公式 http://softwaremaniacs.org/soft/highlight/en/
一発で良さが分かるページ http://softwaremaniacs.org/media/soft/highlight/test.html
雑多な説明
- HTML中のコード断片をハイライトしてくれる
- 書いてあるプログラミング言語を勝手に推測する
- ハイライトの種類が2013-10-28現在で26種類以上ある
例
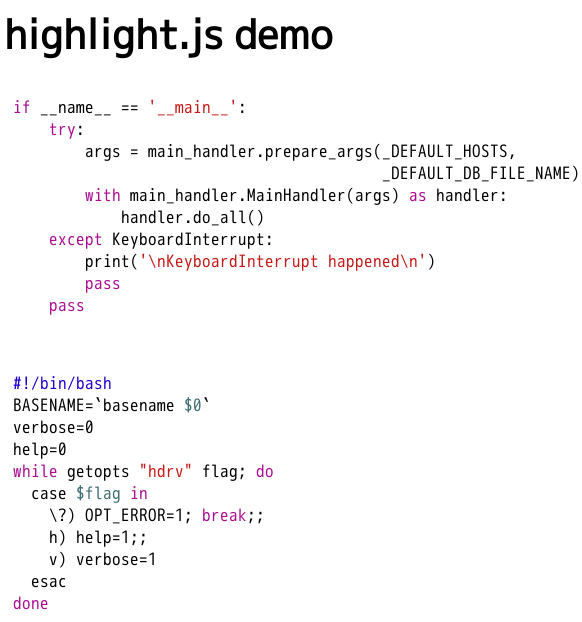
test.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href="http://yandex.st/highlightjs/7.3/styles/xcode.min.css">
<title>highlight.js demo</title>
</head>
<body>
<h1>highlight.js demo</h1>
<pre><code>if __name__ == '__main__':
try:
args = main_handler.prepare_args(_DEFAULT_HOSTS,
_DEFAULT_DB_FILE_NAME)
with main_handler.MainHandler(args) as handler:
handler.do_all()
except KeyboardInterrupt:
print('\nKeyboardInterrupt happened\n')
pass
pass
</code></pre>
<pre><code>#!/bin/bash
BASENAME=`basename $0`
verbose=0
help=0
while getopts "hdrv" flag; do
case $flag in
\?) OPT_ERROR=1; break;;
h) help=1;;
v) verbose=1
esac
done
</code></pre>
<script src="http://yandex.st/highlightjs/7.3/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</body>
</html>
注意点
- 上記はcss/jsを外部ホストのものを利用している
- サポートする言語セットやスタイルを選びたいのなら手元で準備する方が良い
- 遅い可能性と間違える可能性は個別の利用例で確認する方が良い
(文面の変更について)
イカとかゲソとかの記述を削除して一覧性を上げたでゲソ。