AdminLTEを使ってる方で、DatePickerとdaterangepickerさらにDatetimePickerがpluginに入ってなかったから別でダウンロードして、結局同じようなpluginを3つも読み込んで使ってたりしてませんか?
それぞれオプションが全く違うし、イライラされてるんではないでしょうか。
そこで、daterangepickerのみ読み込んでDatePicker、DatetimePickerとして使う方法を紹介します。
ソース
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap 3.3.5 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="admin_lte/css/AdminLTE.css">
<link rel="stylesheet" href="admin_lte/css/skins/skin-black.css">
<!-- daterange picker -->
<link rel="stylesheet" href="plugins/daterangepicker/daterangepicker-bs3.css">
<!-- jQuery 2.1.4 -->
<script src="plugins/jQuery/jQuery-2.1.4.min.js"></script>
<!-- Bootstrap 3.3.5 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
<!-- AdminLTE App -->
<script src="admin_lte/js/app.min.js"></script>
<!-- daterange picker -->
<script src="plugins/daterangepicker/moment-with-locales.js"></script>
<script src="plugins/daterangepicker/daterangepicker.js"></script>
<script type="text/javascript">
$(function(){
moment.locale('ja');
$('input.form-control.date').daterangepicker({
timePicker: false,
singleDatePicker: true,
format: 'YYYY-MM-DD'
});
$('input.form-control.datetime').daterangepicker({
timePicker: true,
timePickerIncrement: 10,
singleDatePicker: true,
format: 'YYYY-MM-DD HH:mm'
});
});
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class='col-sm-3'>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>日付</span>
<input type="text" class="form-control date" />
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>日時</span>
<input type="text" class="form-control datetime" />
</div>
</div>
</div>
</div>
</div>
</body>
</html>
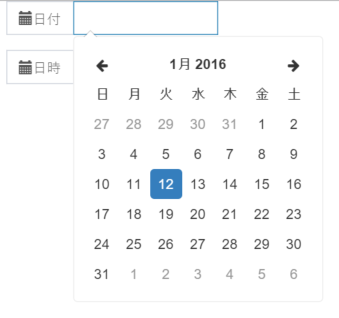
日付
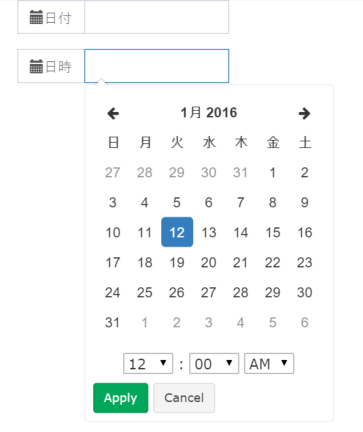
 ## 日時
## 日時

まとめ
これですっきりしましたね!