昨年のあまりにも無計画な開発を省みて正月にプロジェクト管理のツールを作ることにしました。
ミニマムでコンパクトなものを目指した単体アプリです。
一部ライセンス的にまずいものを使用しているため引き剥がした後gitにアップさせて頂きます。
フレームワークと選定理由やメリット等は以下。
どれも大きなプロジェクトでは採用は見送られそうなものばかりですが
パーソナルユースで小規模なものであれば使えるかと思います。
仕様について
下の説明で必要になるためザックリと仕様説明。
プロジェクトを、
プロジェクト >> プロセス >> アクティビティ >> タスク
の順に階層化、詳細化します。本来タスクの下にリストがぶら下がりますが
タスクまでの管理とします。
WBSをCRUDアプリケーション化したようなものです。
各項目はIPAの記載を参考にしてプロジェクト登録時自動で挿入します。
例えばプロジェクトを新規登録すると「企画・要件定義・設計・製造・テスト・運用」という
プロセスが自動で登録されます。またそれぞれのプロセスにぶら下がるアクティビティも同様に
Insertされます。何を自動登録するかは別途設定画面を設けそちらでメンテします。
またそれ以外にも任意のプロセスやアクティビティを登録する事が出来ます。
タスクまで登録するとタスクの最大値でプロジェクトの終了日を更新します。また最小値で開始日を更新します。
プロジェクト画面のChartボタン押下でガントチャートを表示します。
全体的な開発技術について
ElectronかJava FXで迷いましたが手軽さを考えてElectronを選びました。
Java FX、あまり流行りませんでしたね・・・
Swingよりは随分マシなんですが。
Electron
Webの技術(HTML5、CSS3、JavaScript)を使用し内蔵されたChromiumと言うブラウザ(Google製)を基盤として動作する、
クロスプラットフォームなデスクトップアプリケーションエンジンです。
Node.jsがruntimeとなっていてライブラリの使用が可能です。
データベース
RDBしか扱った事がないためNoSQLのDBを選択することにしました。
実行速度と導入が平易な事を理由にNeDBの採用です。
短期間で作成したかったのでSQLiteも考えたのですがElectronとの相性が悪いようです。
nedb:
Node.js, nw.js, Electron and browsers向けのDBで、100% JavaScriptで作られていて
激しく早いそうです。実際早かったです。APIはMongoDBのサブセットで移行する際もラクです。
データバインド
angular2,react,riot,vueの四択でしたがこれも手軽さ、軽量さを考えてvueを選定しました。
vue2:
データと DOMをリアクティブに関連づけたデータバインドが可能なプレゼン層のフレームワークです。
画面で入力された値を即座にDOMに反映させたり、api経由で取得したJSONデータを画面にバインドする等
が比較的簡単に実装できます。
CSSフレームワーク
これも随分迷いました。
具体的にはink,spectre,picnicの三択です。
最終的にpicnicを選んだのはclass属性を汚さずこのcssを取り込むだけで
今っぽいデザインが実現出来るところです。
class属性を設定したのはタグ全体の2割程度です。
デザインに時間を割きたくない時でざっくりしたモックを見せる際に有用かと
思います。
今回のような単体アプリであればレスポンシブなものにする必要はないのですが
デモページで使用されているCSSのみで実装されているスライダーとモーダル画面
が気に入ったことも取り入れた理由の一つです。
Picnic.css:
必要最小限のパーツが揃ったCSSのフレームワークです。当然軽量です。
Form部品もポップなものが多くCSSのみで実装されたアニメーションのサンプルが
公式サイトに記載されています。(多くはない)
都度使用するclassを調べる必要なく当CSSを読み込めばそれっぽいデザインが
出来上がるので業務システムのプロトタイプを早急に見せる必要がある場合など
役に立つかと思います。(他のCSSへの乗換えがラク)
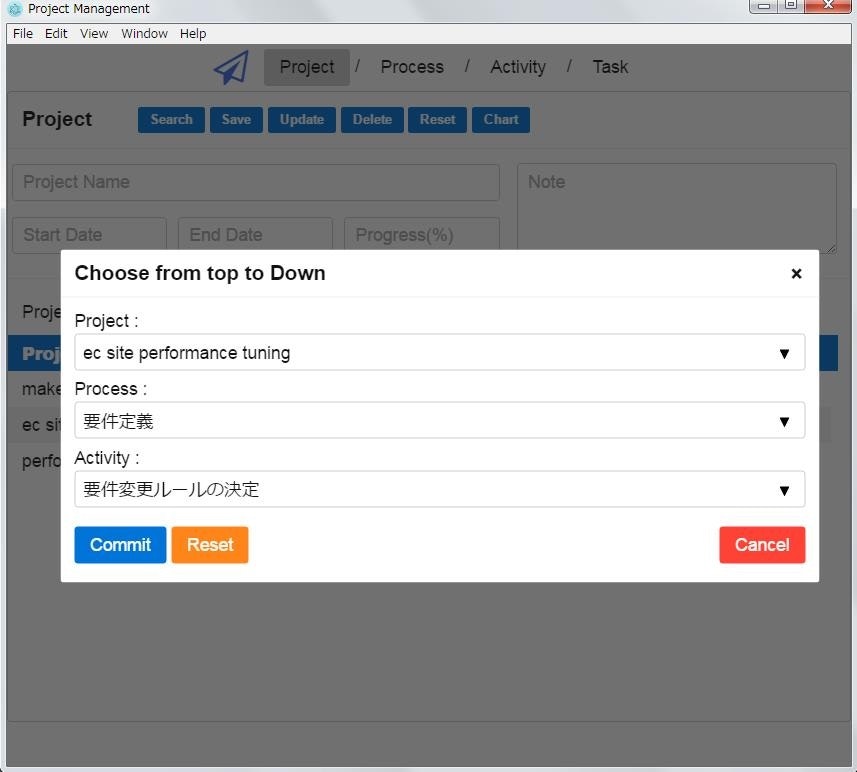
あるタスクは各画面で
プロジェクト >> プロセス >> アクティビティ すべて選択されていないと新規登録が出来ない
仕様のためそれが面倒くさいのでモーダル画面で一気に選択できるようにしました。
以下はそのアニメーション付きのモーダル画面でCSSのみで実装されています。基本的に本家デモのパクリです。
(ugly HTMLと謙遜されてますがJSによる余計な制御が無くて済むのはいい思います。)
またあるプロジェクトを選択するとプロセスリストがプルダウンに設定されるのですが
vueのwatchで簡単に実装する事が出来ました。昔はこの辺の実装が結構複雑になりがちだったことが思い出されます。
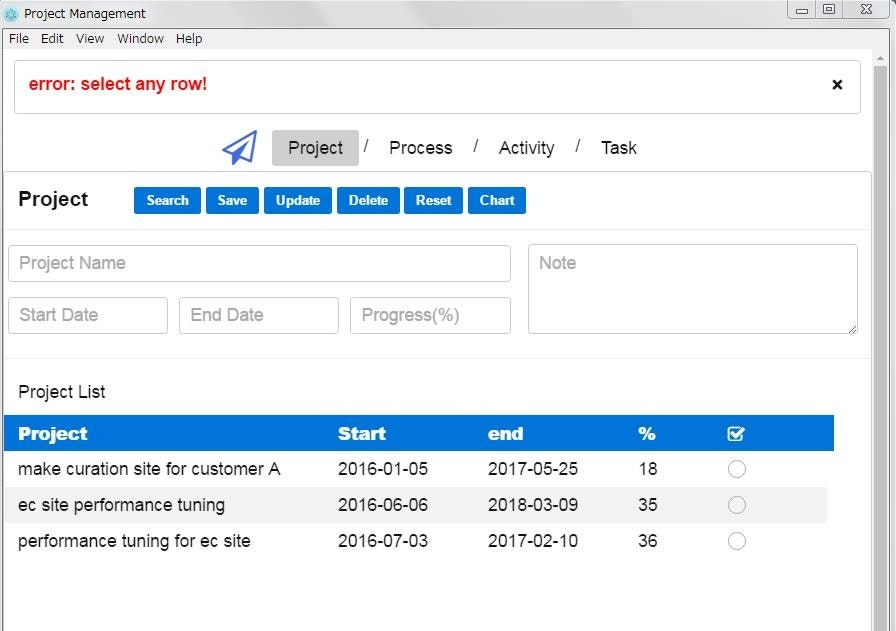
またエラーメッセージの挿入でこれもCSSのみのアニメーションで
簡単に出力する事が出来ました。
汎用ライブラリ
当初使用するつもりはなかったのですが
バリデーション用にSugarを採用しました。
underscoreとの二択でしたが国産ライブラリのようでドキュメントは英語ですが
用意されたメソッドは日本語を意識しているものもあります。(カタカナ変換とか)
日付、配列に関するユーティリティは非常に役に立ちました。
NeDBで集合関数のようなもの(Max,Minとか)が使用できないため
重宝しました。配列中の最大値取得や平均値取得、またソートするメソッドまで容易されています。
Sugar.js
Utility系の国産ライブラリ。上述のように日付、配列、文字列のチェック等で助けられました。
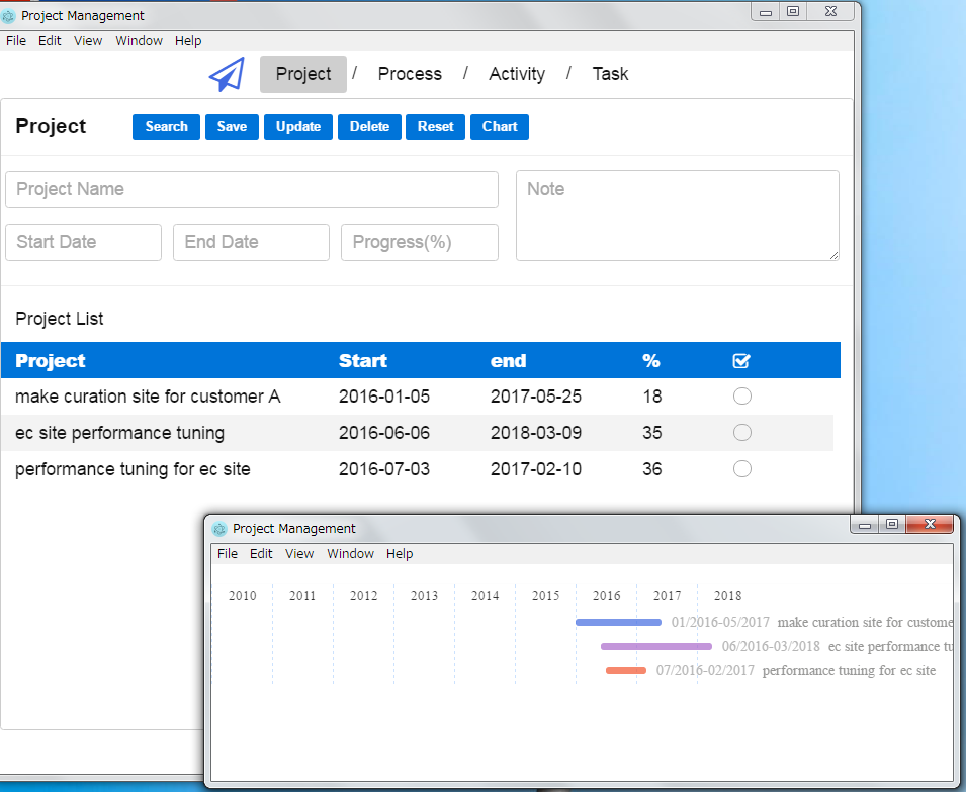
ガントチャート表示ライブラリ
Electronでのマルチウィンドウを試してみたかったので無理矢理ですが使ってみました。
プロジェクト単位で線表を表示します。
表示スパンと線表データの配列を渡せば勝手に表示してくれますが
表示年月でやや難です。
最近はもっと良いものが公開されているようなのでいづれ乗り換えたいと思います。
TimeSheet.js
悪口になりますが表示項目が見切れたり
表示Spanが年単位のみで個数制限もあり何かと使い勝手が悪く
現実のプロジェクトで使用することはまずないかと思います。
このライブラリ用にデータを加工した手間がもったいない・・・
フィードバック
せっかくなので蹴躓いたところをシェアしたいと思います。
メインの画面から別画面を表示するところで
remoteでなくipcを使用して実現したのですが
ネットで調べて実装してみたもののうまくいかずはまってしまいました。
海外の投稿で同様の記載があったのですが原因は
ipcのrequireの際の記述で
正:var ipc = require('electron').ipcMain
誤:var ipc = require('ipc');
のようです。正誤と言うより上が1.x系で下が0.x系の仕様のようです。
ちなみにrender側は
var ipcRenderer = require('electron').ipcRenderer
となります。
見ていた記事が古かったようで
本家ドキュメントを見るべきでした。
懇切丁寧に記載頂いてました。
本家以外のサイトだけで実装しようとすると意外とはまるかもしれません。
基本に立ち返るべきでした。