みんなの関心が今一低いDartですが入門してみました。
念のために書いておきますが、これは2014/05/05現在の状況です。
環境
Windows 8.1 64bit
インストール
Get Started | Dart: Structured web appsからDart SDKとDart Editorを落としてきます。
あと、Dart Editorは実行にJavaの環境が必要らしいのでDart Editorを使いたい場合はJREをインストールしておく必要があります。大体の人はインストールしてると思うのですけど‥。
(Dart Editorなんていらないよ、っていう人はDownload Dart | Dart: Structured web appsからSDKのみをインストールするといいのかもしれません)
お好みのOSのものをダウンロード下さい。ちなみに、インストーラーがあるのかと思ったらzipファイルでした。
また、どうもWindows Vista以降しかサポートしてないみたいです。こんなところにもXPサポート終了の波が!
次に、落してきたzipファイル(僕の場合darteditor-windows-x64.zipでした)を、適当な場所に解凍します。多分どこでも問題ないと思いますが、念のために空白とか漢字の入らないディレクトリにした方がいいと思います。(これはどんなソフトウェアにも言えることだけれど)
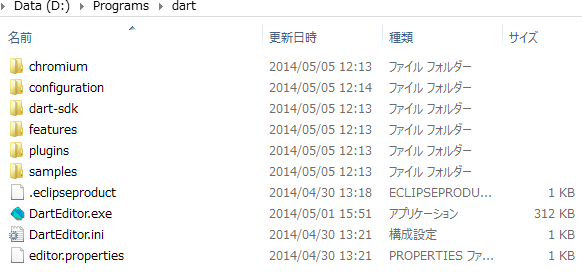
解凍するとこんな風になってました。
どうやら、Dart EditorはEclipseベースのようです。それと、chromiumといディレクトリにあるのはDartに対応したバージョンのChromium(Dartium)なのでしょうか。想像が広がります。
dart-sdk/binにはdart.exeがありましたので、コマンドラインからDartを開発したい猛者はPathを通すといいかもしれません。
とりあえず、インストールはこんなもんでいいと思います。
Hello World!してみる(コマンドラインで)
インストールが済んだところで、次はHello Worldしてみることにします。
まずDart Editorを起動します。
JREが入っていれば普通に起動して、次のようなスプラッシュが表示されるはずです。
(にしてもDartのロゴかっこいいな)
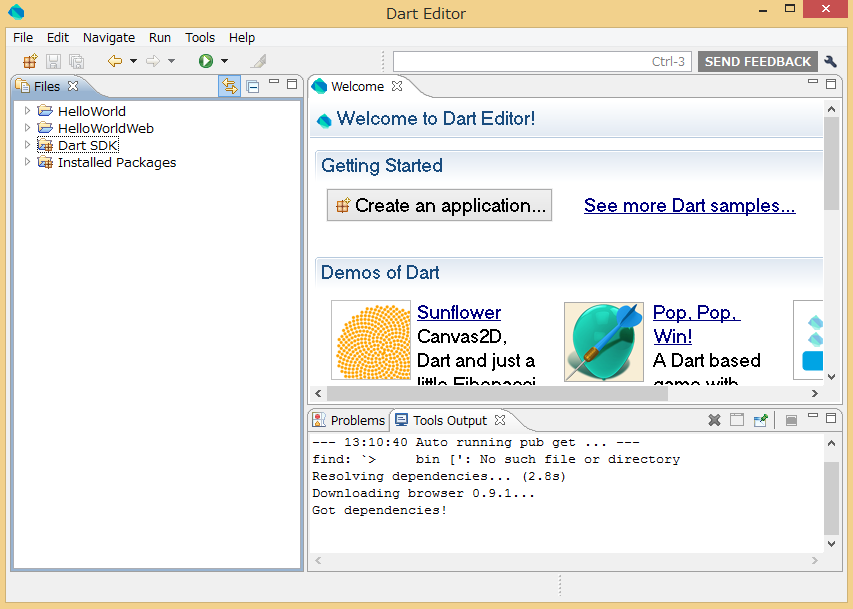
で、こんなものが起動します。
(「HelloWorld」と「HelloWorldWeb」というプロジェクトが追加されてたりしますが気にしないでください)
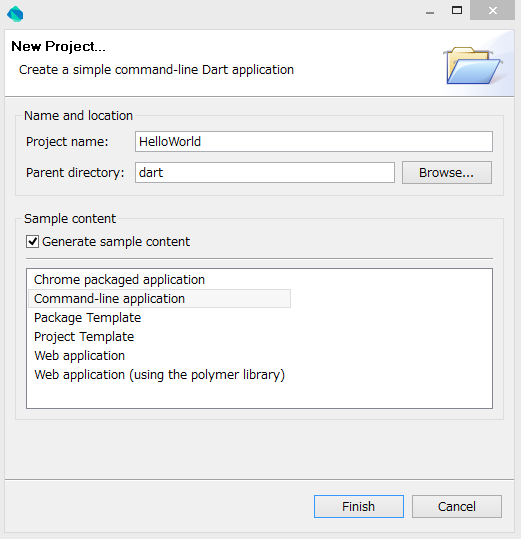
起動したら、「Welcome Page」の「Create an Application」とかメニューの「File」の「New Project」あたりから、新しいプロジェクトを作るためのウィザードを起動します。
プロジェクト名と場所は何でもいいのですが、「sample content」の種類は「Command-line application」にしておきます。どうしてかは言わせないでください。
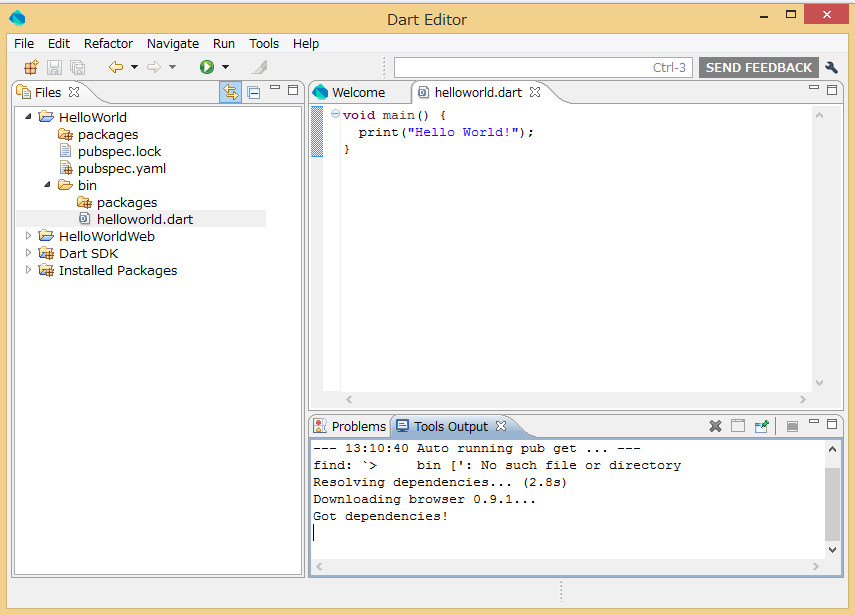
で「Finish」ボタンを押すと、こんな画面になっているはずです。
どうやらDartが気を利かせて「Hello World」プログラムを自動で作っておいてくれたみたいです。
「Hello World」プログラムのをソースコードはこんな感じですね。
(QiitaにDartのハイライトが実装されていたことに驚きです)
main() {
print("Hello World!");
}
printが文字列を表示する関数で、main関数がエントリーポイントなのは一目瞭然でしょうし、解説の必要も無いかと思います。
(強いて言えばmain関数の定義のしかたが独特な気もしますが、慣れるしかないです)
じゃああとはこれを実行するだけです。
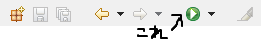
左上にある、丸に三角形のマークを押して、実行します。
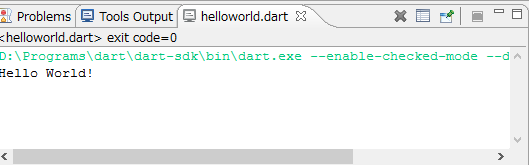
すると下の方にコンソール的なものが開かれて、「Hello World!」と表示されています。
Hello World!してみる(ブラウザで!)
でもやっぱりDartといったらブラウザで動かしたいですよね。
動かしたいですよね??
というわけでブラウザで動くHello Worldを作ります。
まずはさっき同様プロジェクトを作ります。
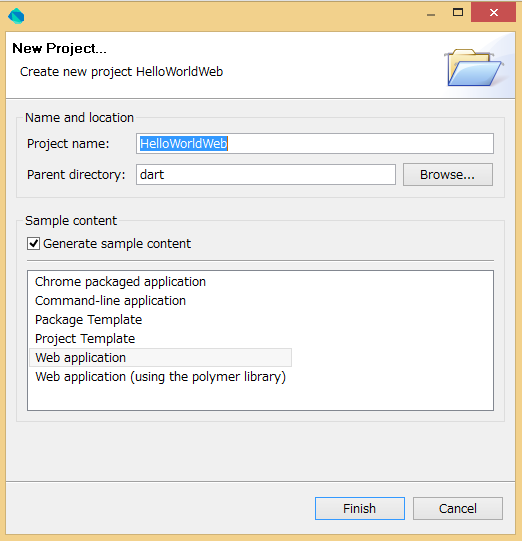
プロジェクト名と場所がどこでもいいのはさっきと同じく、今回は「sample content」の種類を「Web application」にしておきます。
すると、dartファイルに加えて何やらcssやらhtmlが作成されます。
が、これらはクリックすると文字が反転するという素晴しいデモのコードで、cssはこの場では必要無いので削除しておきます。そして、htmlの方を次のように書き換えます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World!</title>
</head>
<body>
<!-- このh1の中身をDartから書き換えて「Hello Dart World!」にします -->
<h1 id="hello">Hello World!</h1>
<script type="application/dart" src="helloworldweb.dart"></script>
<script src="packages/browser/dart.js"></script>
</body>
</html>
プロジェクト名を「HelloWorldWeb」にしなかった場合helloworldweb.dartの部分は適宜書き換えてください。
で、次はdartファイルの方を開きます。すると何やらごちゃごちゃ書かれていますが、既にhtmlが書き換えられていて動かないコードなので、全て削除して次のように書き換えます。
import 'dart:html';
void main() {
querySelector("#hello").text = "Hello Dart World!";
}
コードの解説を少しすると、まずimport "dart:html";というのでhtml向けの関数などを使えるようにしています。
その次に、main関数内では、querySelectorというCSSセレクタからhtmlの要素を選択する関数を、#helloという前のhtmlのh1タグに紐付いたIDのセレクタを引数にして呼び出して、h1タグを取得しています。
そして、そのtextに"Hello Dart World!"という文字列を設定することで、タグの中身を書き換えています。
それではこれを実行してみます。
さきほど同様、実行ボタンをクリックすれば実行できます。
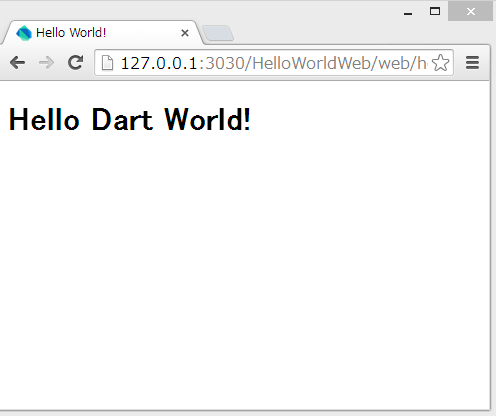
実行するとDartium(ブラウザ)が起動して、
のようになります。
Hello World!だった部分がHello Dart World!に書き換わっていることが確認できるかと思います。
また、普段自分が使っているブラウザで動かすこともできます。しかし、その場合はDartコードは一旦JavaScriptに変換されてから実行されることになります。
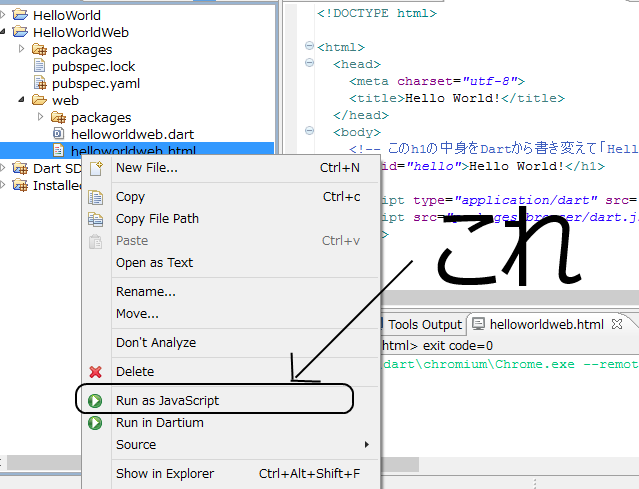
自分が使っているブラウザで動かすには、htmlファイルを右クリックして、「Run as JavaScript」というものをクリックします。
すると自分の普段使っているブラウザ(いわゆる規定のブラウザ)が起動して、少し時間がかかるかもしれませんが(おそらくこれはDartからJavaScriptへ変換するのにかかる時間)さっきと同じような結果になるはずです。
最後に
Dartの情報少なすぎてアレなので、初学者が迷わないようできる限り丁寧に説明しようと書き始めた記事です。僕自身Dartも初心者なんですけどね‥。
がしかし、さわりの部分を丁寧に書きすぎてDartの面白い部分にまったく触れられなかった(Cascade Invocationとかね)ので、気が向いたら続きを書くかもしれません。
また、記事に対してツッコミがありましたらじゃんじゃんしてくださって構いません。編集リクエストも大歓迎です。
――Dartは流行んないだろうな‥、と密かに思いながら。