもはや当たり前な世の中ですが、Web開発をしているとスマートフォンから閲覧したときの動作を確認をする機会が多いと思います。
そこで、どのような確認の方法があるのか、簡単にまとめたいと思います。
ブラウザからの動作確認
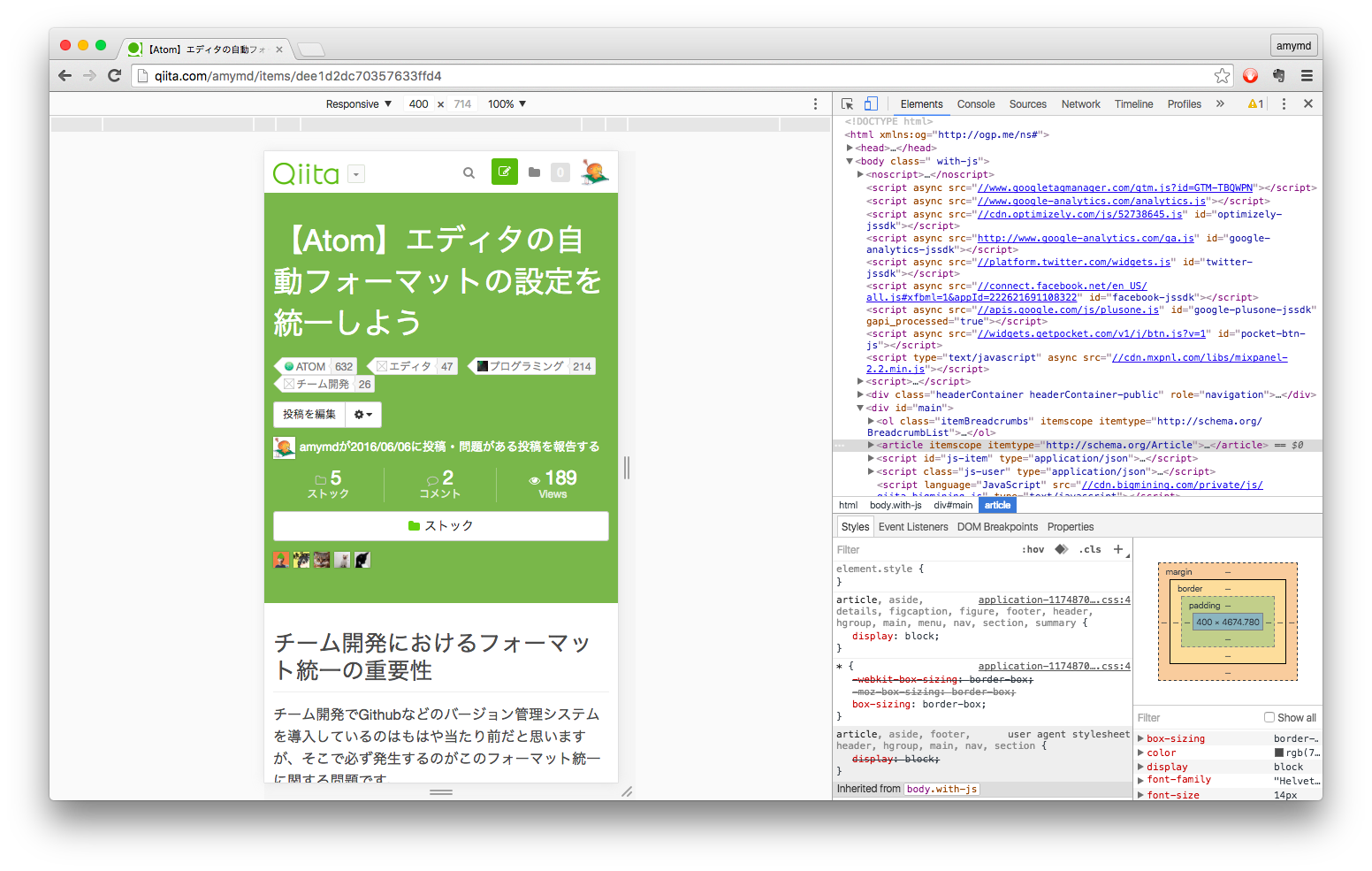
- Chrome
- ブラウザ上で右クリック→「検証」→表示されたエリアの左上にあるスマートフォンアイコンをクリックするとスマートフォンから閲覧したときのような画面になります
- スマートフォンから閲覧したときみたいに、クリックしながら上下にスライドすると画面がスクロールされます
- Safari
iOSシミュレーター(Macのみ)からの動作確認
MacでXcodeをインストールしていれば、iOSシミュレーターを起動できるので、そこからiOSシミュレーター内のブラウザを起動すれば動作確認することができます。
実機からの動作確認
実機から動作確認する場合は、外部から接続可能な環境を用意し、そこへアクセスすることで動作確認することができます。
また、MacとiPhoneをケーブルで繋ぎ、以下の設定をすることでSafariからWebインスペクタを表示できるため、実機のデバッグが容易になります。
1.iPhoneの設定画面からSafari→詳細を選択する
2.Webインスペクタのスイッチをオンにする
3.PCのSafariを起動し、タブメニューの「開発」をクリックするとに接続したiPhoneの名前が表示される
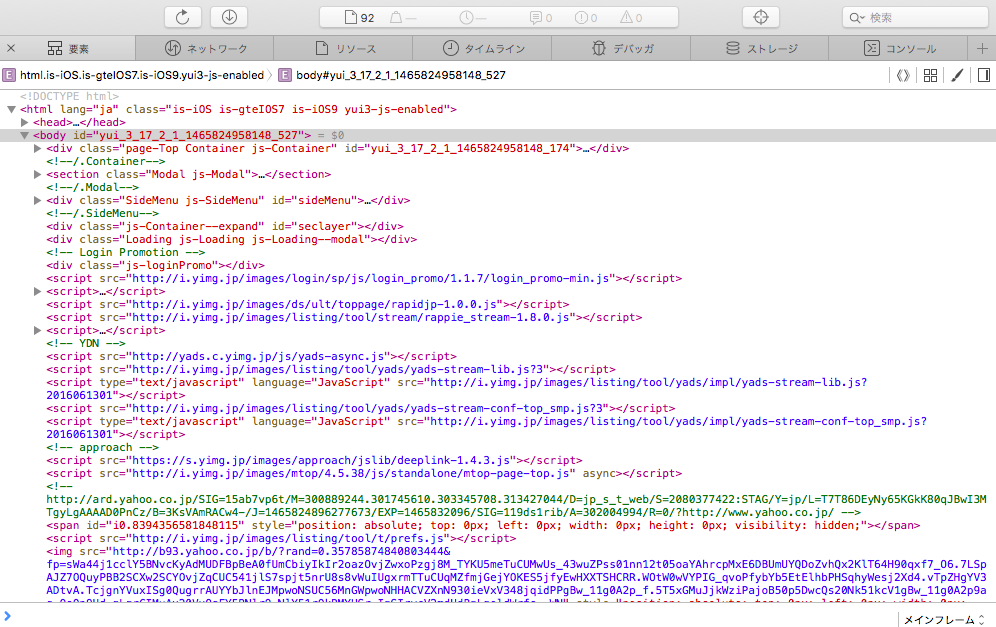
4.iPhoneでSafariを起動し、適当なWebサイトにアクセスすると、PCの開発メニューにそのサイト名が表示されるので選択する
これで、実機で操作したときの実行ログをコンソールから確認できたり、HTMLの要素やネットワークなどを調査したりすることができます。
※Androidの実機確認方法についても後ほど追記する予定